Photoshop设计制作华丽的古典褐色水晶花纹字
Sener
效果字花纹部分直接使用了花纹图案,其它部分如:金属描边、投影、高光和纹理部分都是用图层样式来制作,可以用一个或多个图层样式来完成。
最终效果

教程开始前,我们先定义一款图案。把下图保存到本机,再用PS打开,然后选择菜单:编辑 > 定义图案,命名后关闭。

<图1>
1、新建一个1000 * 650像素,分辨率为72像素/英寸的画布,如下图,然后确定。

<图2>
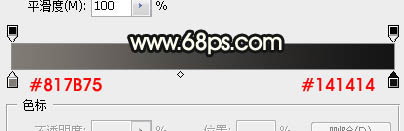
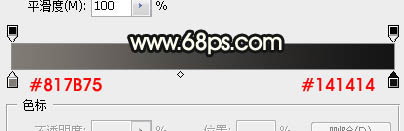
2、选择渐变工具,颜色设置如图3,然后由画布中心向边角拉出图4所示的径向渐变作为背景。

<图3>

<图4>
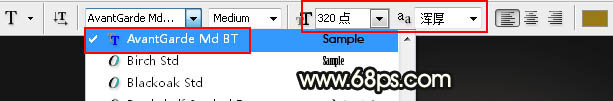
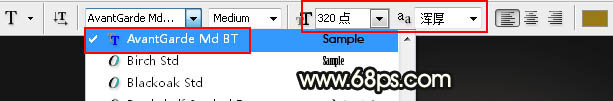
3、选择横排文字工具,在属性栏选择自己喜欢的字体,设置好字体大小,颜色任意,如下图。

<图5>
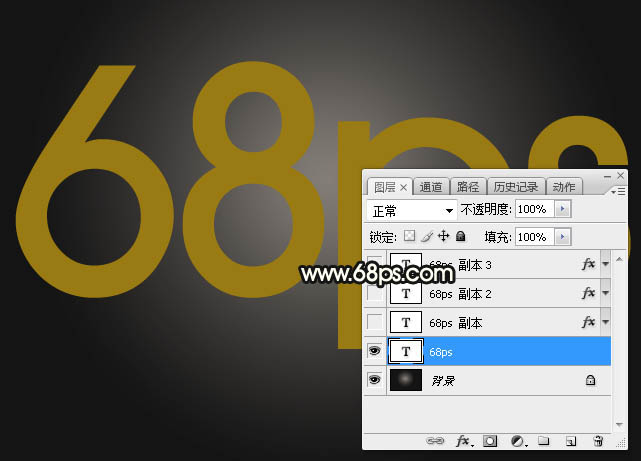
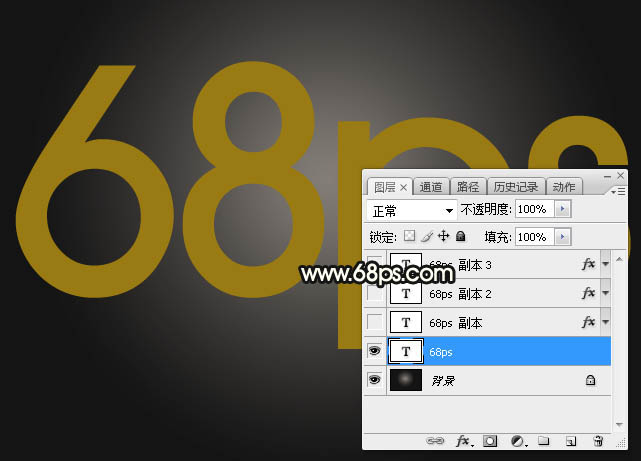
4、在画布上点一下,输入喜欢的文字,如下图。

