Photoshop制作非常有层次感的裂纹金属字
Sener
裂纹金属字制作最快的方法就是使用裂纹素材,先用图层样式做出金属质感及立体效果;然后用图层样式中的图案叠加,设置好混合模式把裂纹叠加文字里面即可。
最终效果

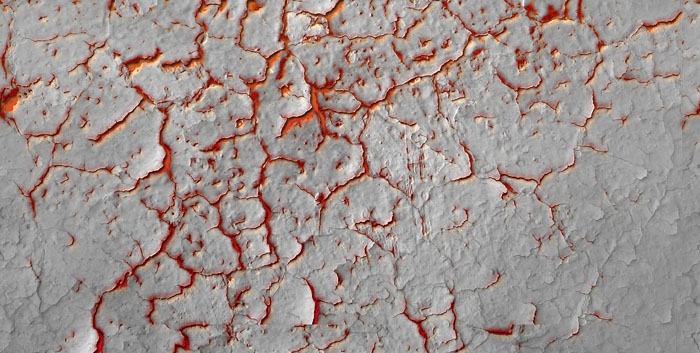
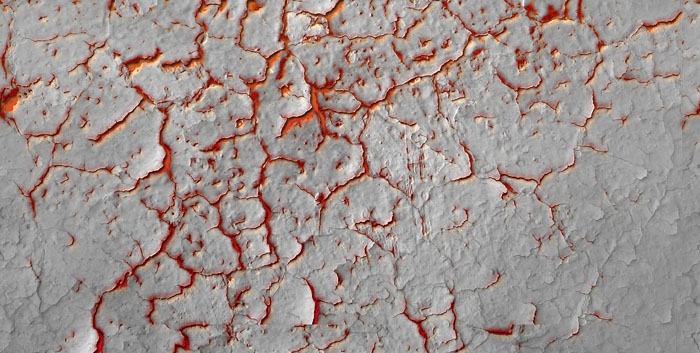
教程开始之前需要定义一款图案及安装两个渐变色。把下面的素材大图保存到本机,再用PS打开,选择菜单:编辑 > 定义图案,然后命名并确定。点击这里下载渐变色,然后倒入到PS中,后面会用到。

1、按Ctrl + N 新建画布,尺寸为1000 * 650像素,分辨率为72像素/英寸,然后确定。

<图1>
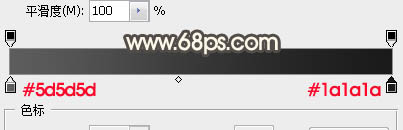
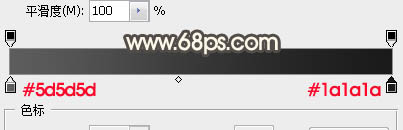
2、选择渐变工具,颜色设置为深灰色至暗灰色如图2,然后由画布中心向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
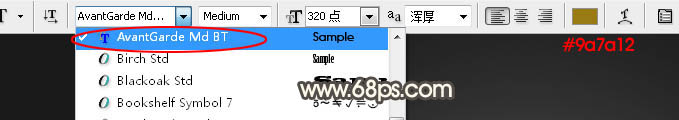
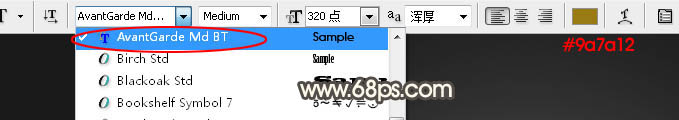
3、选择横排文字工具,在属性栏选择好字体及设置文字大小,颜色为黄褐色:#9a7a12,没有这款字体的可以选类似的字体。

