教你用PS绘制一组太空系列的扁平立体图标
Aueer 翻译
这篇教程是向朋友们分享用PS绘制一组太空系列的扁平立体图标,教程绘制出来的图标非常漂亮,方法很简单,喜欢的朋友可以一起来学习一下。
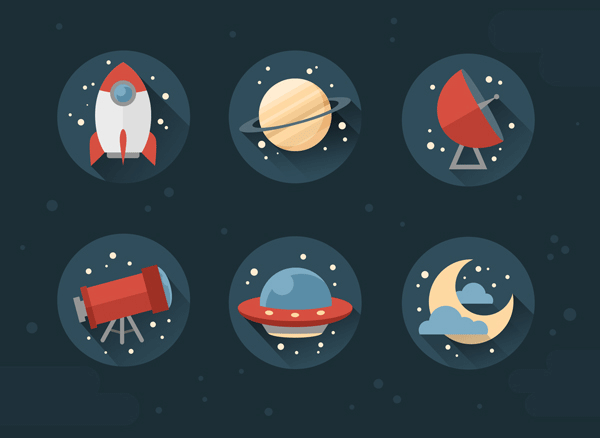
效果图:

1.制作太空火箭图标
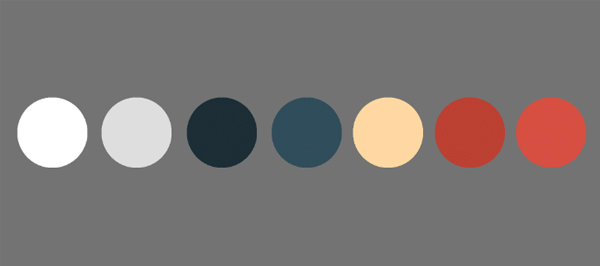
这里是我们将应用于我们的形状的调色板示例。我选择褪色的颜色来创建复古效果,这与平面图像很好地结合。
您可以将此调色板保存到计算机中,在Photoshop中打开它,然后使用吸管工具(I)直接从中选取颜色,或在填充 面板中选择基本形状。

步骤1
首先,我们来创建基础。
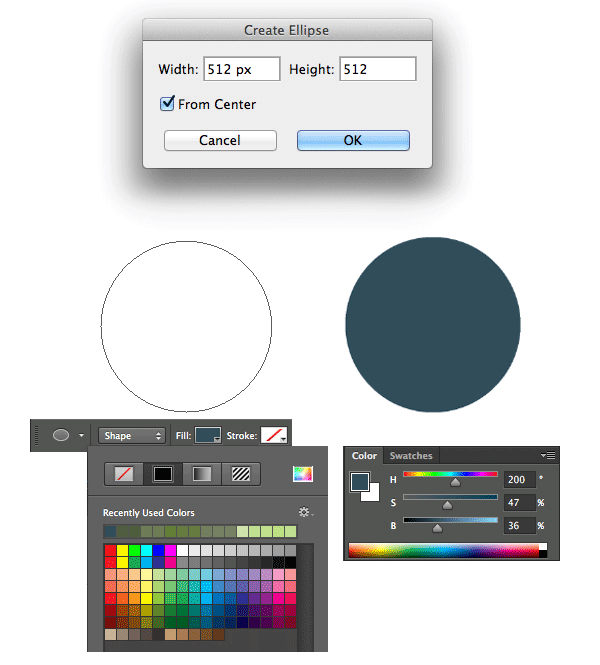
我们的图标将变为圆形,因此请从“ 工具”面板中的基本形状中选择椭圆工具(U)。
点击你的画板来调出弹出选项菜单,并设置图标基地的宽度和高度为512x512像素。
现在我们有一个偶数圈。让我们用深蓝色填充它,让人想起太空深处。仍然选择椭圆工具(U),找到上面的控制面板并单击填充按钮。
在弹出的“填充”菜单中单击多色方形图标时,您可以选择其中一种默认色板颜色或设置自己的颜色。