<图6>
5、双击图层面板文字缩略图后面的蓝色区域设置图层样式。

<图7>
在图层样式设置面板中设置投影和斜面和浮雕,参数如图8,9。

<图8>

<图9>
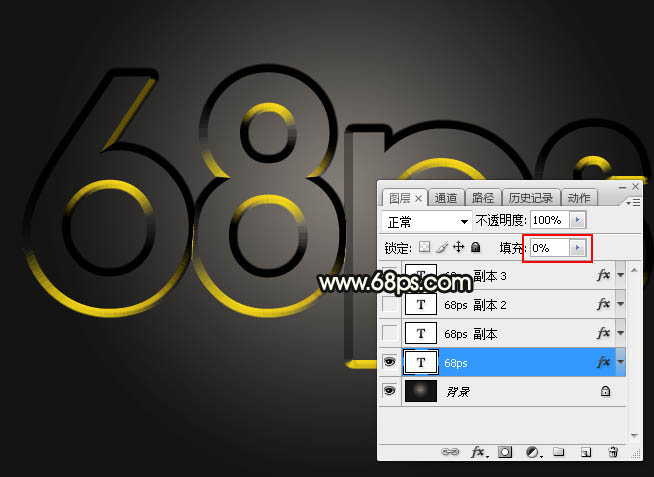
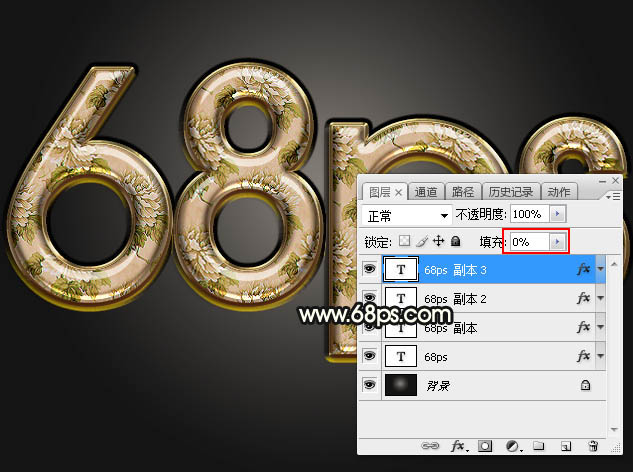
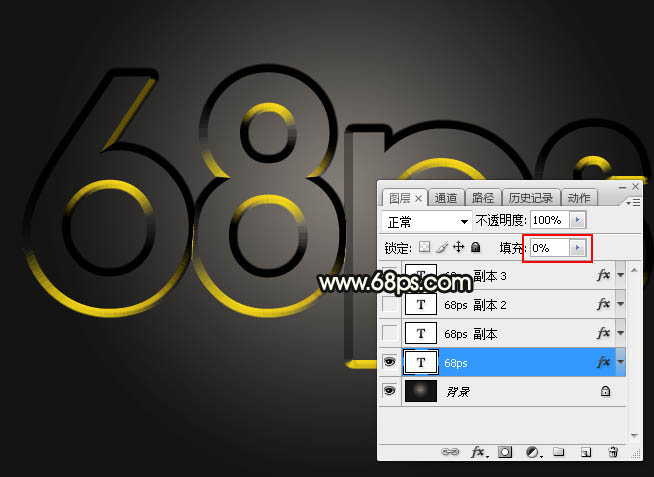
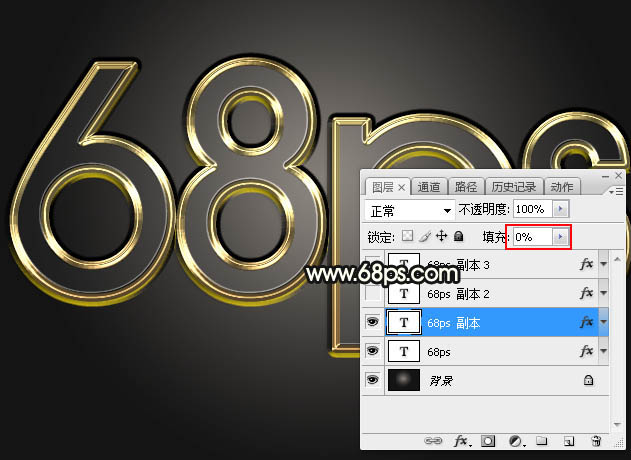
6、确定后把填充改为:0%,效果如下图。

<图10>
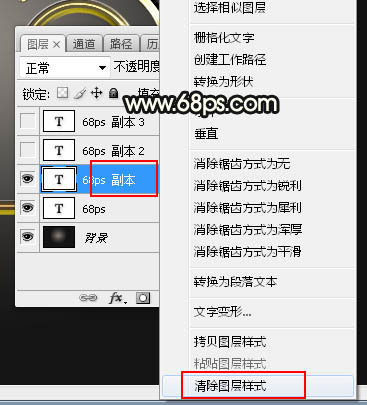
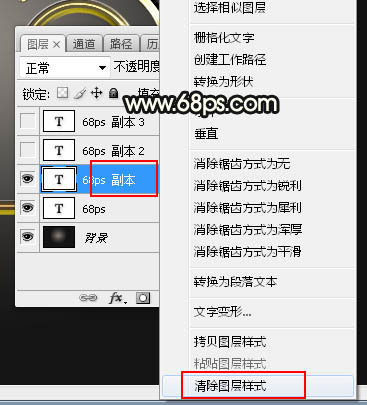
7、按Ctrl + J 把当前文字图层复制一层,然后在副本图层缩略图后面右键选择“清除图层样式”,效果如图12。

<图11>

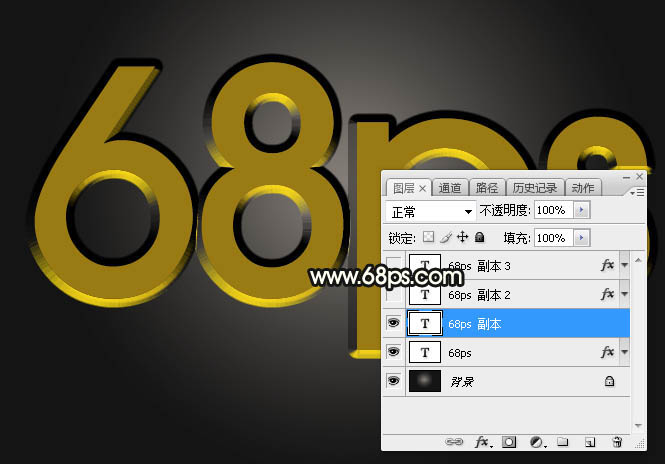
<图12>
8、再双击图层面板文字副本缩略图后面的蓝色区域设置图层样式。
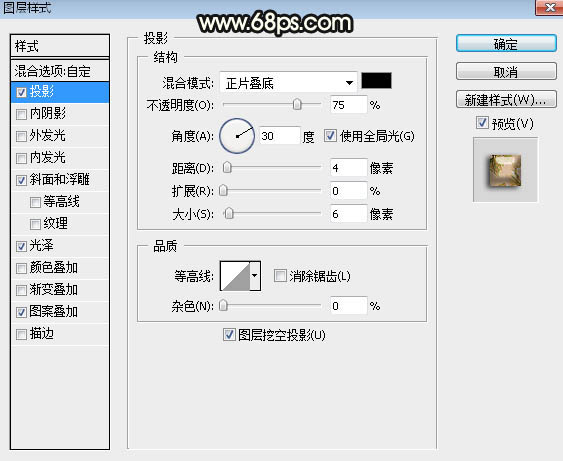
投影:

<图13>
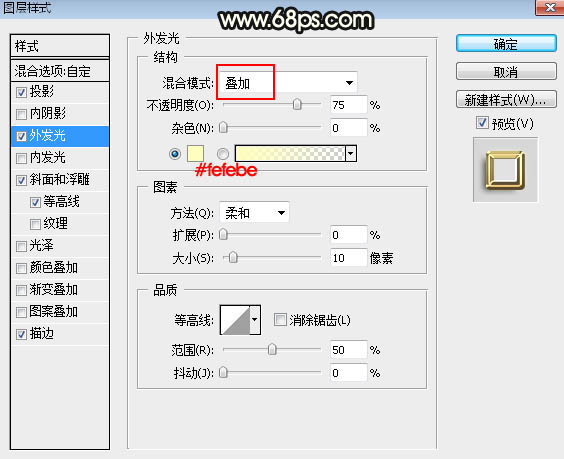
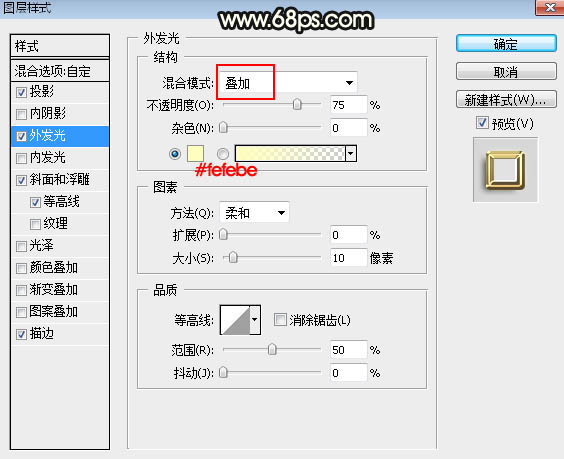
外发光:

<图14>
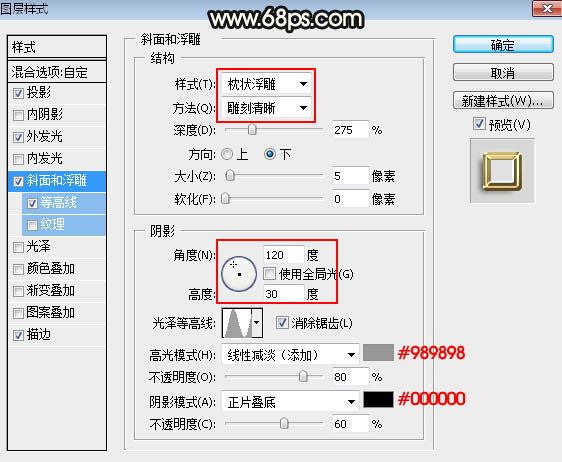
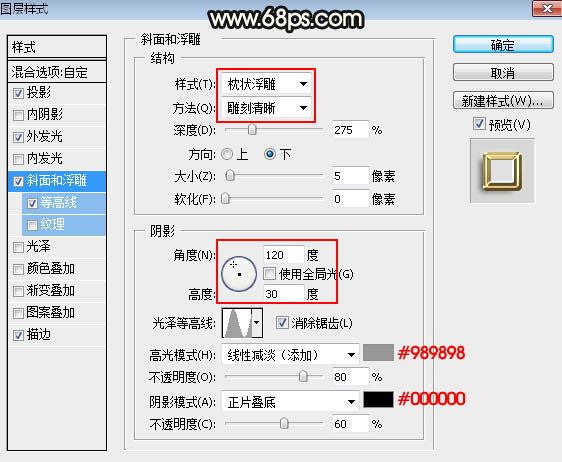
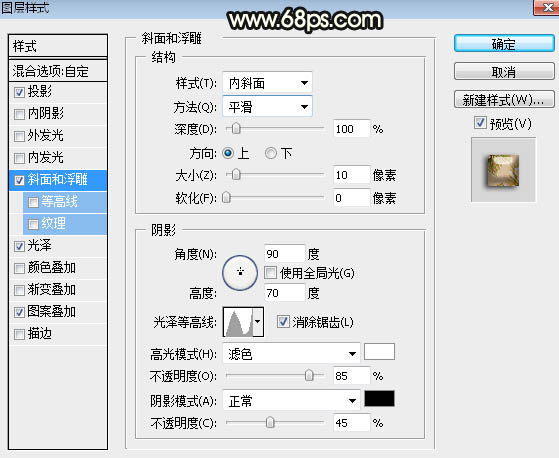
斜面和浮雕:

<图15>
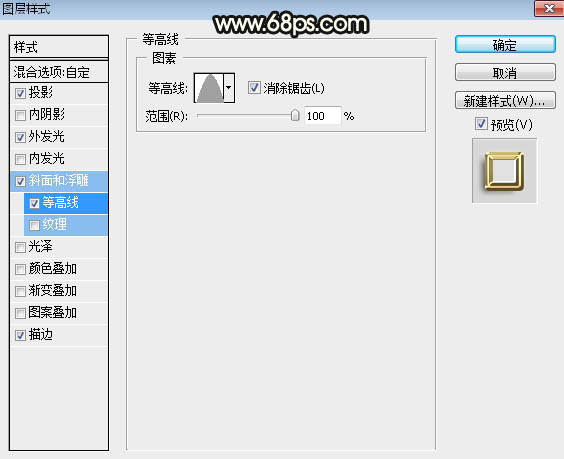
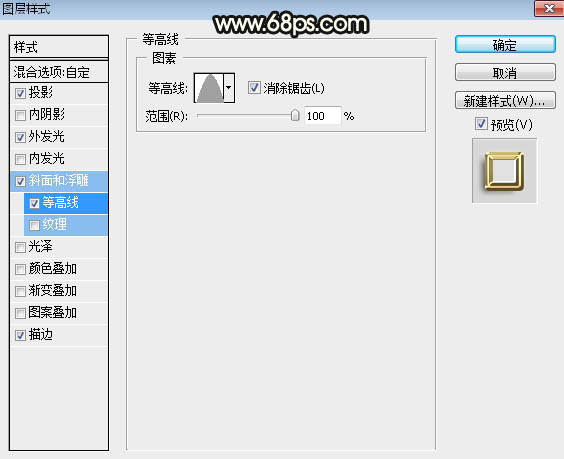
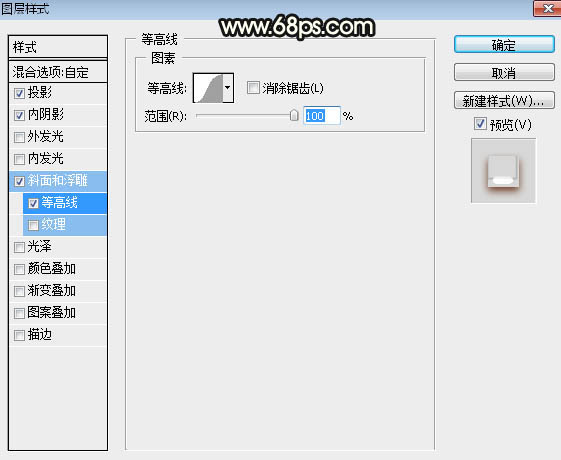
等高线:

<图16>
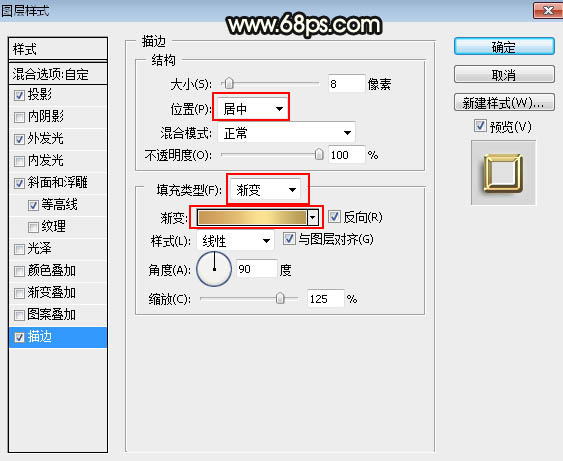
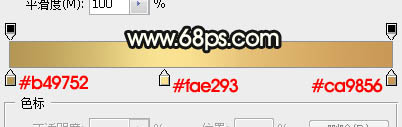
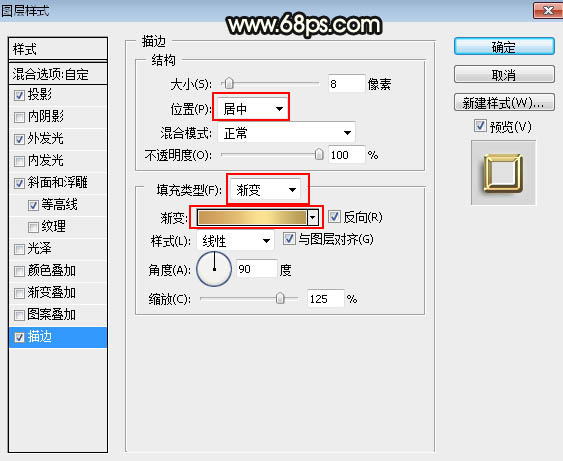
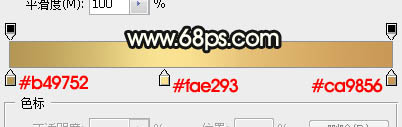
描边:位置“居中”,填充类型“渐变”,然后点击渐变色编辑渐变如图18。

<图17>

<图18>
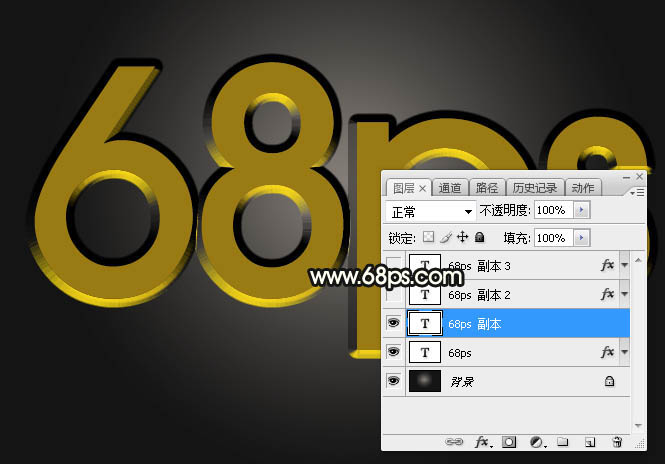
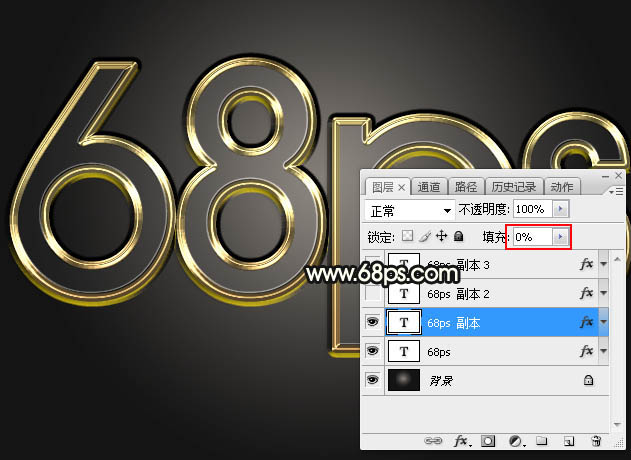
9、确定后把填充改为:0%,效果如下图。