<图4>
4、在画布上点一下,然后输入文字,如下图。

<图5>
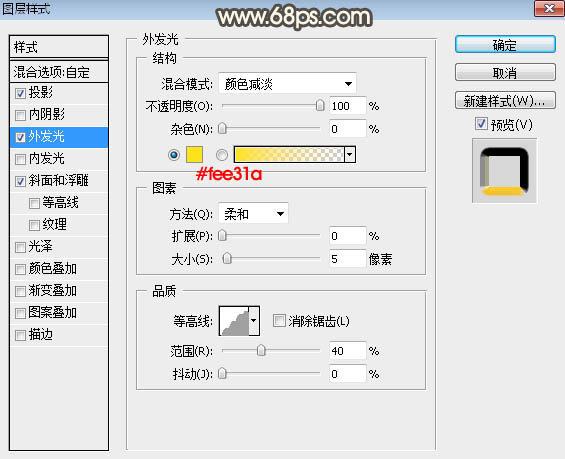
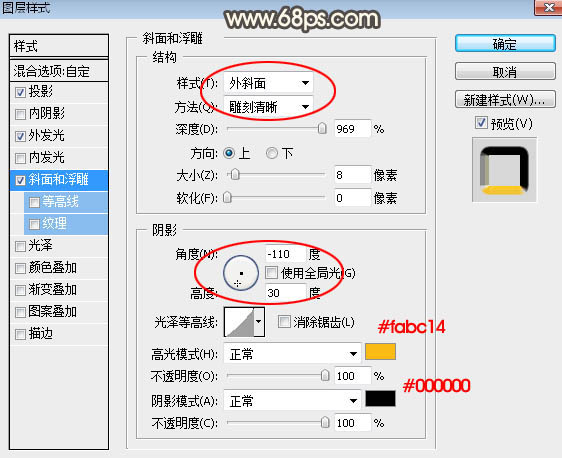
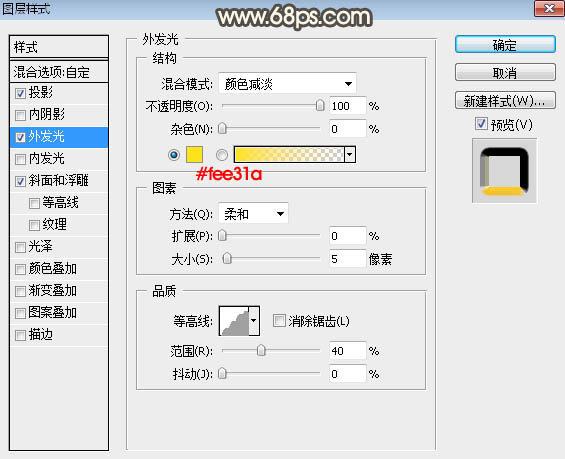
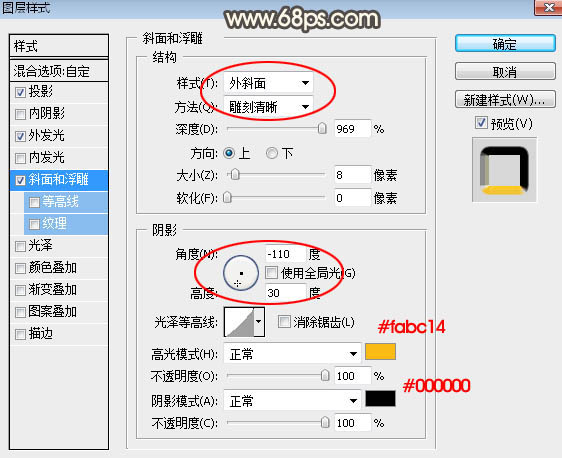
5、双击图层面板文字缩略图后面的蓝色区域设置图层样式,参数设置如图6 - 8,确定后把填充改为:0%,效果如图9。

<图6>

<图7>

<图8>

<图9>
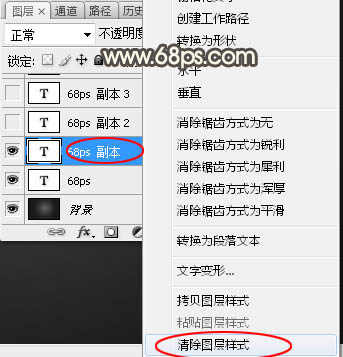
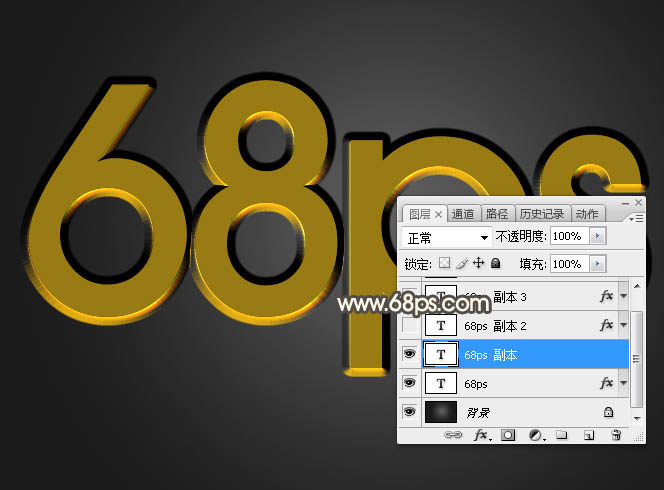
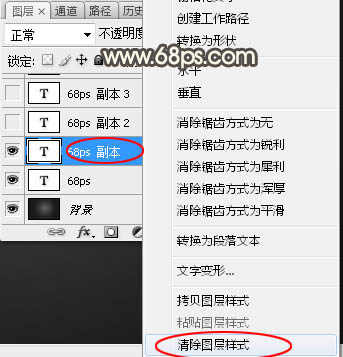
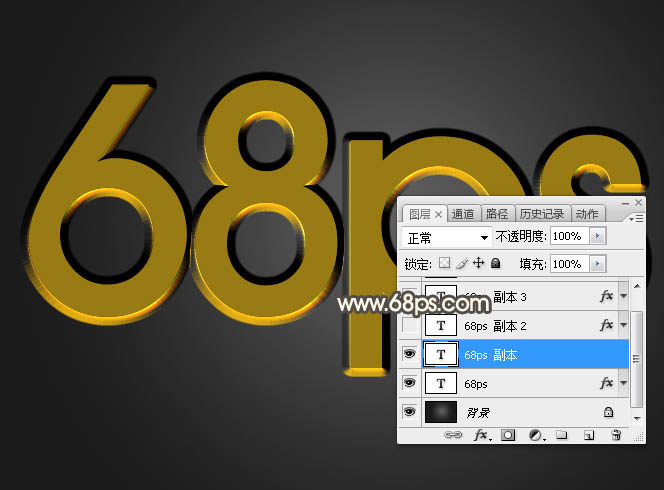
6、按Ctrl + J 把当前文字图层复制一层,然后在图层面板文字副本图层后面的蓝色区域右键选择“清除图层样式”,效果如图11。

