ps怎么设计简单的立体字? ps字体加阴影边框的技巧
PS落叶的翅膀
用PS可以制作各种各样的字效,今天来做一款非常简单实用的立体字,该怎么制作呢?下面我们就来看看详细的教程。

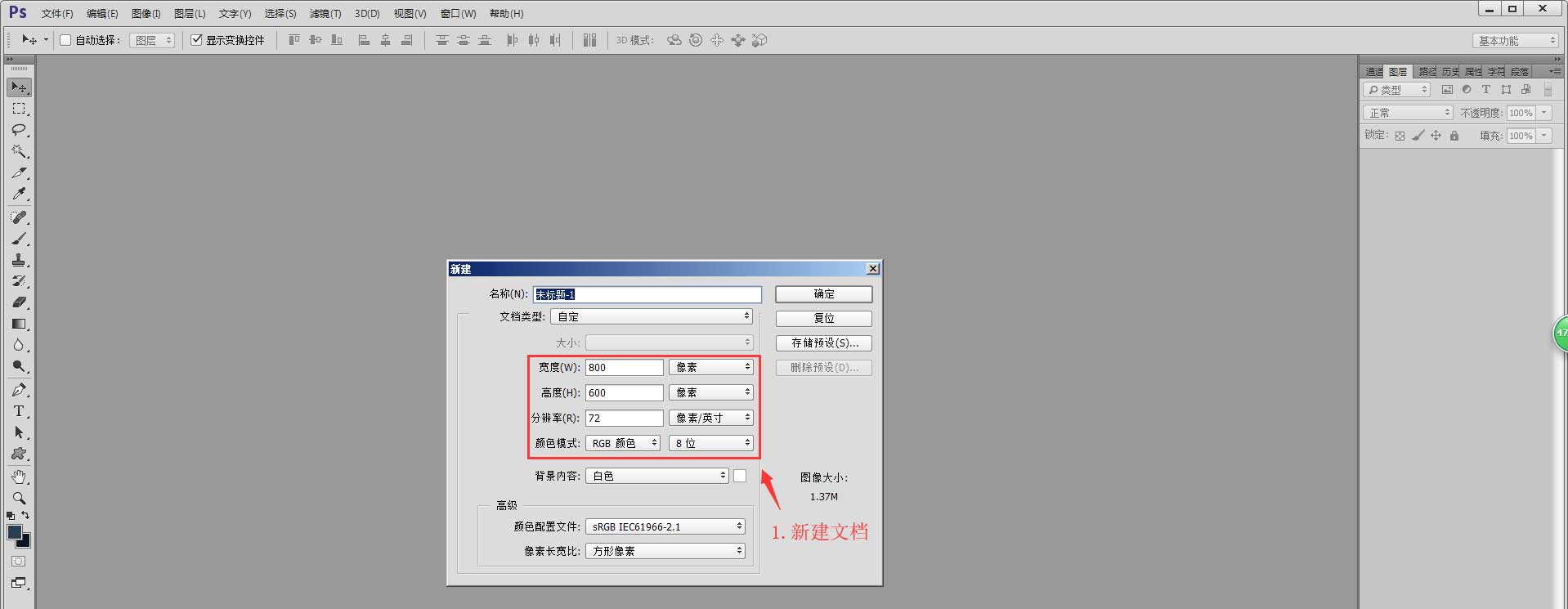