<图19>
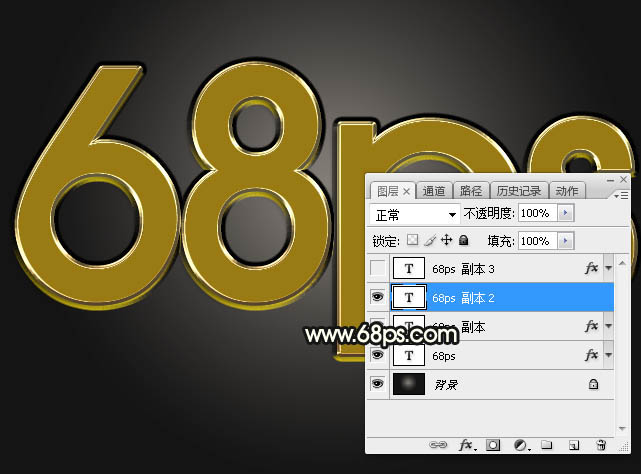
10、按ctrl + J 把当前文字图层复制一层,在缩略图后面的蓝色区域右键选择“清除图层样式”,效果如下图。

<图20>
11、同上的方法设置图层样式。
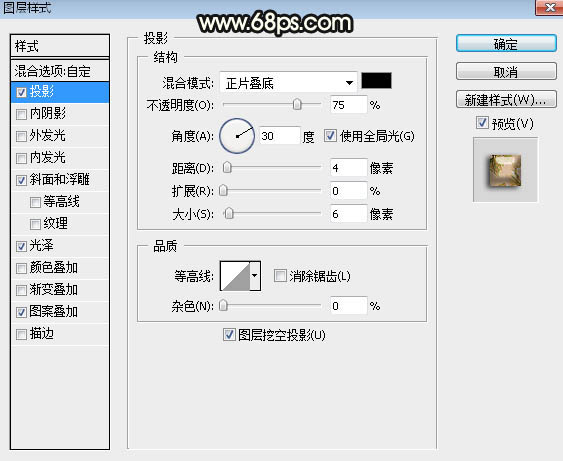
投影:

<图21>
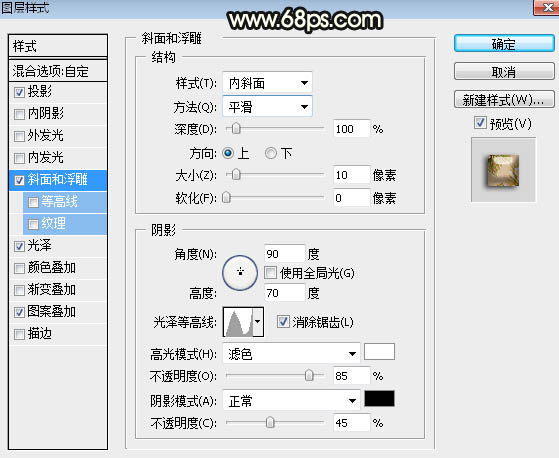
斜面和浮雕:

<图22>
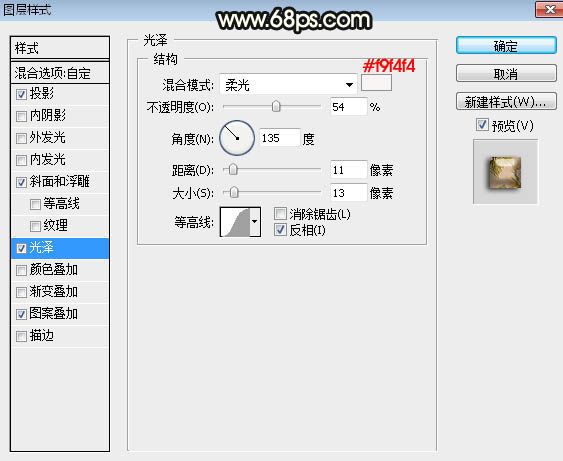
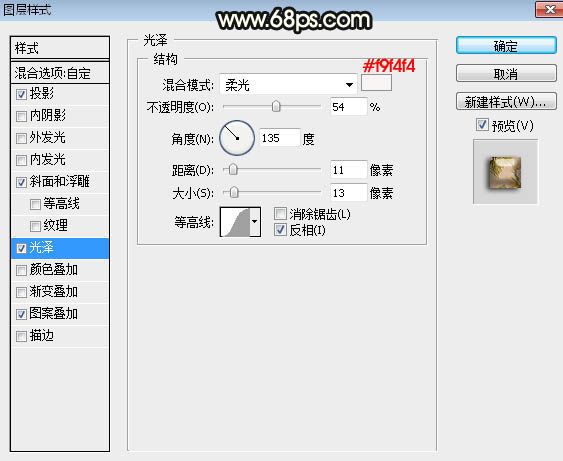
光泽:

<图23>
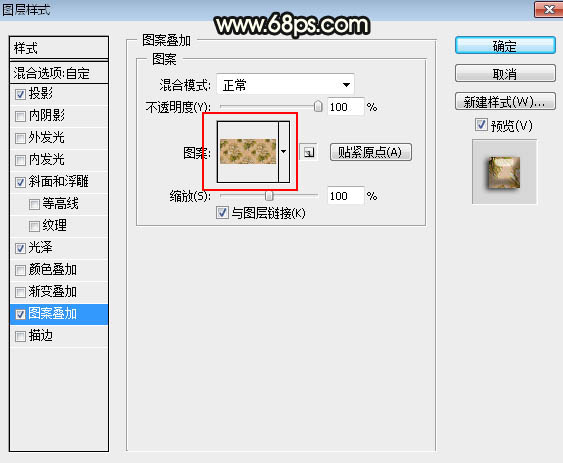
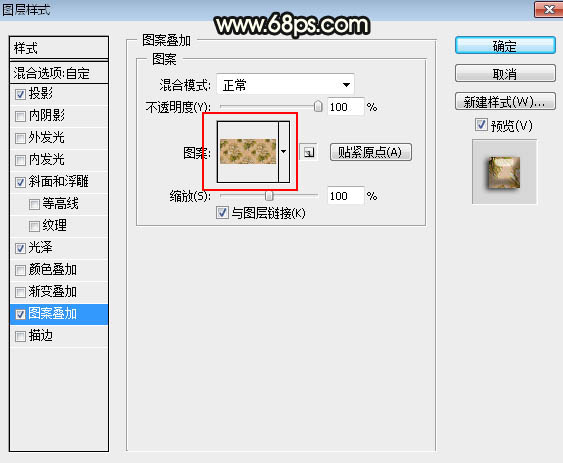
图案叠加:图案选择教程开始时定义的图案,如下图。

<图24>
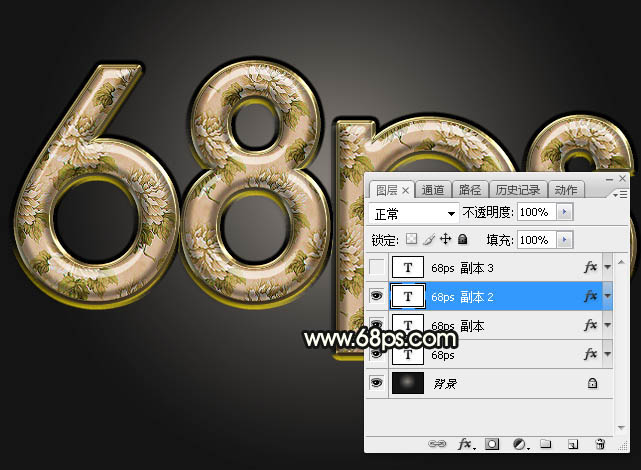
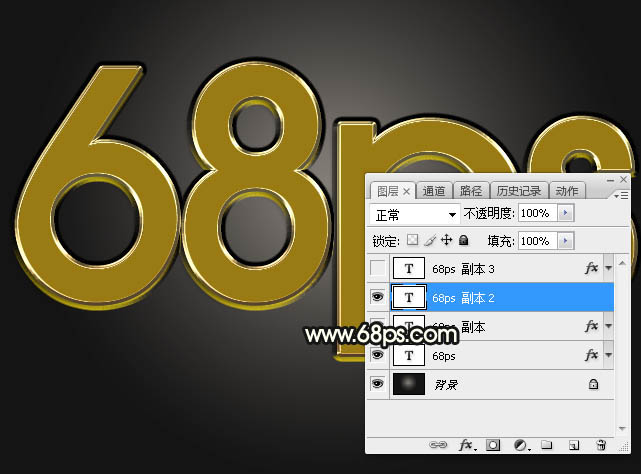
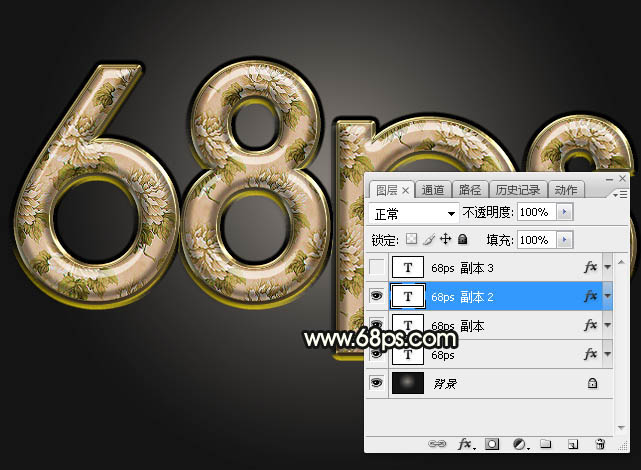
12、确定后效果如下图。

<图25>
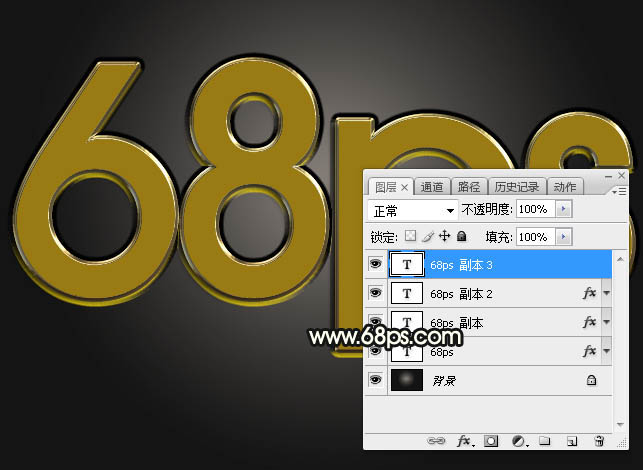
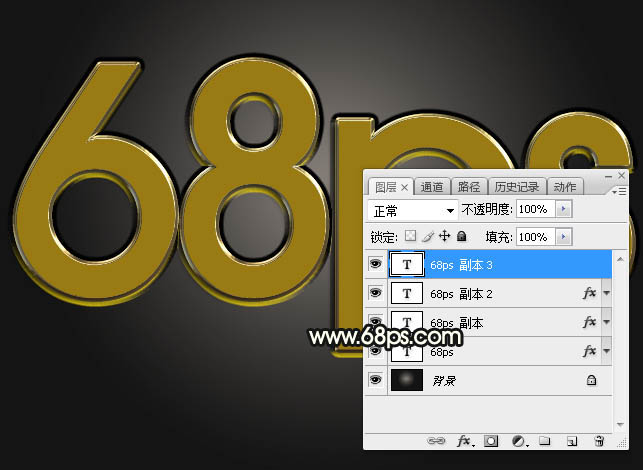
13、按Ctrl + J 把当前文字图层复制一层,并清除图层样式,效果如下图。