<图10>

<图11>
7、双击文字副本缩略图后面的蓝色区域设置图层样式。
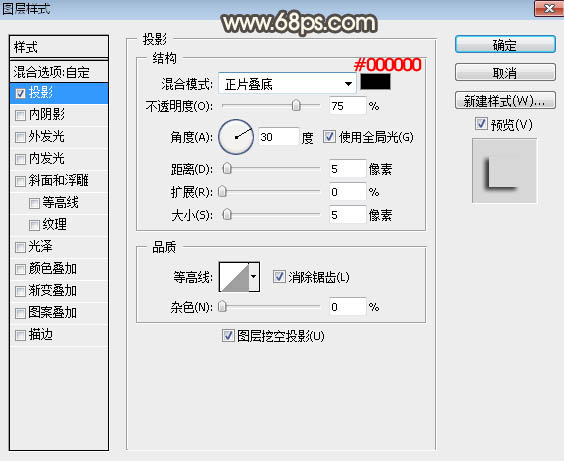
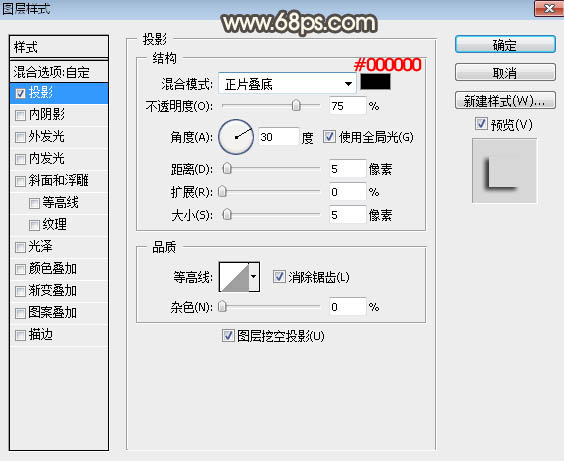
投影:

<图12>
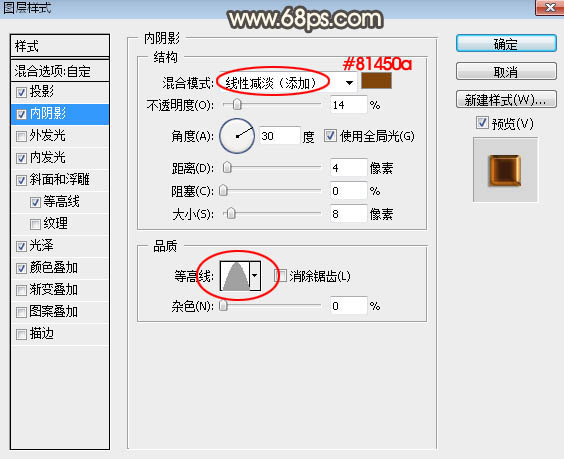
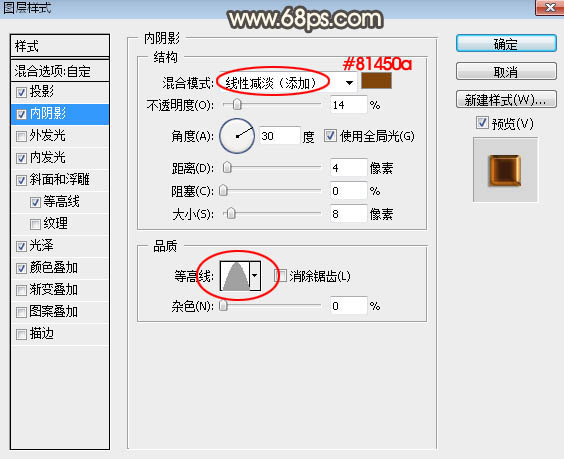
内阴影:混合模式“线性减淡”,颜色为暗红色#81450a,其它设置如下图。