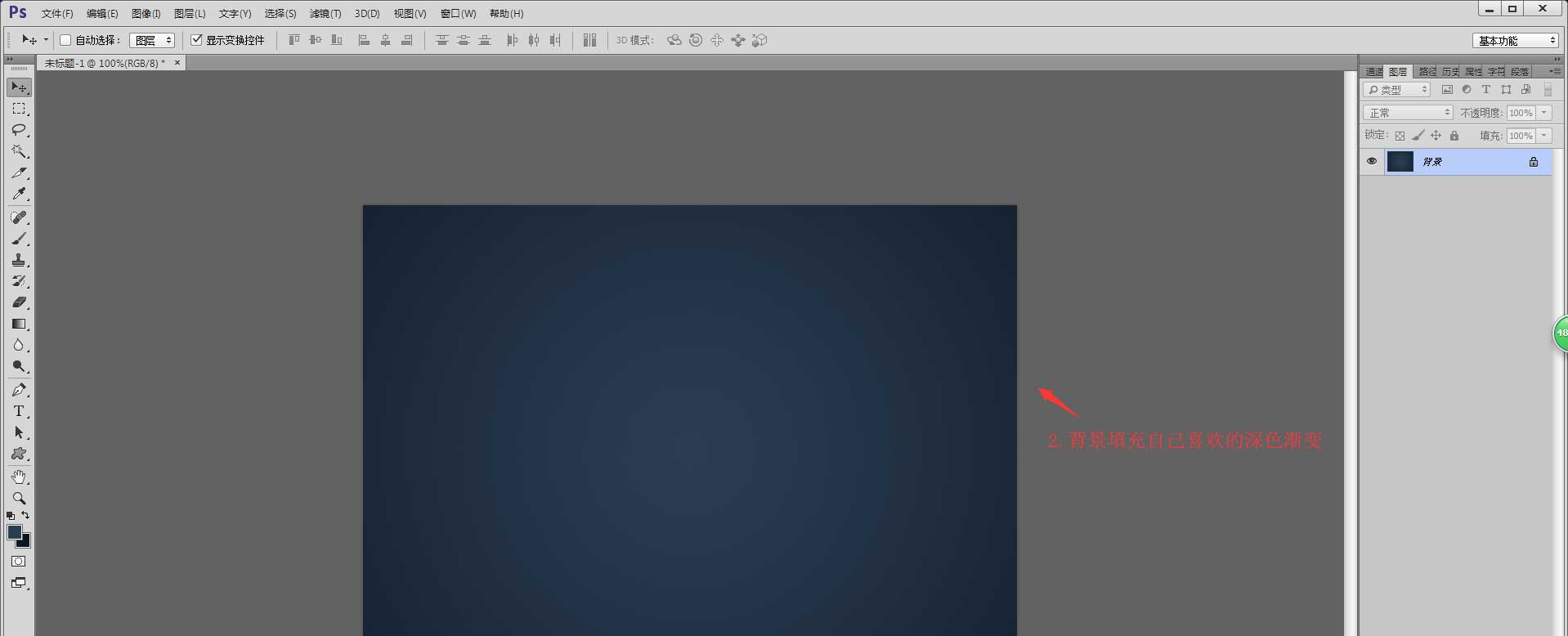
1、新建800x600,72像素的空白文档,背景填充自己喜欢的深色渐变;


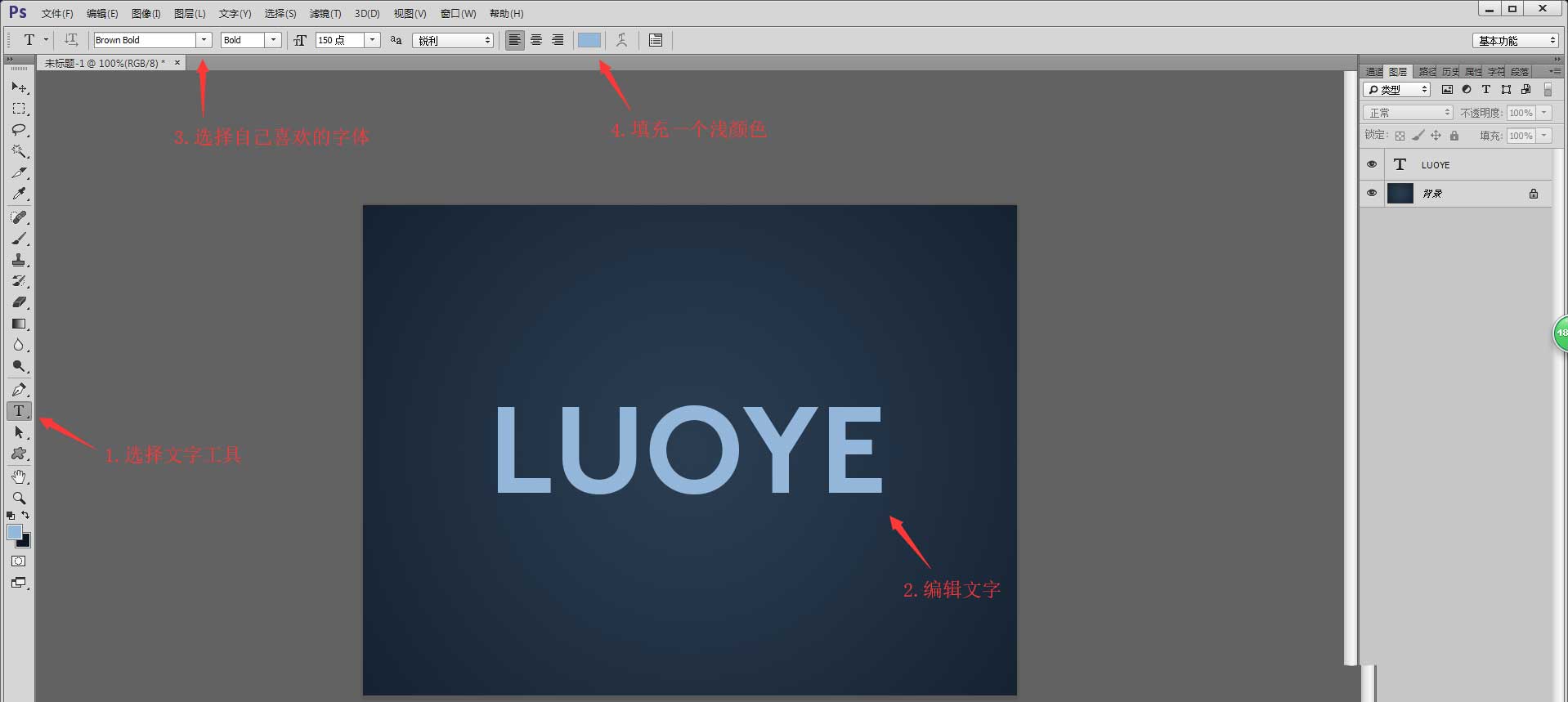