<图26>
14、同上的方法给当前文字图层设置图层样式。
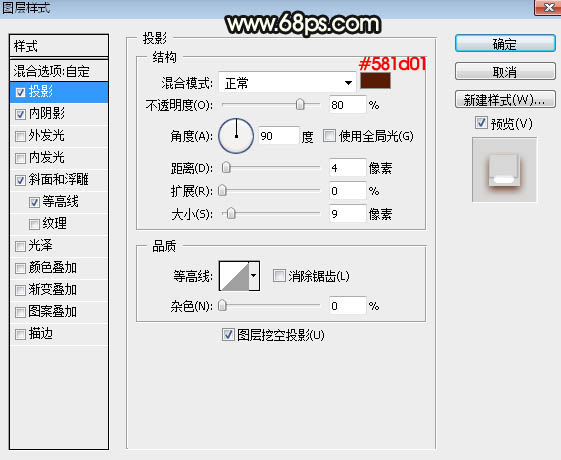
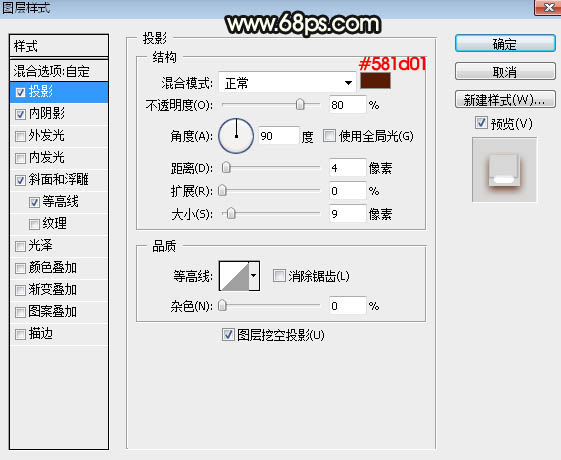
投影:

<图27>
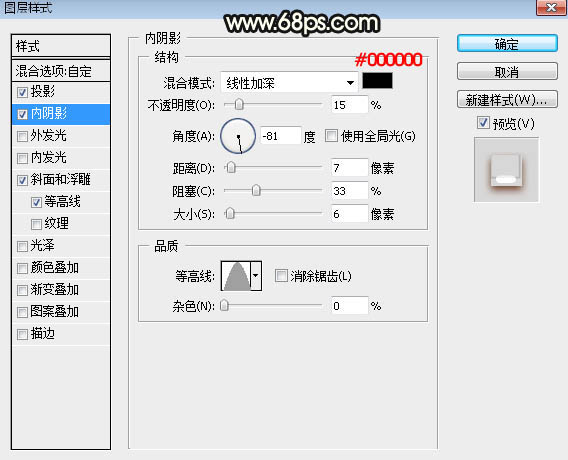
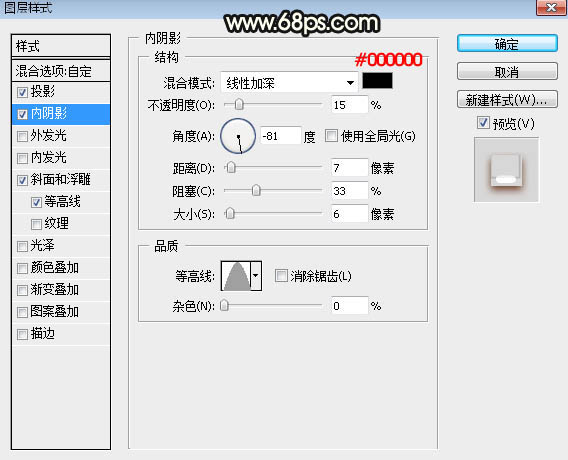
内阴影:

<图28>
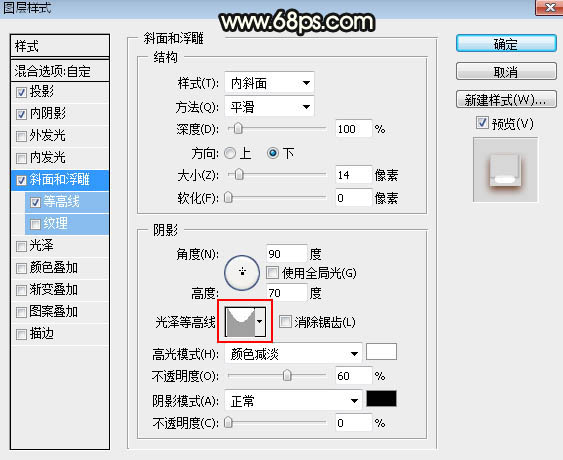
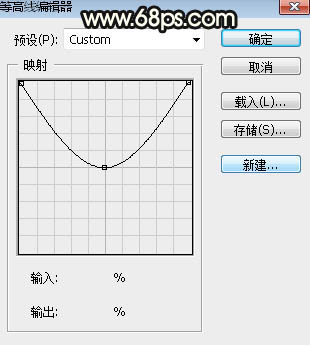
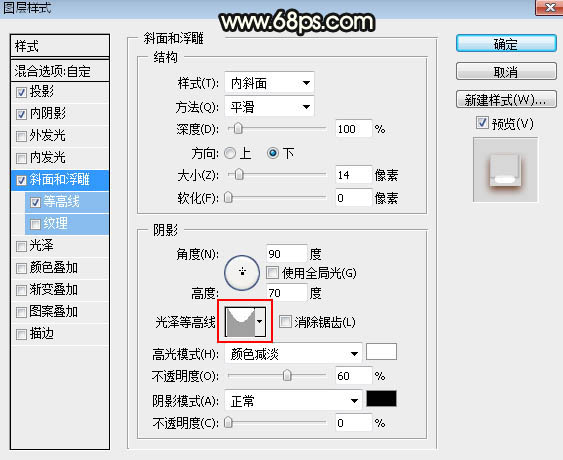
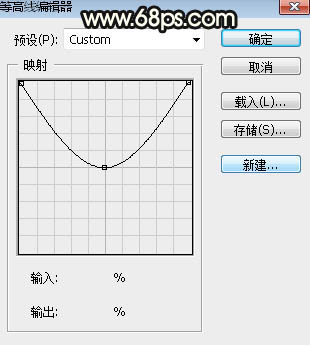
斜面和浮雕:光泽等高线设置如图30,其它设置如图29。