<图13>
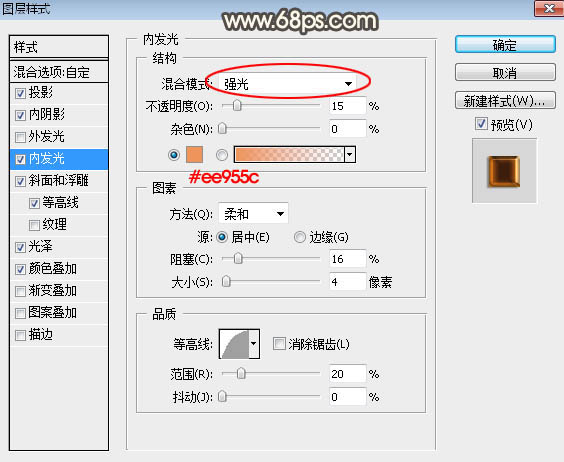
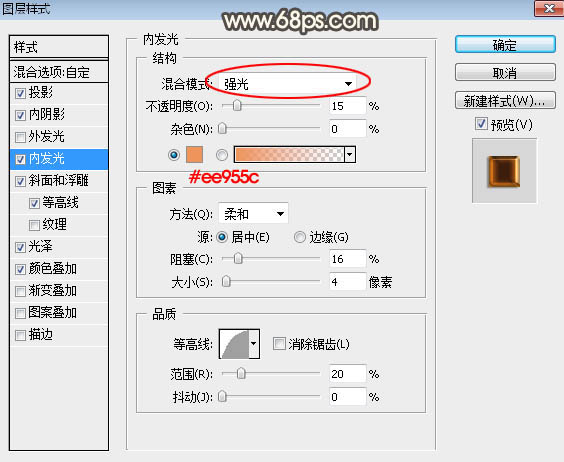
内发光:混合模式“强光”,颜色为橙黄色#ee955c,其它设置如下图。

<图14>
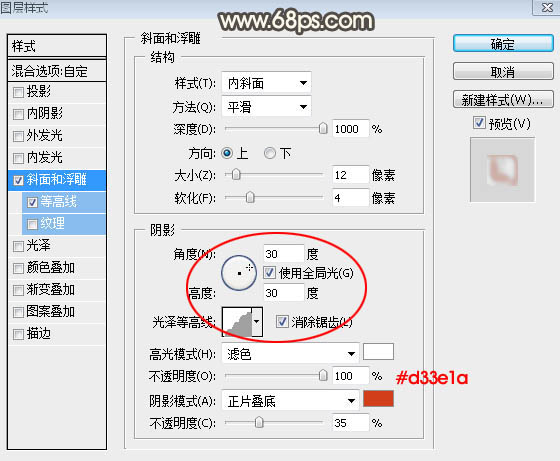
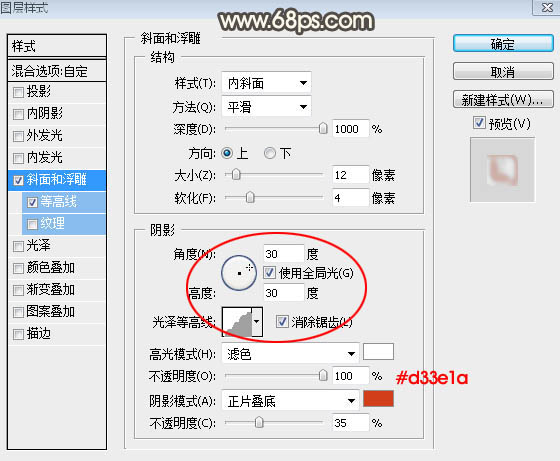
斜面和浮雕:高光颜色#f6e3bb,阴影颜色#593309,其它设置如下图。