2、选择文字工具编辑需要做立体效果和文字,设置自己喜欢的字体,并填充浅颜色;

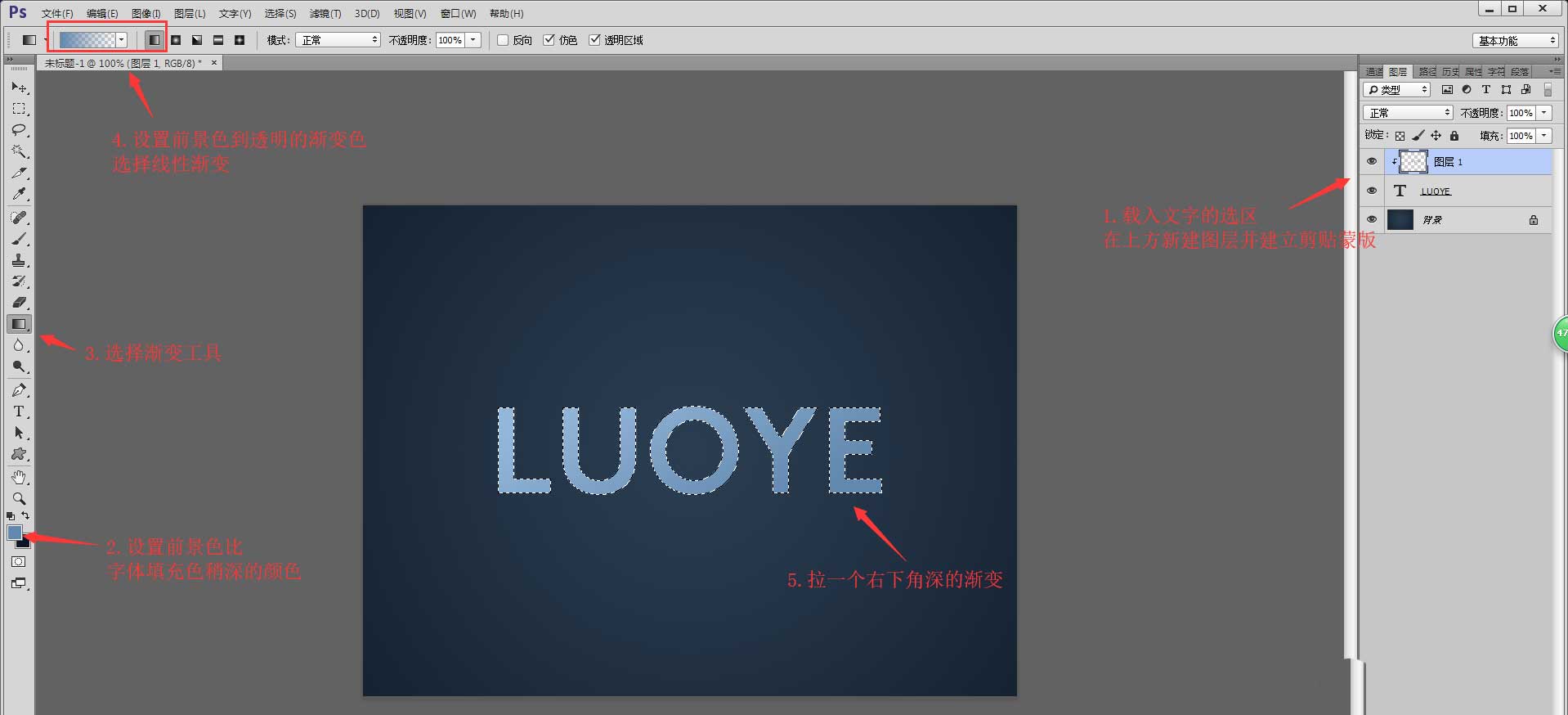
3、在文字图层的上方新建空白图层并建议剪