第2步
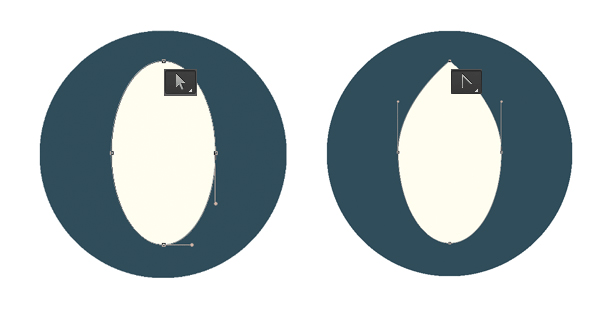
现在我们需要创建火箭基地。首先在图标中间放置一个压扁的白色椭圆。
就拿直接选择工具(A) ,然后点击创建椭圆形的边缘使其路径和锚点可见。
切换到转换点工具(您可以在与钢笔工具(P)相同的菜单中找到它)并单击上部定位点使其成为锐角。

第3步
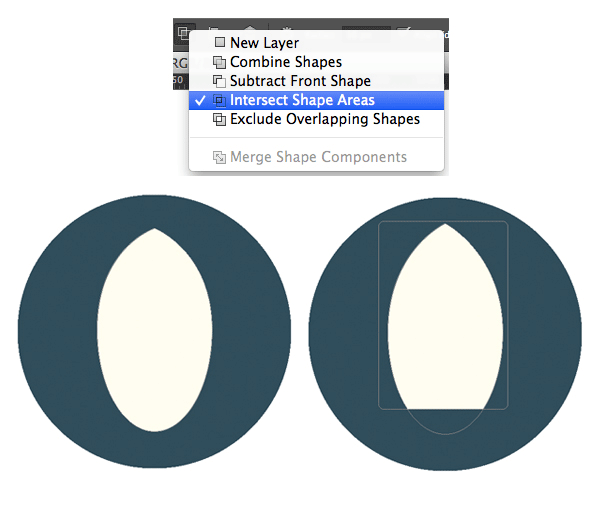
选中火箭基座,转到 上面的形状控制面板中的路径操作,然后选择相交形状区域。
然后拿起矩形工具(U)并画出一个矩形,与大部分火箭重叠,但在底部留下一小块。
作为此操作的结果,矩形边界外的所有内容都将变得不可见。这样我们切断了火箭的底部。

步骤4
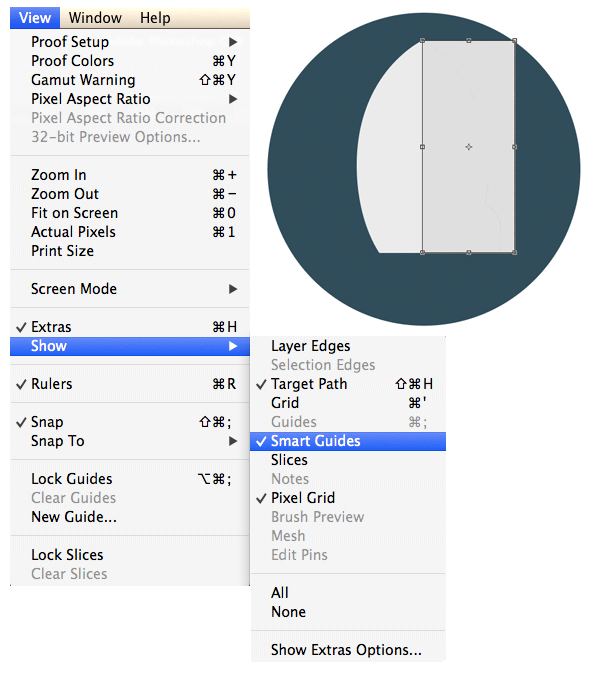
我们让我们的火箭的一半稍微阴影。首先,打开智能参考线在视图>显示>智能参考线 ; 他们会帮助你将你的形状放在适当的位置。
继续制作一个浅灰色的长方形,并将其放在火箭上方,覆盖其右侧。