<图15>
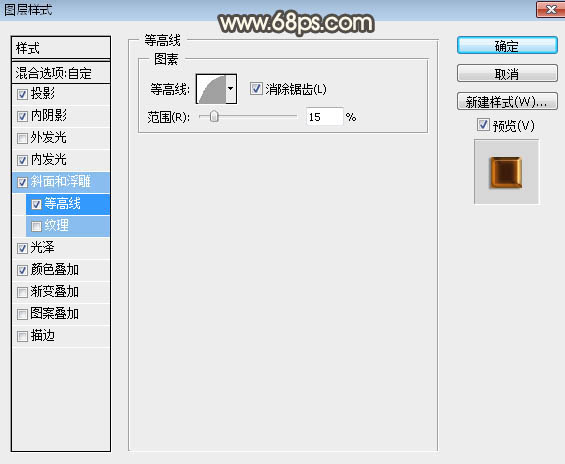
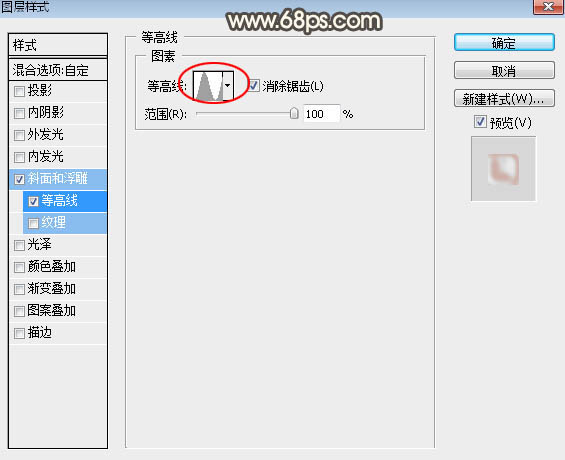
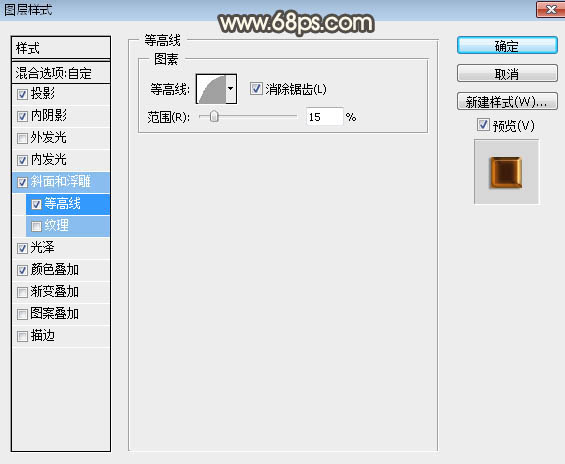
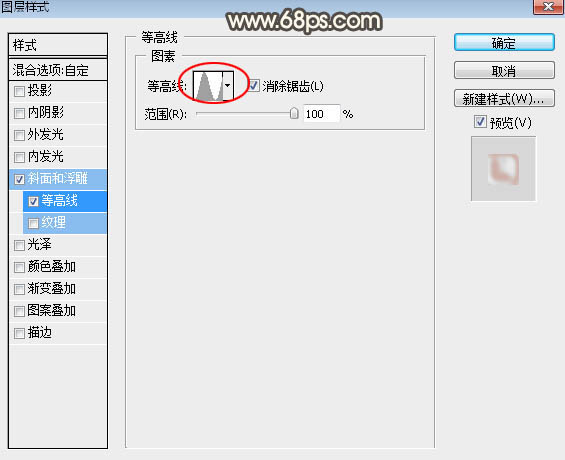
等高线:

<图16>
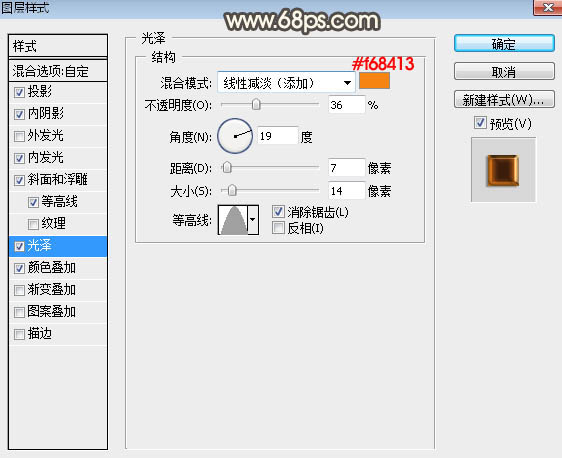
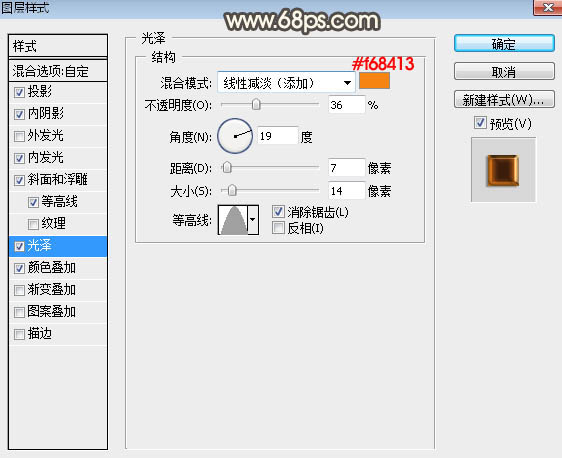
光泽:混合模式“线性减淡”,颜色为橙黄色#f68413,其它设置如下图。

<图17>
颜色叠加:

<图18>
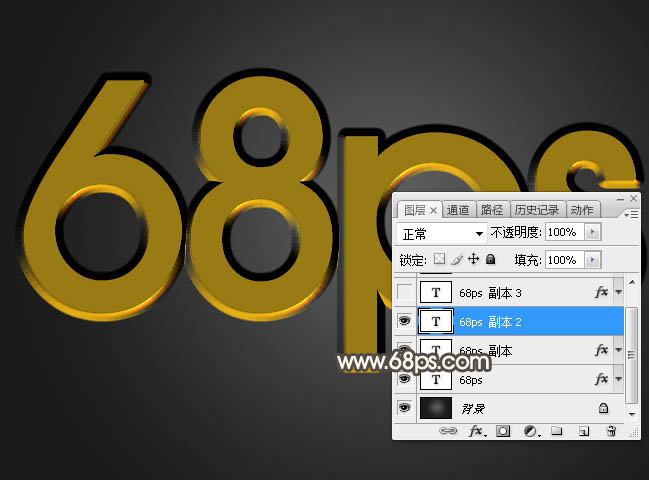
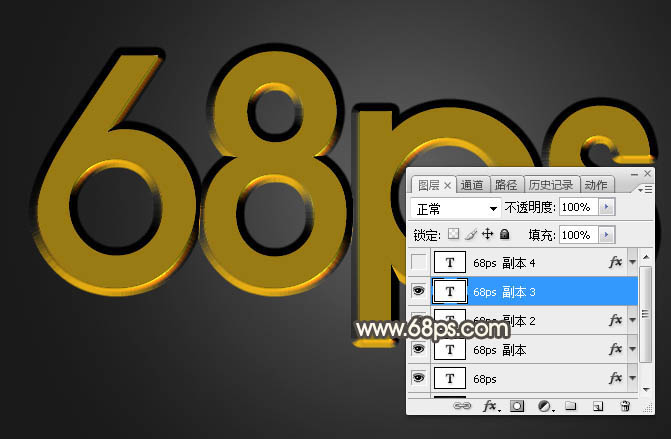
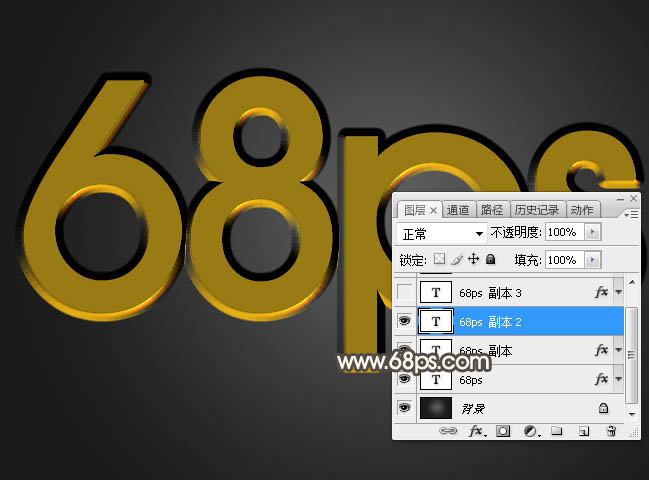
8、确定后把填充改为:0%,效果如下图。

<图19>
9、按Ctrl + J 把文字图层复制一层,然后清除图层样式,效果如下图。

<图20>
10、给当前文字图层设置图层样式。
斜面和浮雕:

<图21>
等高线:

<图22>
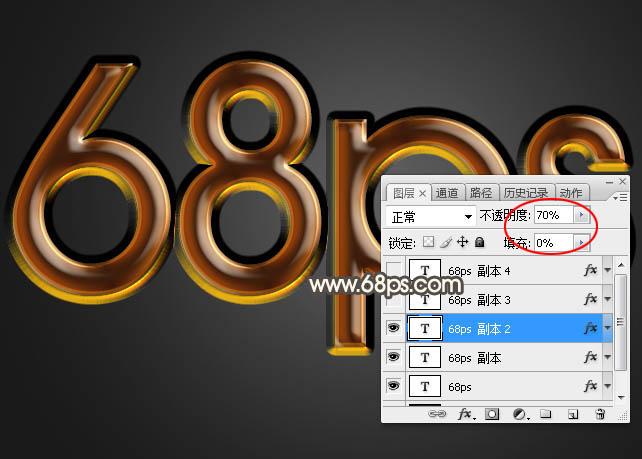
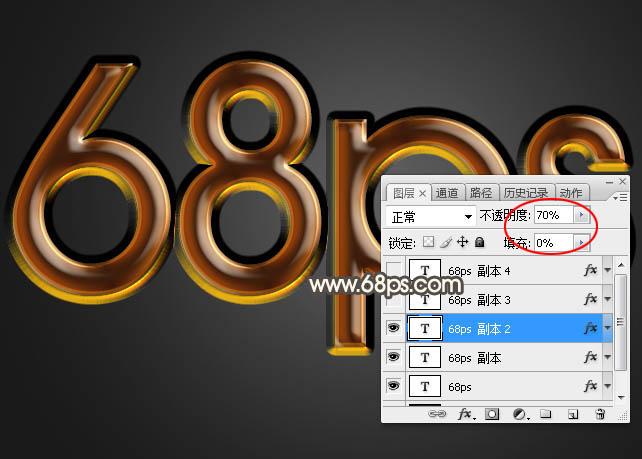
11、确定后把不透明度改为:70%,填充改为:0%,效果如下图。

<图23>
12、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图24>
13、给当前文字图层设置图层样式。
斜面和浮雕:

<图25>
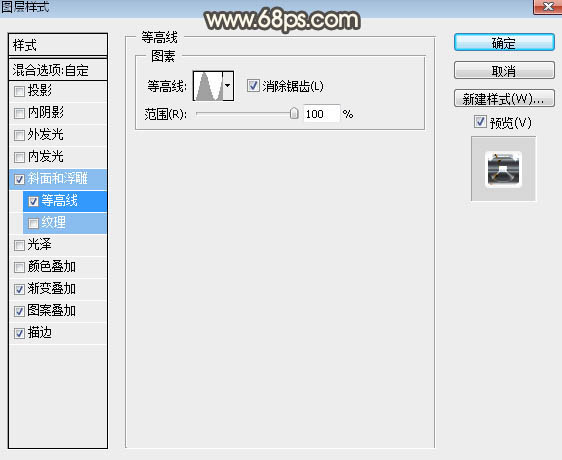
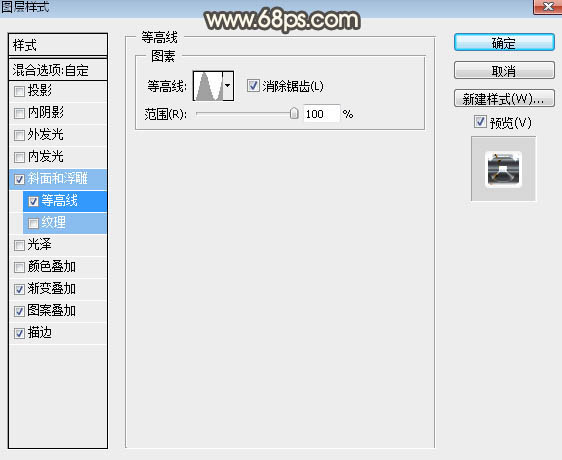
等高线:

<图26>
渐变叠加:渐变色选择之前载入渐变,混合模式“正片叠底”,如下图。

<图27>
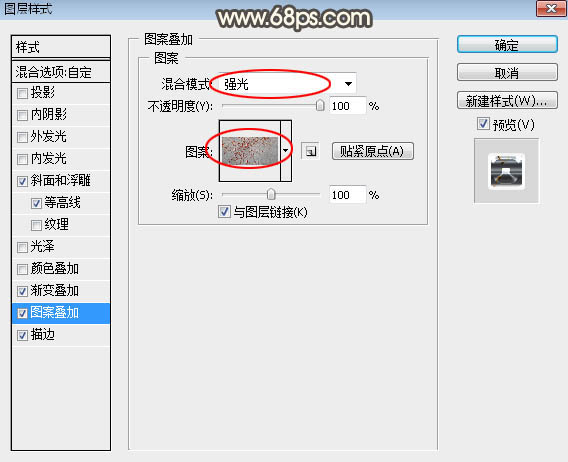
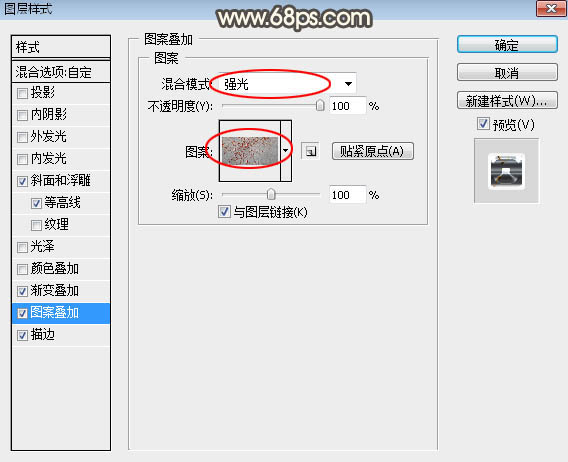
图案叠加:图案选择之前定义的图案,混合模式“强光”,如下图。

<图28>
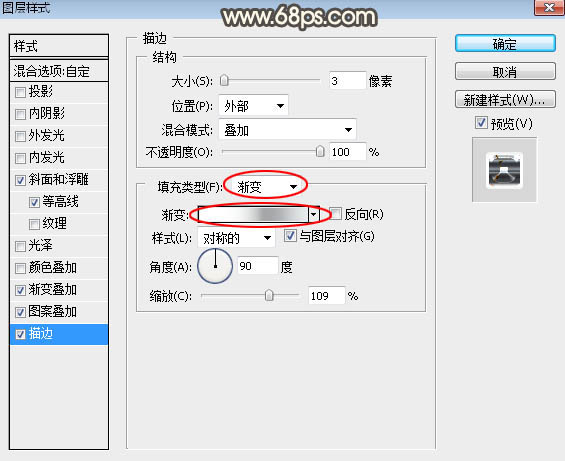
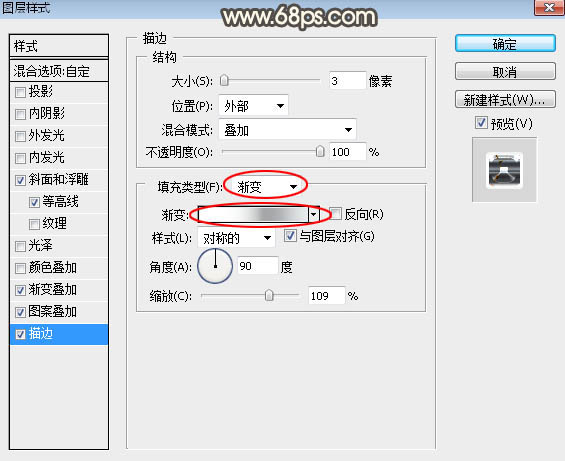
描边:填充类型选择“渐变”,渐变色选择之前载入的渐变,其它设置如下图。