切蒙版,前景色设置为比文字颜色深一点的颜色,选择渐变工具,设置渐变类型为前景色到透明,选择线性渐变,拉一个让文字右下方深的渐变颜色;

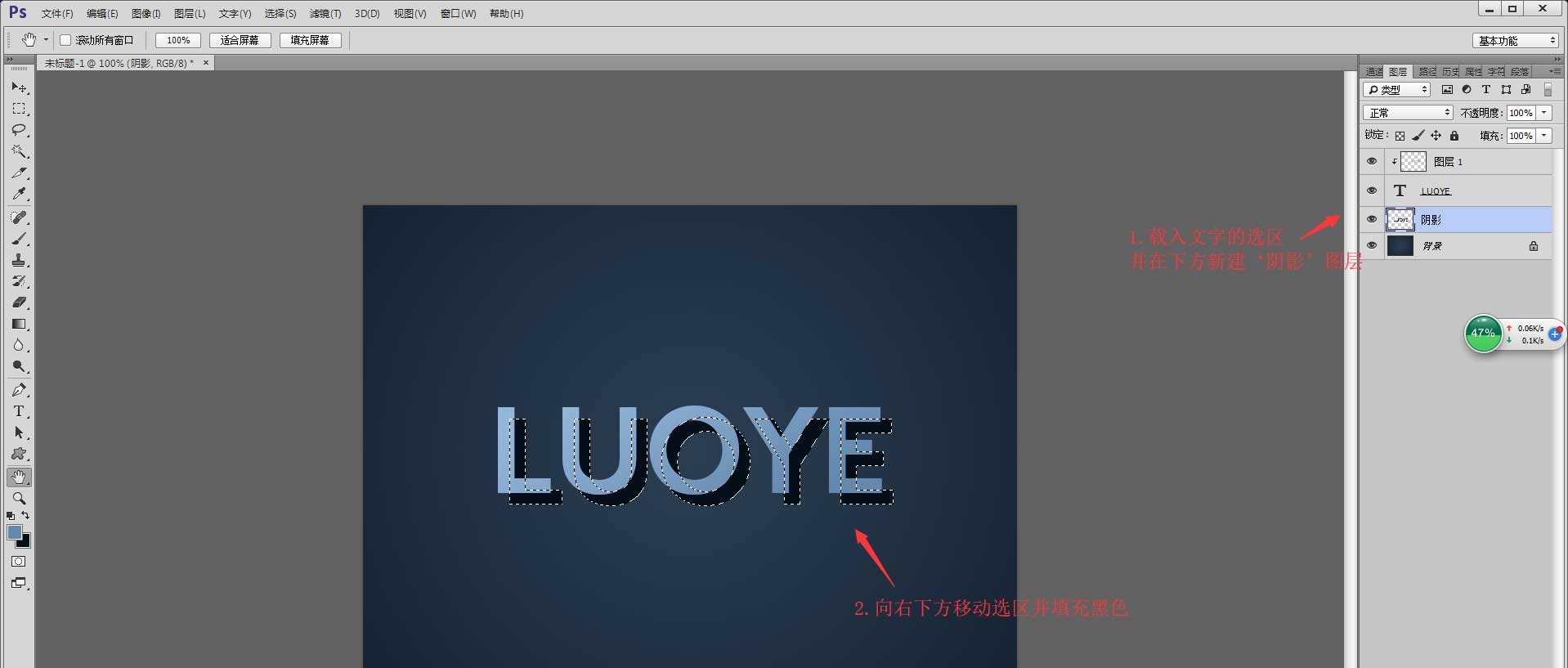