第5步
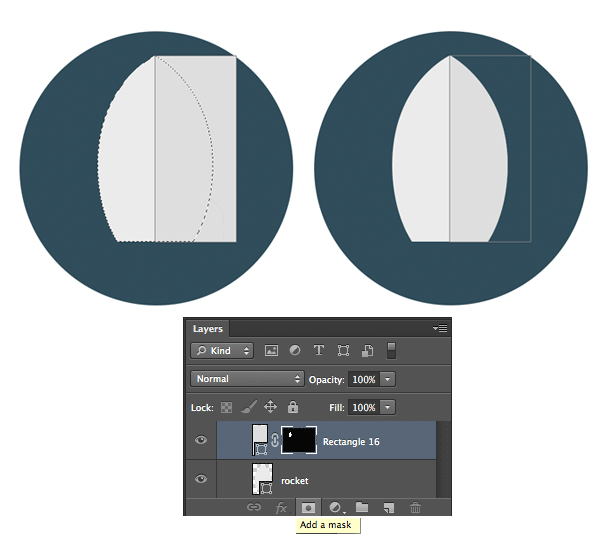
现在我们需要在火箭基地外隐藏矩形的那些部分。这看起来有点棘手,但您只需按照正确的顺序执行以下操作即可。
首先,按住Control键并 点击图层面板中的火箭图层。一旦你这样做了,你会看到火箭边界上的行军蚂蚁。
现在,您只需选择灰色矩形图层,然后单击 “ 图层”面板底部面板中的添加蒙版图标。
通过这种方式,您可以创建一个与您的图层链接的遮罩,该遮罩隐藏了所选内容之外的所有不需要的部分。

第6步
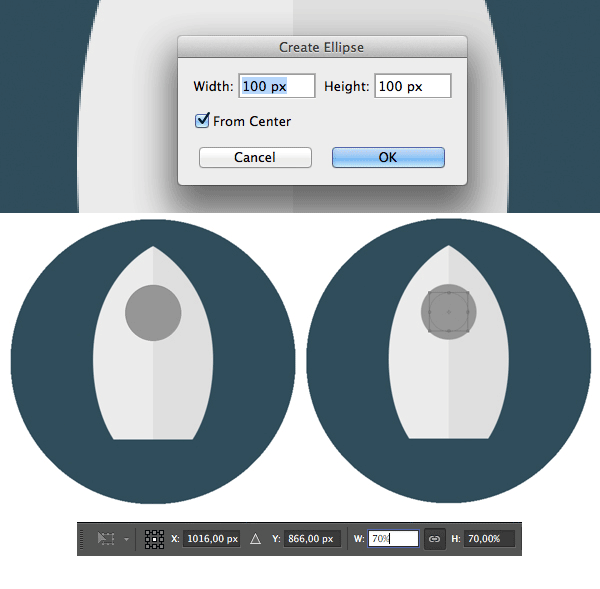
取椭圆工具(U)并添加一个圆圈,形成我们火箭的照明器。我们还要创建它的内部部分,玻璃本身。
按下Control-J 复制照明层。现在按下Control-T 来转换形状。前往上方的控制面板,将圆的宽度和高度降低至70%。

用淡灰蓝色填充照明器内部,保留我们调色板的复古风格,并用圆角矩形工具(U)在我们的火箭底部添加喷油器。

第7步
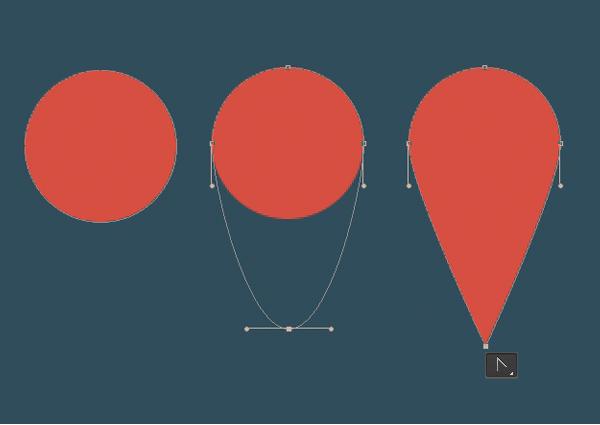
让我们将鳍加入我们的火箭,使其更加详细。
首先形成淡红色的均匀圆形,然后用直接选择工具(A)拖动其底部锚点,然后挤出形状。
然后用转换点工具点击它,使其变得锐利。