<图29>

<图30>
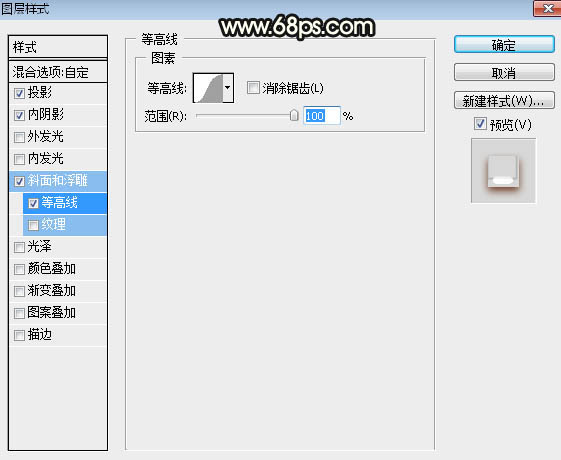
等高线:

<图31>
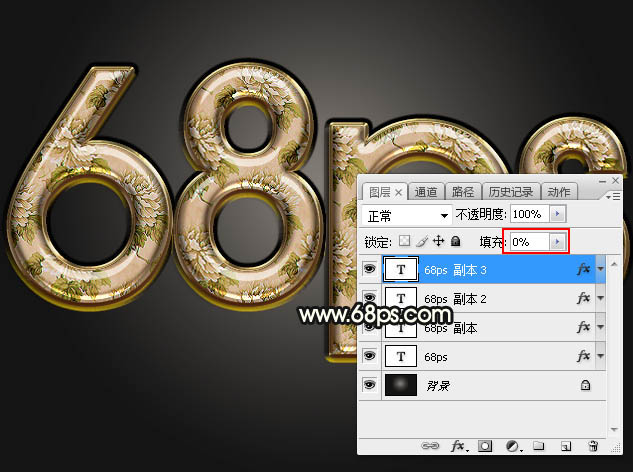
15、确定后把填充改为:0%,效果如下图。

<图32>
最后根据喜好微调一下图层样式设置,完成最终效果。

最终效果

教程开始前,我们先定义一款图案。把下图保存到本机,再用PS打开,然后选择菜单:编辑 > 定义图案,命名后关闭。

<图1>
1、新建一个1000 * 650像素,分辨率为72像素/英寸的画布,如下图,然后确定。

<图2>
2、选择渐变工具,颜色设置如图3,然后由画布中心向边角拉出图4所示的径向渐变作为背景。

<图3>

<图4>
3、选择横排文字工具,在属性栏选择自己喜欢的字体,设置好字体大小,颜色任意,如下图。

<图5>
4、在画布上点一下,输入喜欢的文字,如下图。

<图6>
5、双击图层面板文字缩略图后面的蓝色区域设置图层样式。

<图7>
在图层样式设置面板中设置投影和斜面和浮雕,参数如图8,9。

<图8>

<图9>
6、确定后把填充改为:0%,效果如下图。

<图10>
7、按Ctrl + J 把当前文字图层复制一层,然后在副本图层缩略图后面右键选择“清除图层样式”,效果如图12。

<图11>

<图12>
8、再双击图层面板文字副本缩略图后面的蓝色区域设置图层样式。
投影:

<图13>
外发光:

<图14>
斜面和浮雕:

<图15>
等高线:

<图16>
描边:位置“居中”,填充类型“渐变”,然后点击渐变色编辑渐变如图18。

<图17>

<图18>
9、确定后把填充改为:0%,效果如下图。

<图19>
10、按ctrl + J 把当前文字图层复制一层,在缩略图后面的蓝色区域右键选择“清除图层样式”,效果如下图。

<图20>
11、同上的方法设置图层样式。
投影:

<图21>
斜面和浮雕:

<图22>
光泽:

<图23>
图案叠加:图案选择教程开始时定义的图案,如下图。

<图24>
12、确定后效果如下图。

<图25>
13、按Ctrl + J 把当前文字图层复制一层,并清除图层样式,效果如下图。

<图26>
14、同上的方法给当前文字图层设置图层样式。
投影:

<图27>
内阴影:

<图28>
斜面和浮雕:光泽等高线设置如图30,其它设置如图29。

<图29>

<图30>
等高线:

<图31>
15、确定后把填充改为:0%,效果如下图。

<图32>
最后根据喜好微调一下图层样式设置,完成最终效果。