<图29>
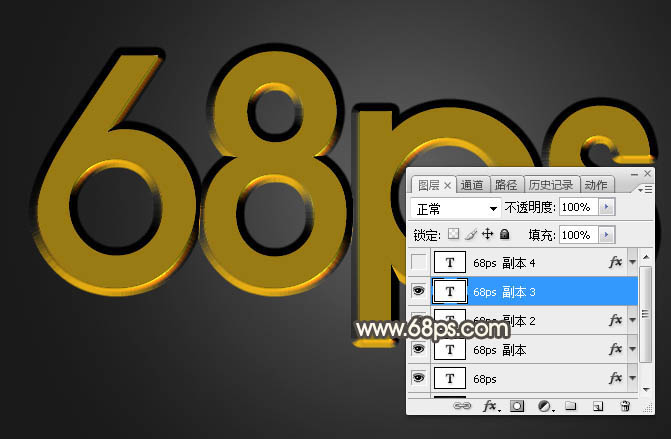
14、确定后把填充改为:0%,效果如下图。

<图30>
15、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图31>
16、给当前文字设置图层样式。

<图32>
17、确定后把填充改为:0%,效果如下图。

<图33>
最后微调一下图层样式的数值,完成最终效果。

最终效果

教程开始之前需要定义一款图案及安装两个渐变色。把下面的素材大图保存到本机,再用PS打开,选择菜单:编辑 > 定义图案,然后命名并确定。点击这里下载渐变色,然后倒入到PS中,后面会用到。

1、按Ctrl + N 新建画布,尺寸为1000 * 650像素,分辨率为72像素/英寸,然后确定。

<图1>
2、选择渐变工具,颜色设置为深灰色至暗灰色如图2,然后由画布中心向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、选择横排文字工具,在属性栏选择好字体及设置文字大小,颜色为黄褐色:#9a7a12,没有这款字体的可以选类似的字体。

<图4>
4、在画布上点一下,然后输入文字,如下图。

<图5>
5、双击图层面板文字缩略图后面的蓝色区域设置图层样式,参数设置如图6 - 8,确定后把填充改为:0%,效果如图9。

<图6>

<图7>

<图8>

<图9>
6、按Ctrl + J 把当前文字图层复制一层,然后在图层面板文字副本图层后面的蓝色区域右键选择“清除图层样式”,效果如图11。

<图10>

<图11>
7、双击文字副本缩略图后面的蓝色区域设置图层样式。
投影:

<图12>
内阴影:混合模式“线性减淡”,颜色为暗红色#81450a,其它设置如下图。

<图13>
内发光:混合模式“强光”,颜色为橙黄色#ee955c,其它设置如下图。

<图14>
斜面和浮雕:高光颜色#f6e3bb,阴影颜色#593309,其它设置如下图。

<图15>
等高线:

<图16>
光泽:混合模式“线性减淡”,颜色为橙黄色#f68413,其它设置如下图。

<图17>
颜色叠加:

<图18>
8、确定后把填充改为:0%,效果如下图。

<图19>
9、按Ctrl + J 把文字图层复制一层,然后清除图层样式,效果如下图。

<图20>
10、给当前文字图层设置图层样式。
斜面和浮雕:

<图21>
等高线:

<图22>
11、确定后把不透明度改为:70%,填充改为:0%,效果如下图。

<图23>
12、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图24>
13、给当前文字图层设置图层样式。
斜面和浮雕:

<图25>
等高线:

<图26>
渐变叠加:渐变色选择之前载入渐变,混合模式“正片叠底”,如下图。

<图27>
图案叠加:图案选择之前定义的图案,混合模式“强光”,如下图。

<图28>
描边:填充类型选择“渐变”,渐变色选择之前载入的渐变,其它设置如下图。

<图29>
14、确定后把填充改为:0%,效果如下图。

<图30>
15、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图31>
16、给当前文字设置图层样式。

<图32>
17、确定后把填充改为:0%,效果如下图。

<图33>
最后微调一下图层样式的数值,完成最终效果。