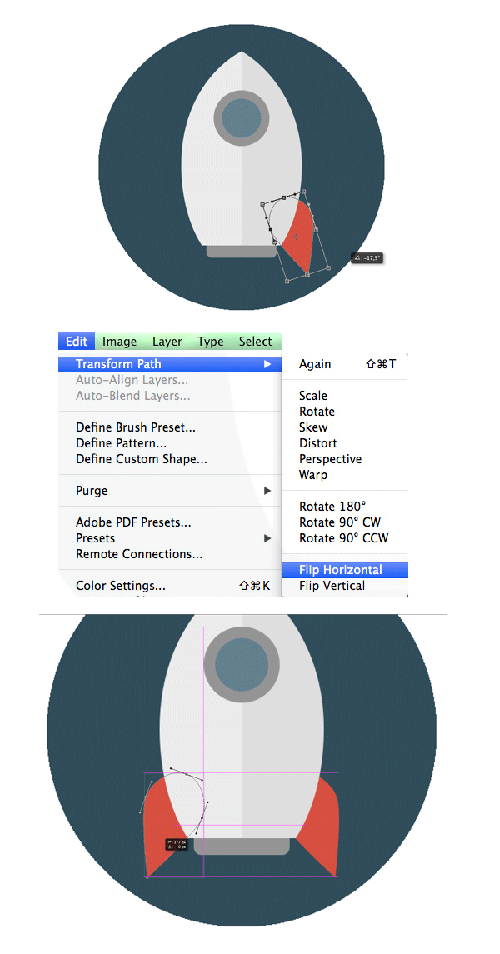
第8步
按下Control-T,稍微旋转翅片,然后将其放在火箭后面。
然后按Control-J 复制鳍并转到编辑>变换路径>水平翻转。
按住Shift键将镜像形状沿水平轴移动到火箭的另一侧。

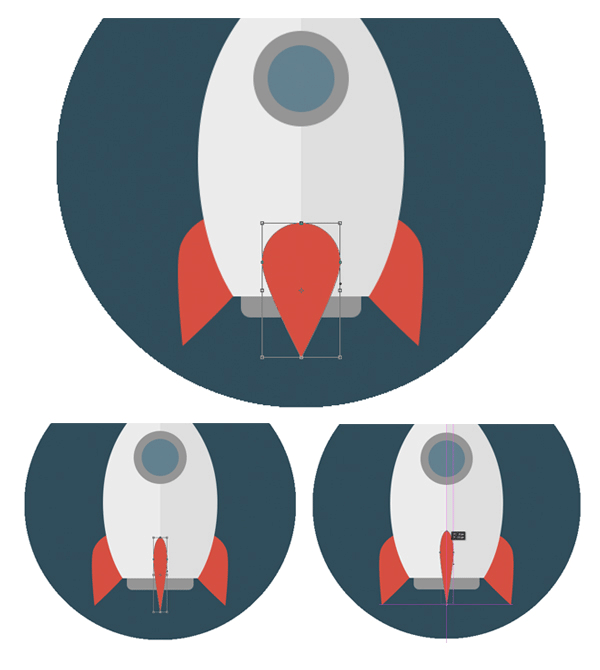
第9步
在火箭的前部添加第三个鳍,并用Free Transform(Control-T)将其压扁。