4、载入文字的选区,在文字图层的下方新建图层命名为阴影,向右下方移动选区,填充黑色制作文字的阴影;

5、选择钢笔工具,在文字的边角和阴影的边角之间建立选区,填充黑色补上阴影的空缺;

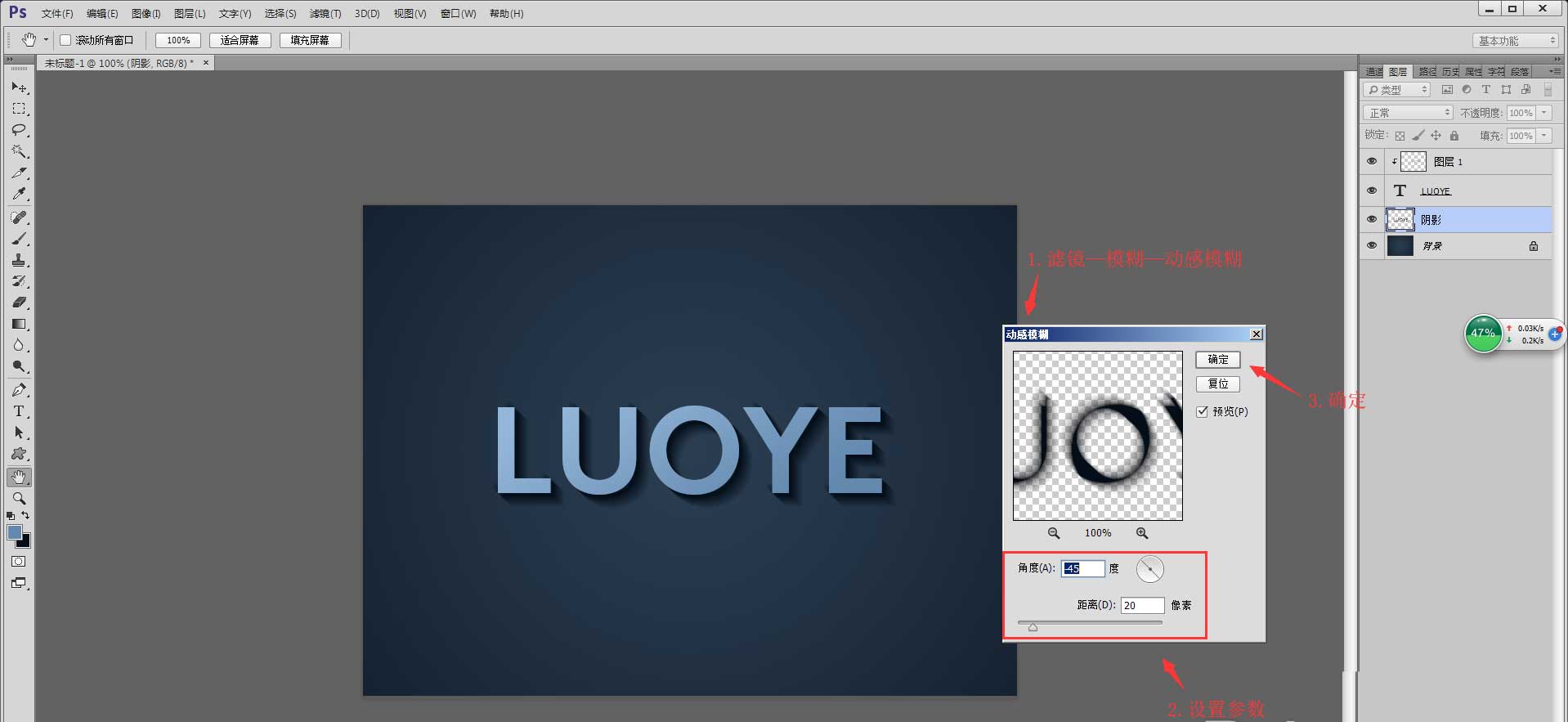
6、执行滤镜—模糊—动感模糊,设置角度为45度,距离20像素,点击确定;

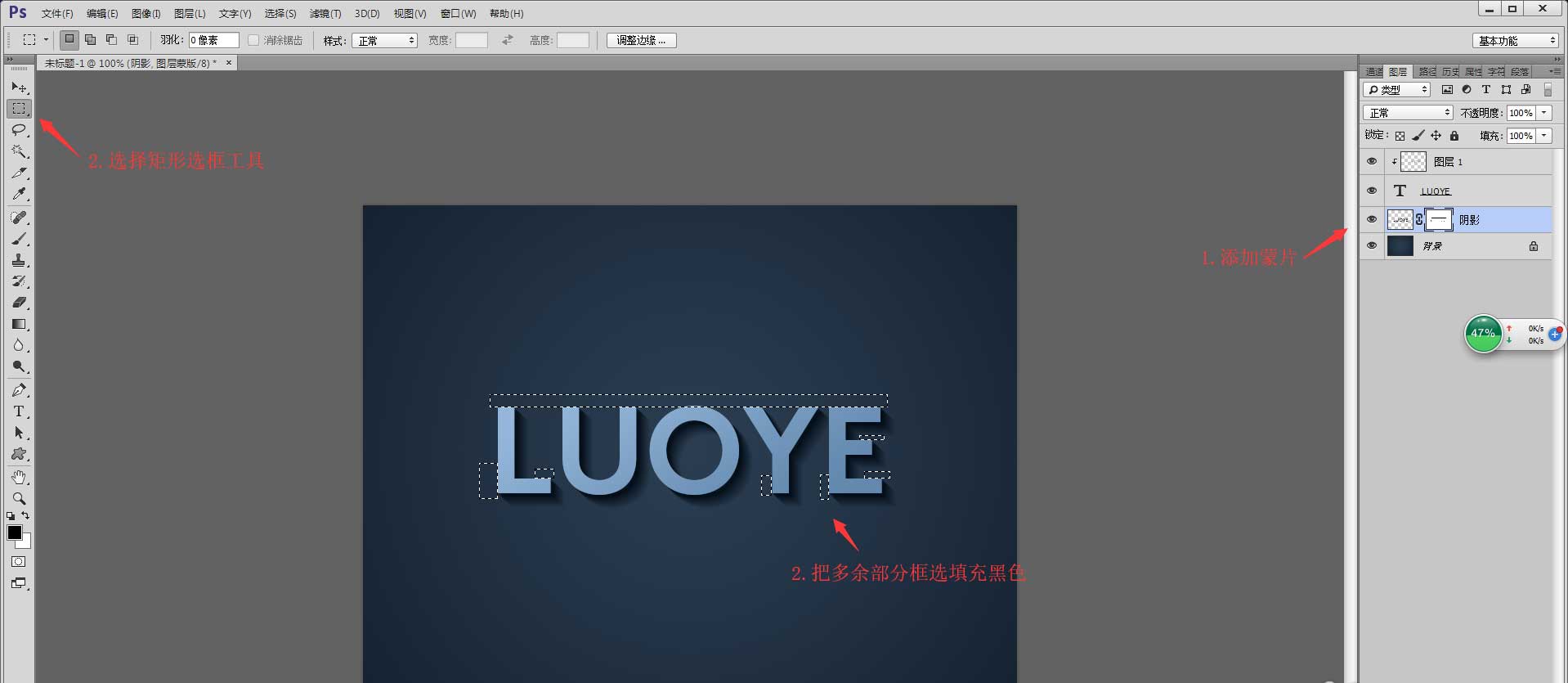
7、给‘阴影’图层添加蒙版,设置前景色为黑色,用矩形选框工具把多余的部分框选填充黑色;