第10步
现在我们需要对我们的图标应用时髦的长影效果。
通过创建一个黑色矩形并在Layers面板中将其不透明度 降低到50%来开始形成阴影,以获得更多便利。
在自由变换模式(Control-T)中将矩形旋转45度。

展开矩形以覆盖火箭,如下面的屏幕截图所示。

第11步
移动并将矩形放在火箭后面。现在我们需要去除火箭左半边外面的矩形部分。
抓取添加锚点工具(与钢笔工具(P)相同的菜单),并将几个锚点添加到黑色矩形中。
将其中一个放置在矩形与左鳍底部尖端接触的位置,第二个放置在矩形与火箭右半部分的交点处。
现在我们可以用直接选择工具(A)移动剩余的锚点,将它们隐藏在火箭后面。

第12步
这是另一种简单的方法来隐藏阴影中不需要的部分,它们位于图标基底之外。
选择阴影形状图层,然后按住Alt 键,将鼠标光标移动到图标基础图层上。
一旦看到光标变为带箭头的小方块,请单击图层,从而创建一个 剪贴蒙版。
选择阴影,切换到矩形工具(U),并将阴影的填充颜色更改为从黑色到白色的线性渐变。
在“ 图层”面板的顶部将阴影的混合模式切换为“ 正片叠底” ,以便阴影与图标基底很好地融合在一起。

步骤13
让我们在我们的火箭上添加一些小的细节,使其更加异想天开。取椭圆工具(U)并在火箭顶部放置一个红色的椭圆。
选择创建的椭圆和基本火箭零件,并在选择椭圆工具(U)时, 右键单击 以调出上下文菜单。
使用重叠形状的联合形状来隐藏不需要的部分,形成一个火箭尖。最后,使用更浅的蓝色为火箭的玻璃添加一个简单的亮点。

通过在圆形底座上散布一些淡黄色的星星来完成火箭的运行,为我们的太空图标增加深度。

2.呈现平面条纹的星球图标
正如我们现在熟悉一些简单的Photoshop功能和基本的形状操作,我们可以加快这一过程,因为我们将使用类似的技术。
让我们继续看下我们的下一个图标:带有小行星带的行星。
步骤1
首先为行星的底部制造一个淡黄色的圆圈。移动并使用矩形工具(U)在行星上方创建一组窄条纹,并改变它们的宽度和颜色。
您可以对条纹进行分组(选择它们并按下Control-G)并旋转条纹组,以便为我们的星球添加一些动态。

第2步
现在我们需要摆脱不需要的部分。选择行星基地; 采取椭圆工具(U)并右键点击 我们的图标。
在上下文菜单中选择 Make Selection,然后在Make Selection弹出窗口中单击OK,将选项保留为默认值。

当你在地球上选择行军蚂蚁时,选择条纹组,然后单击“ 层”面板底部的添加蒙版图标,将不需要的部分隐藏在蒙版内。

第3步
让我们通过在其右侧放置一个简单的阴影来为我们的星球添加一些维度。复制基本的行星形状并将该图层放在其他图层的顶部,将图形向上并向左移动。
选择两个圆形形状并使用减去正面形状功能。将创建的形状的混合模式切换到屏幕 ,并将不透明度设置为40%,使行星更亮,从而在其右边缘创建阴影。

步骤4
让我们在行星周围添加小行星环。制作一个压扁的椭圆并启用Subtract Font Shape路径 操作。
然后在第一个椭圆上再做一个更小的椭圆,从而形成一个孔。

我们需要删除与行星重叠的部分,使其隐藏在基本行星形状的后面。首先添加一个椭圆,覆盖我们要隐藏的行星顶部和环的一部分(截图中的红色笔画形状)。
选择创建的椭圆和基本的行星形状,并在重叠上形成Unite Shapes,在行星顶部创建一个“帽子”。

第5步
用鼠标右键单击 该 红色描边形状和作出选择。然后转到选择>反转。

保持选择,单击环形图层并添加一个遮罩以隐藏不需要的部分。

第6步
使用与火箭图标相同的技术为图标添加平面阴影。

最后,斑点星球周围的星星。

3.用天线创建一个射电望远镜
步骤1
开始做一个黑色的圆圈。颜色并不重要,因为我们不需要这个圆圈本身。在圆上方放一个红色矩形,覆盖一半。
选择圆形并将矩形放入蒙版中,将不需要的部分隐藏在圆外。现在我们可以删除黑色圆圈,只留下红色部分。

用较深的红色填充创建的形状的底部,使射电望远镜基座更加细致。

第2步
让我们在我们的射电望远镜上添加一个天线。首先,在基本望远镜形状的右侧放置一个压扁的椭圆形,形成它的内部部分并增加尺寸。
在多边形工具(U)的帮助下,从三边多边形上移动并形成一个三角形,然后用较浅的灰色填充它。延长形状,使天线更薄,并在其尖端放置一个小圆圈。

第3步
轻轻转动望远镜,使其看起来跟踪空间信号。为基础添加另一个灰色三角形。用减去正面形状 功能剪出它内部的较小三角形。

步骤4
通过形成一个长长的影子并为我们的图标添加一组星星来完成射电望远镜。

4.制作一个有趣的UFO图标
步骤1
通过创建一个平坦的圆来开始形成UFO的上半部分。我们需要通过在上面创建一个椭圆并在重叠处选择Unite Shapes 来删除圆的底部 。

第2步
在玻璃部分添加反射,并添加飞碟部分,由两个红色椭圆组成,一个在另一个之上,具有狭窄的灰色基础。

第3步
通过在底部添加一个光圈并在碟部分添加一些黄色灯泡,使UFO更加详细。

通过添加阴影和一组星星来完成形成图标。

5.渲染三脚架望远镜图标
步骤1
望远镜主要由挤压管组成,所以我们首先为望远镜的底部形成一个狭长的矩形。
复制形状(Control-J) 并用Free Transform(Control-T)挤压上层。
在望远镜的底部填充深红色,形成柔和的阴影。

第2步
添加一个管的前部分,并通过添加一个压扁的灰蓝色椭圆形成一个镜片。使用转换点工具单击它们,使其上部和下部锚点尖锐。

通过单击Control-Shift- [ 并添加浅蓝色的简单反射来将透镜放置在管的后面 。

第3步
通过组合两个狭窄的灰色矩形构成我们望远镜的目镜。选择圆角矩形工具并添加支撑望远镜的三脚架腿。

旋转腿并以较暗的灰色添加小桥接细节。

步骤4
旋转望远镜的主体,使其向上看,在星星上。通过添加一个长长的影子和一群星星来完成。

6.绘制新月形月亮和云彩图标
步骤1
开始通过制作一个黄色的圆圈形成一个月牙形,然后在上面添加一个小圆圈,将它放在基本月亮形状的右上角。
使用减去正面形状功能剪出月亮的一部分,形成新月形。

第2步
让我们开始从蓝色圆圈渲染云。增加一个更小的尺寸和更多的圈子,使云蓬松。
如果圆圈位于不同的图层上,请在上下文菜单中选择所有图层和“ 统一图形 ”。

第3步
我们通过添加一个狭长的矩形并使用减去正面形状函数来隐藏矩形所覆盖的底部部分,从而切掉云的下部。

步骤4
在月球后面放置另一片云,使其稍微变小一些,为我们的图标增加一些深度。为图标的每个对象渲染一个长影子,并为月亮周围的星星点缀斑点。

7.添加一个深空背景
现在我们已经完成了所有图标,让我们在它们后面添加一个更深的灰蓝色背景图层,并在这里和那里为星星添加一些较亮的椭圆,并改变它们的大小和位置。
最后,在Artboard的边缘放置几个带圆角矩形工具的条纹,使布局更时尚。
OK,恭喜你完成了。
我们刚刚在Photoshop中制作了一组带有长阴影的时髦平面空间图标。
我希望这些简单形状的路径操作能够帮助您在将来的项目中使用。祝你好运!