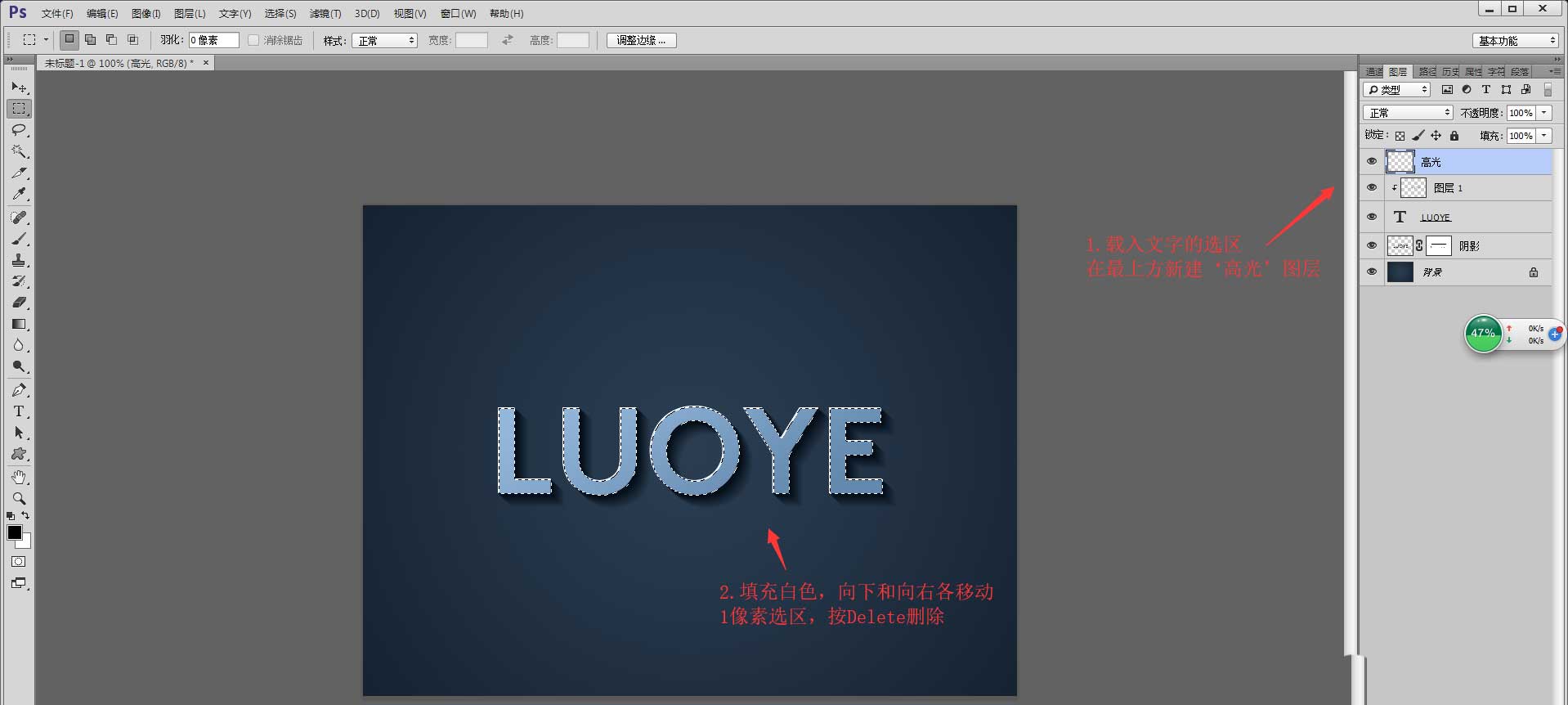
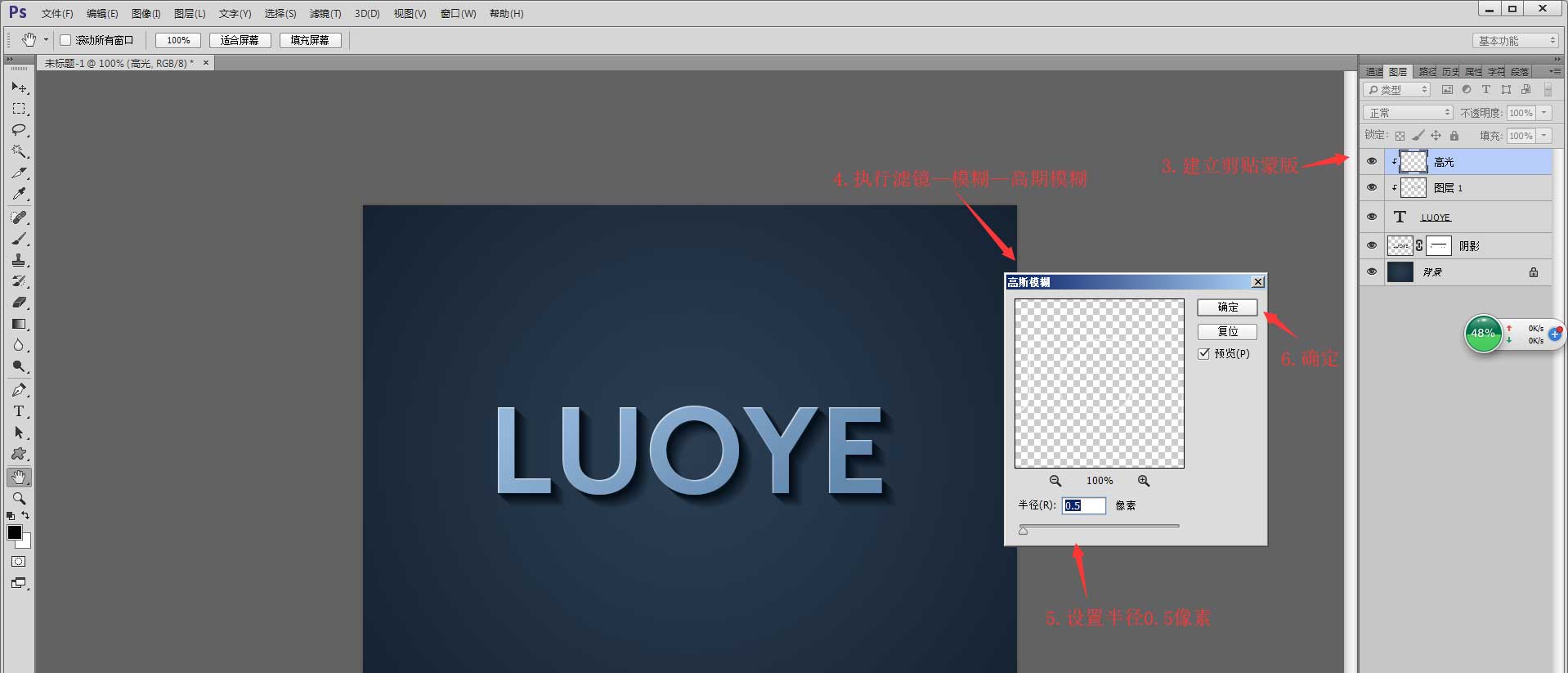
8、载入文字的选区,在最上方新建图层命名为高光,填充白色,向下和向右各移到1像素选区,按Delete删除,执行滤镜—模糊—高期模糊,半径0.5像素,点击确定;一款简单的立体字就制作完成啦。


以上就是ps设计简单的立体字的技巧,希望大家喜欢,请继续关注脚本之家。
相关推荐:

