Photoshop利用通道和滤镜制作逼真的下雨GIF动画
火焰
下雨动画制作重点是小点部分的制作,之前都是用杂色滤镜来制作,雨丝相对来说不好控制;这里介绍用通道配合滤镜得到分布非常自然的小点,再适当动感模糊就可以得到雨丝效果。
大雨

小雨

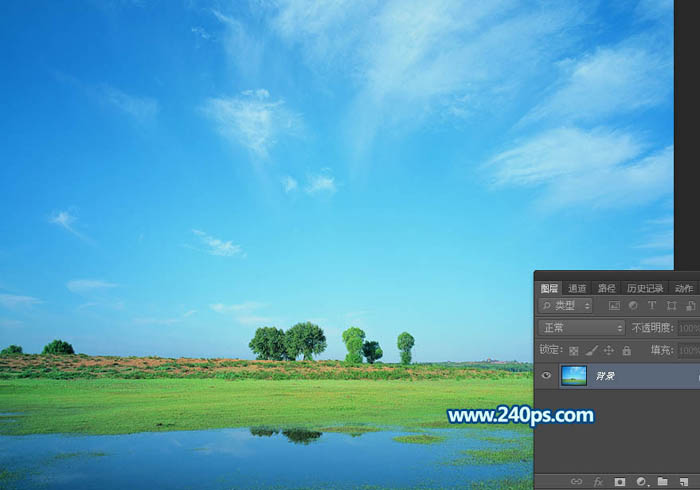
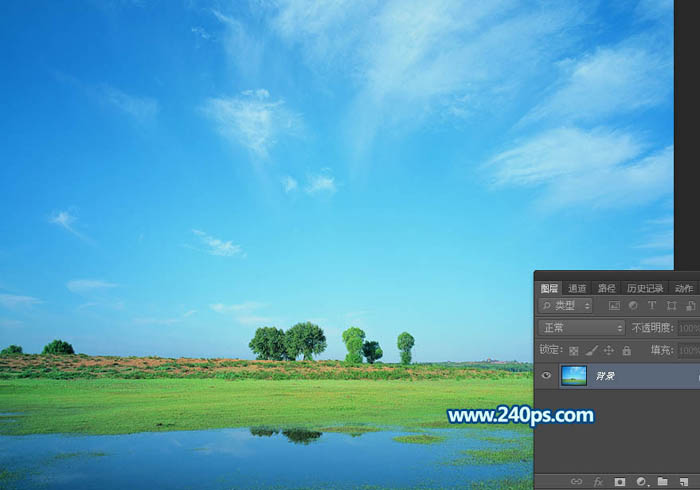
1、保存下面的背景大图到本机,再用PS打开。


2、进入“动作”面板,如果没有可以选择菜单:窗口 > 动作,打开后点击下面的新建,建立一个新动作。

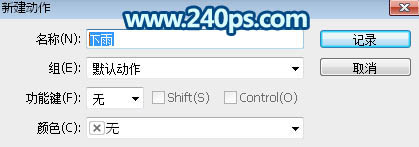
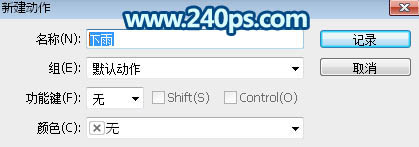
3、在弹出的新建对话框给动作命名为“下雨”,如下图,然后点击“记录”。

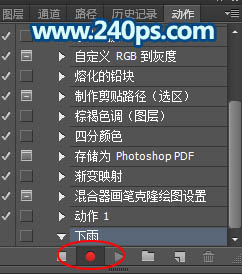
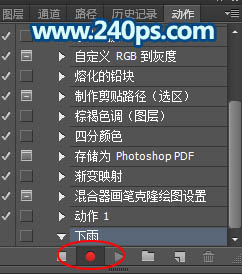
4、这时候我们可以看到下面的红色图标,代表动作已经开始录制。

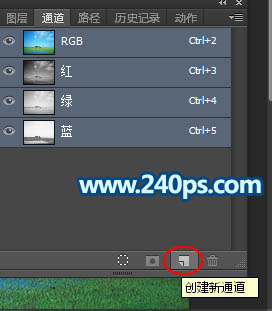
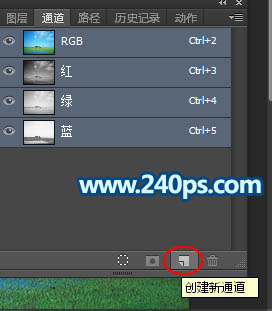
5、进入通道面板,点击下面的新建按钮。

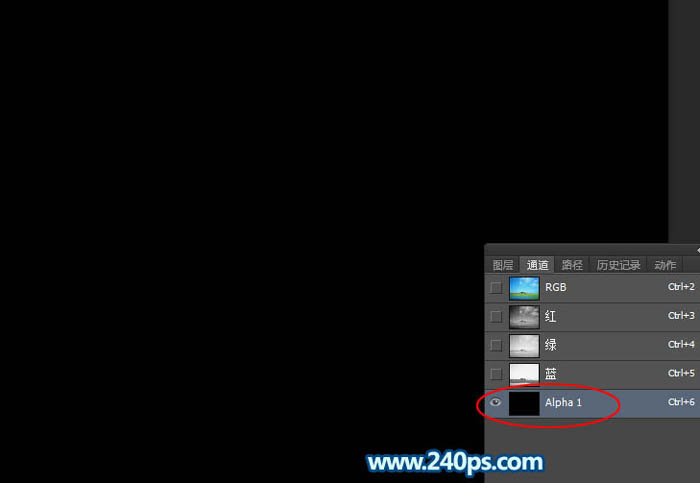
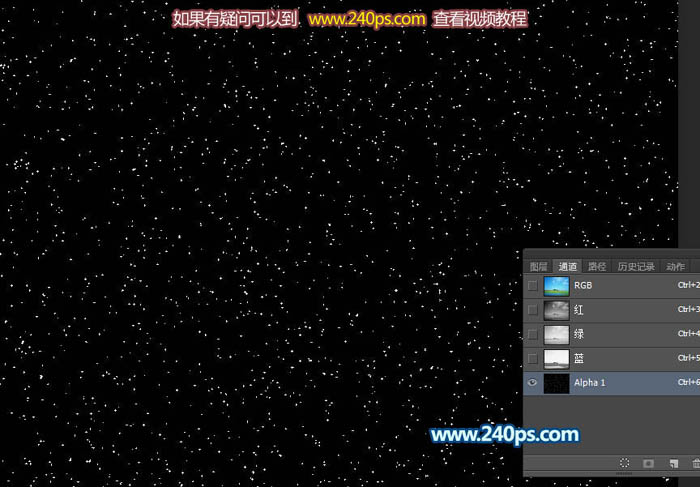
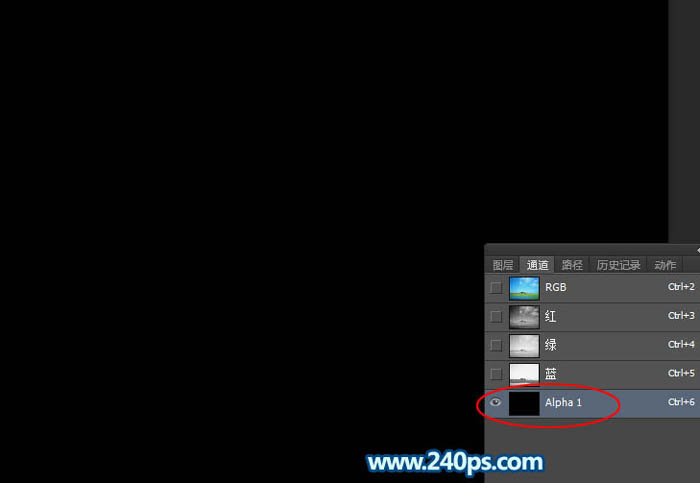
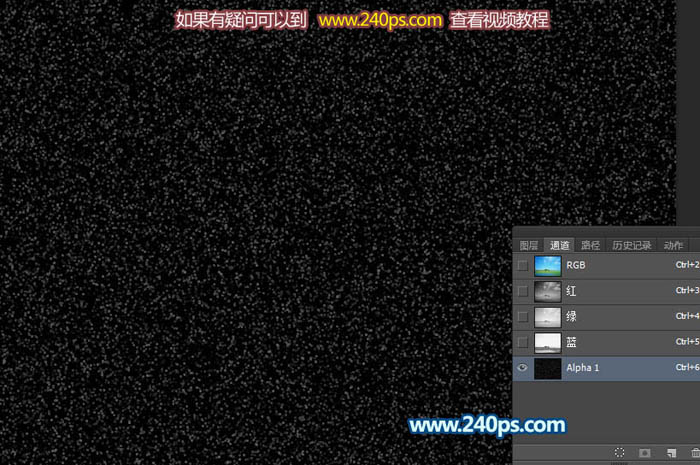
6、我们得到了一个Alpha 1通道,如下图。

7、按字母键“D”把前,背景色恢复到白,黑,如下图。这一步很重要,后面的滤镜需要前背景色搭配。

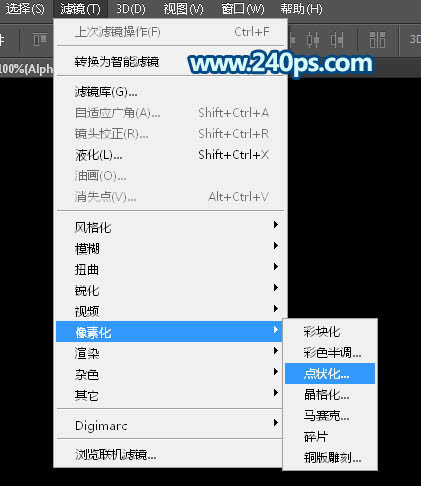
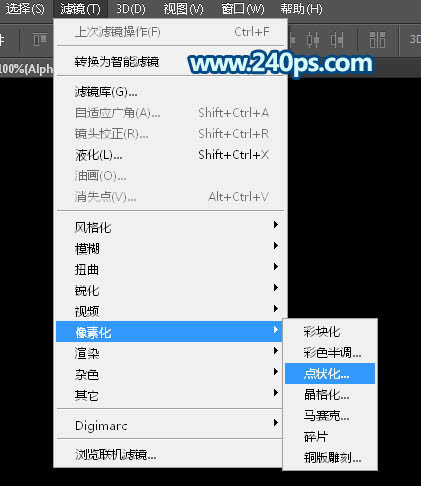
8、选择菜单:滤镜 > 像素化 > 点状化。

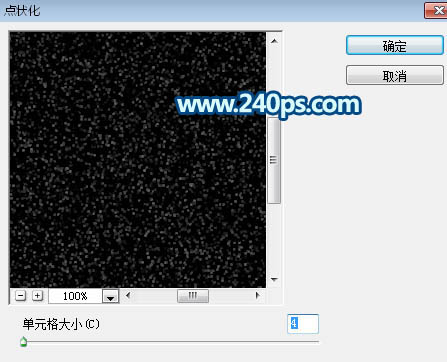
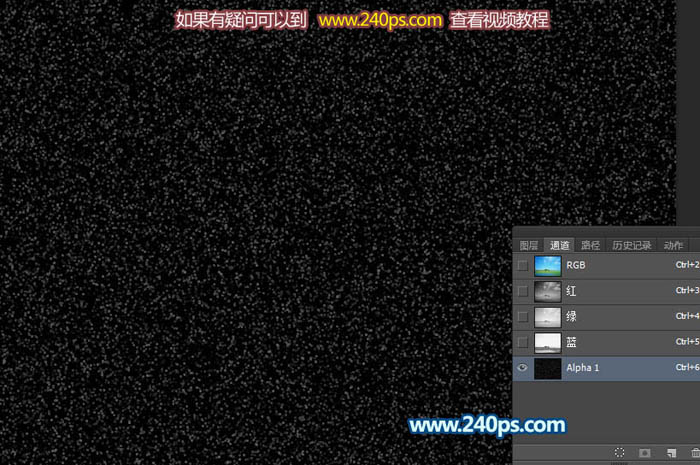
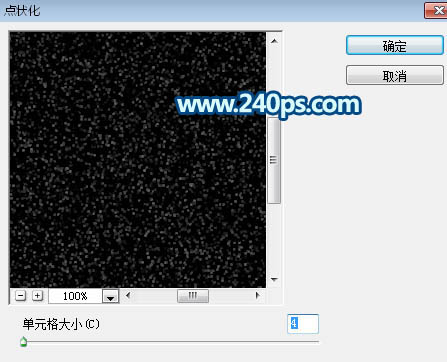
9、把单元格大小设置为4,如果雨丝要细相应的数据就设置小一点,然后确定得到下图所示的效果。


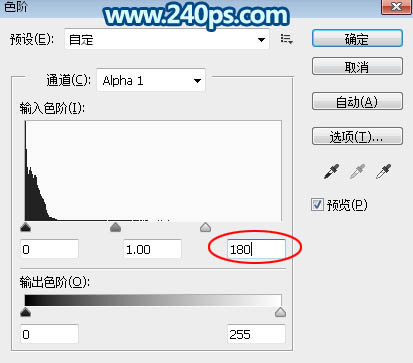
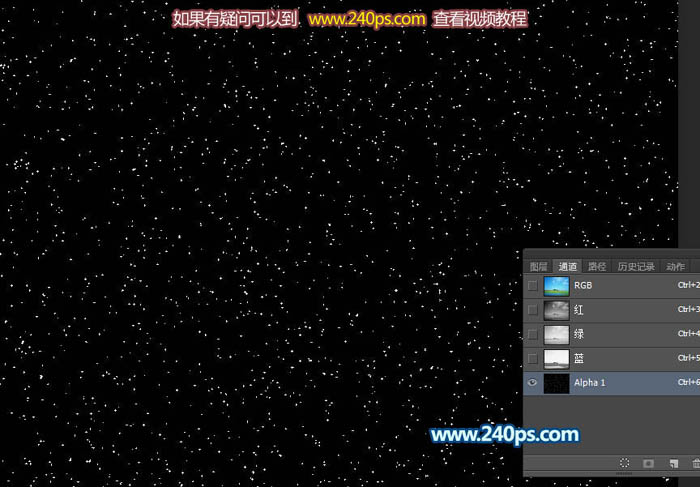
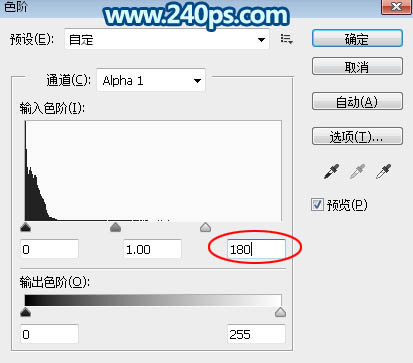
10、按Ctrl + L 调整色阶,然后设置参数,效果如下图。这一步也非常重要,可以设置色阶中的参数得到分布均匀的小点。


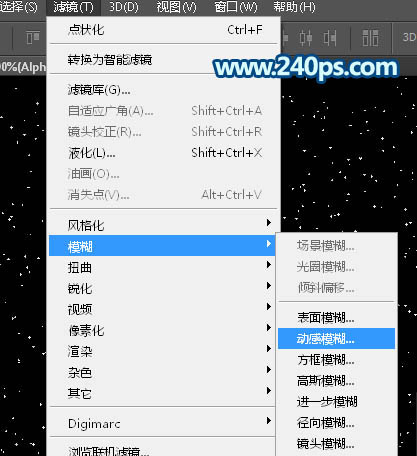
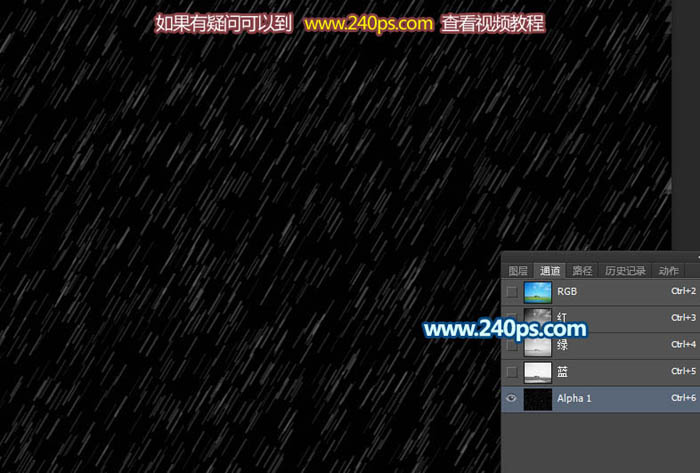
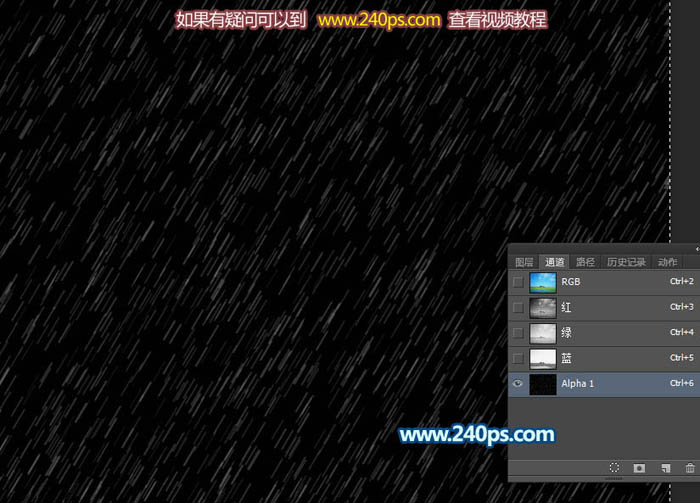
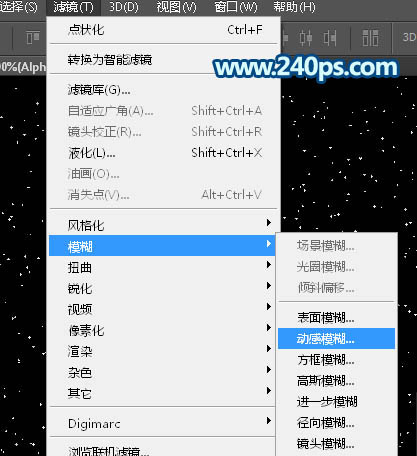
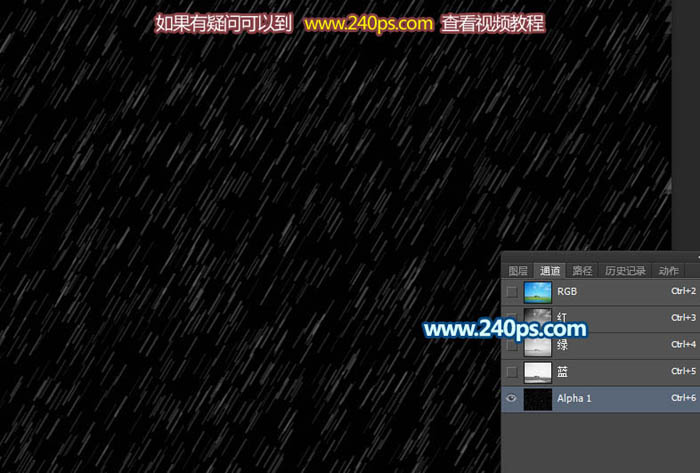
11、选择菜单:滤镜 > 模糊 > 动感模糊,参数及效果如下图。



12、如果觉得雨丝不够明显,可以再按Ctrl + L 调亮一点,参数及效果如下图。


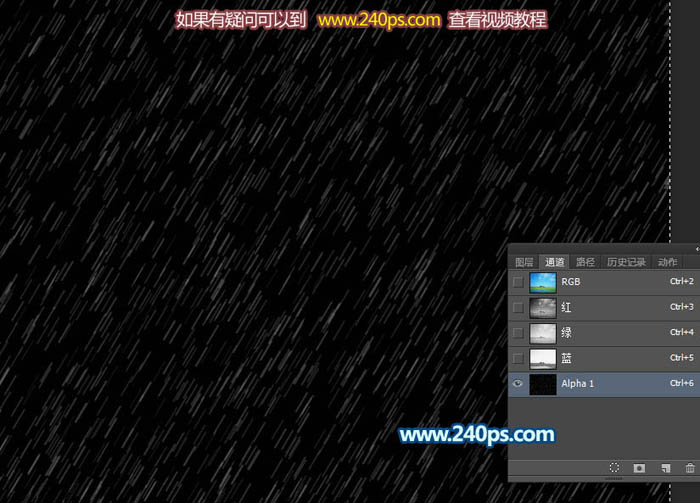
13、按Ctrl + A 把当前通道全选,并按Ctrl + C 复制。

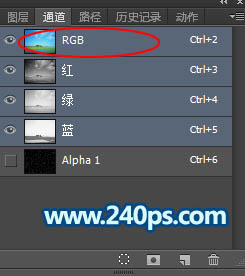
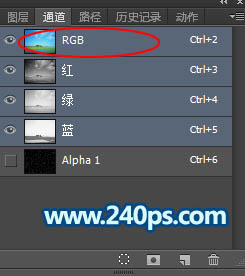
14、点一下RGB通道,再点图层返回图层面板。

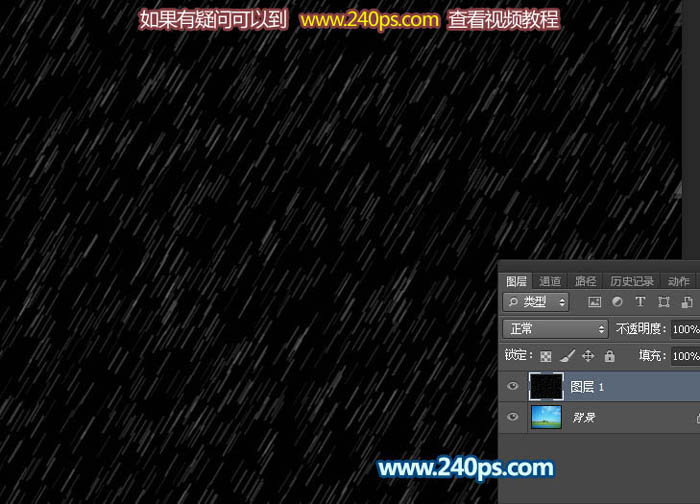
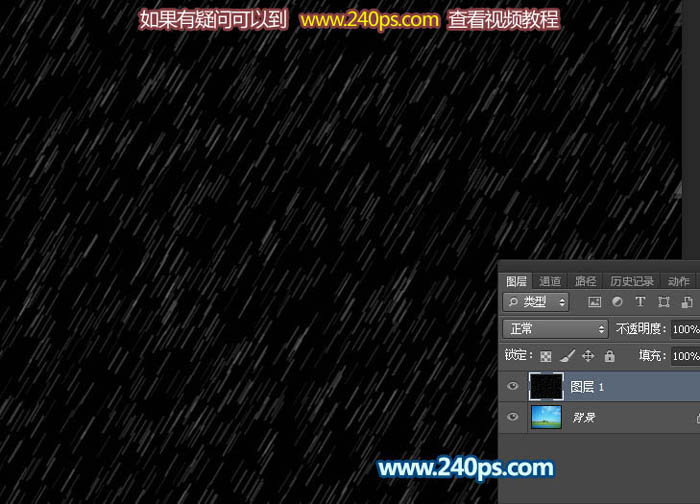
15、新建一个图层,按Ctrl + V 粘贴,得到下图所示的效果。


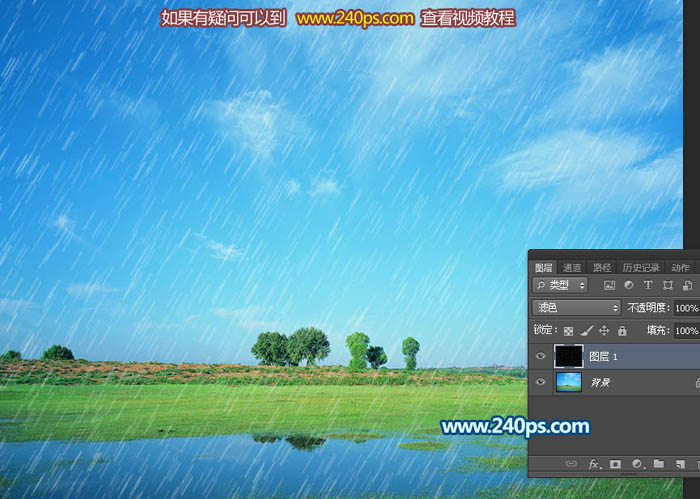
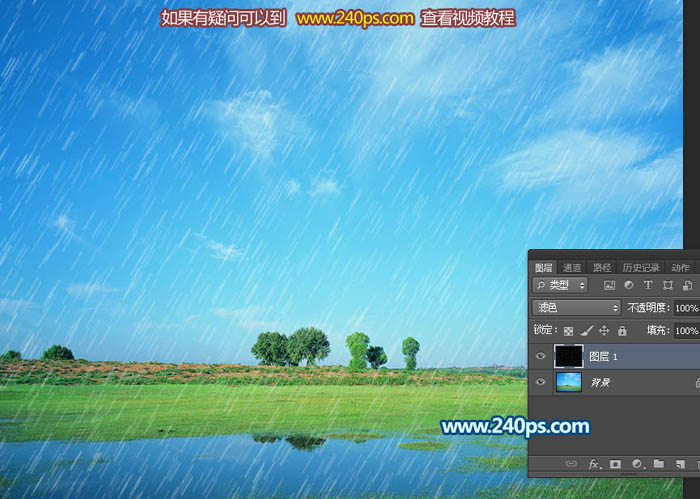
16、把当前混合模式改为“滤色”,效果如下图。

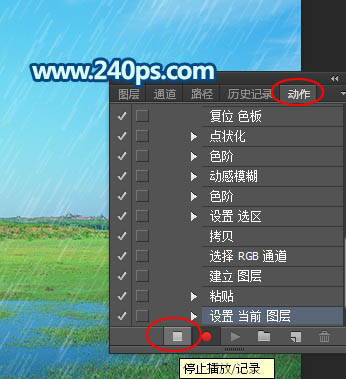
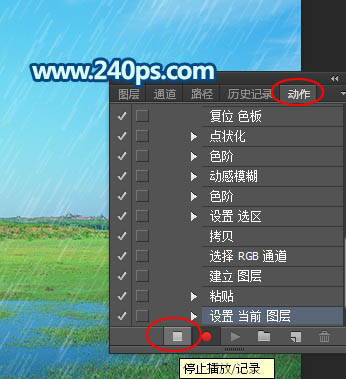
17、回到动作面板,点击下面的按钮停止录制。

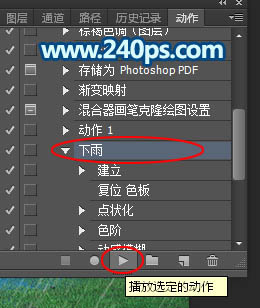
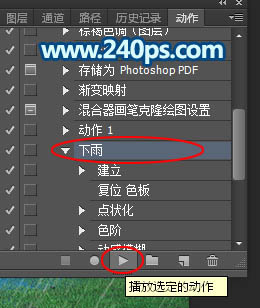
18、选择“下雨”动作,然后点击下面的播放按钮,点击两次。

19、回到图层面板,我们得到了两个新的图层,如下图。

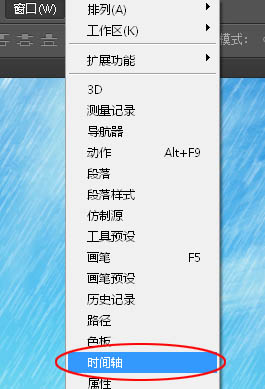
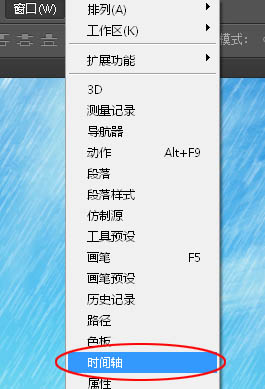
20、现在开始制作动画,选择菜单:窗口 > 时间轴。

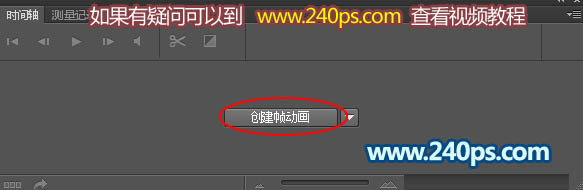
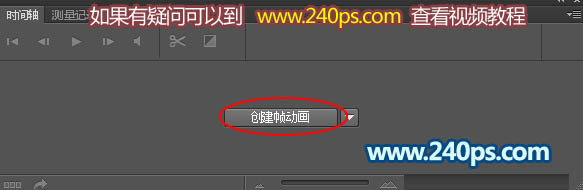
21、选择“创建帧动画”,然后点及下面的按钮。

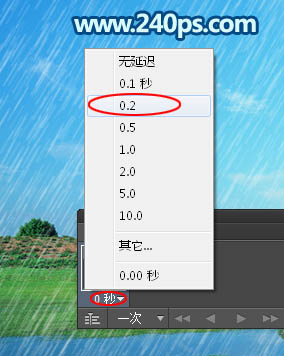
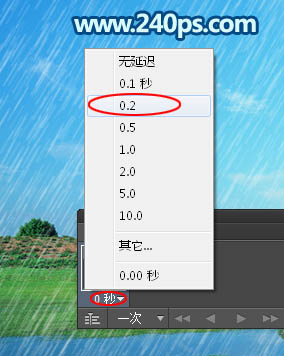
22、把下面的时间设置为0.2。

23、选择第一帧,然后在图层面板把其它两个图层隐藏,只显示图层1,如下图。

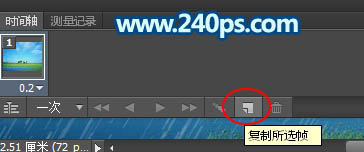
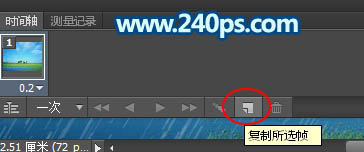
24、点击面板右侧的新建按钮新建一个帧。

25、在这一帧选择“图层2”,图层1和图层3隐藏。

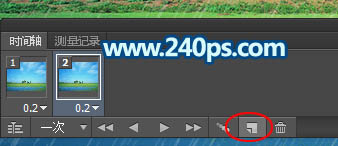
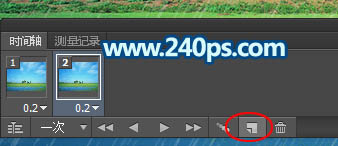
26、再新建一个帧。

27、这一帧只显示图层3,图层1,图层2隐藏。

28、把下面的“一次”位置设置为“永远”。

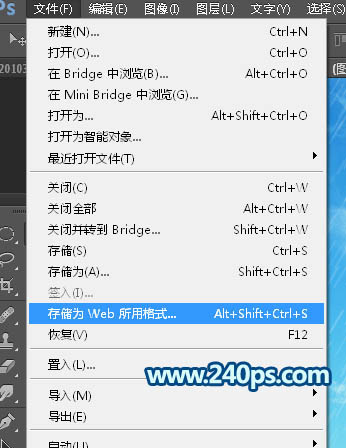
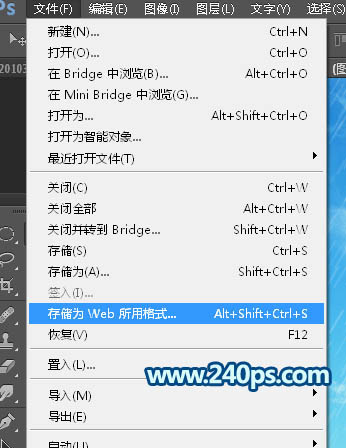
29、点播放按钮预览一下效果,满意后选择菜单:文件 > 存储为Web所用格式。

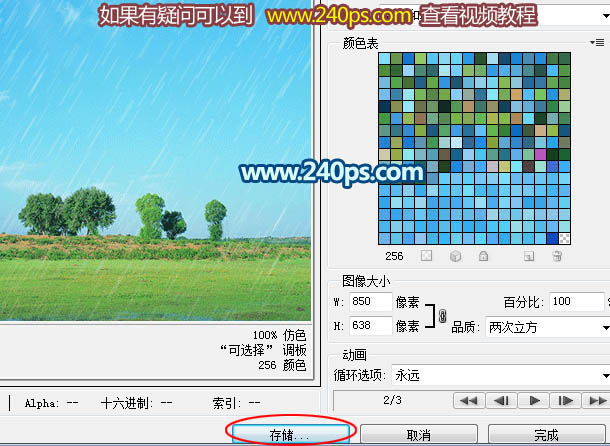
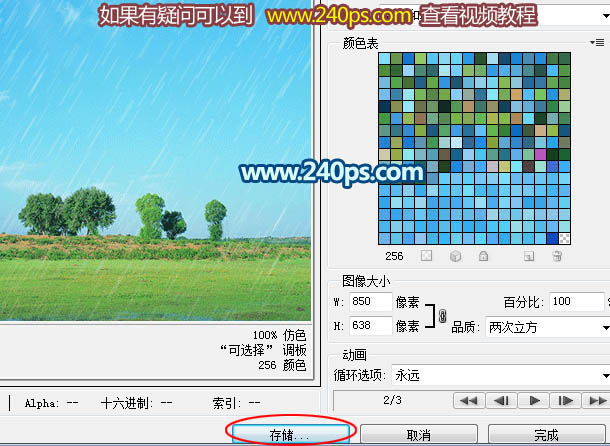
30、选择GIF格式,然后点击“存储”按钮保存。

最终效果:

大雨

小雨

1、保存下面的背景大图到本机,再用PS打开。


2、进入“动作”面板,如果没有可以选择菜单:窗口 > 动作,打开后点击下面的新建,建立一个新动作。

3、在弹出的新建对话框给动作命名为“下雨”,如下图,然后点击“记录”。

4、这时候我们可以看到下面的红色图标,代表动作已经开始录制。

5、进入通道面板,点击下面的新建按钮。

6、我们得到了一个Alpha 1通道,如下图。

7、按字母键“D”把前,背景色恢复到白,黑,如下图。这一步很重要,后面的滤镜需要前背景色搭配。

8、选择菜单:滤镜 > 像素化 > 点状化。

9、把单元格大小设置为4,如果雨丝要细相应的数据就设置小一点,然后确定得到下图所示的效果。


10、按Ctrl + L 调整色阶,然后设置参数,效果如下图。这一步也非常重要,可以设置色阶中的参数得到分布均匀的小点。


11、选择菜单:滤镜 > 模糊 > 动感模糊,参数及效果如下图。



12、如果觉得雨丝不够明显,可以再按Ctrl + L 调亮一点,参数及效果如下图。


13、按Ctrl + A 把当前通道全选,并按Ctrl + C 复制。

14、点一下RGB通道,再点图层返回图层面板。

15、新建一个图层,按Ctrl + V 粘贴,得到下图所示的效果。


16、把当前混合模式改为“滤色”,效果如下图。

17、回到动作面板,点击下面的按钮停止录制。

18、选择“下雨”动作,然后点击下面的播放按钮,点击两次。

19、回到图层面板,我们得到了两个新的图层,如下图。

20、现在开始制作动画,选择菜单:窗口 > 时间轴。

21、选择“创建帧动画”,然后点及下面的按钮。

22、把下面的时间设置为0.2。

23、选择第一帧,然后在图层面板把其它两个图层隐藏,只显示图层1,如下图。

24、点击面板右侧的新建按钮新建一个帧。

25、在这一帧选择“图层2”,图层1和图层3隐藏。

26、再新建一个帧。

27、这一帧只显示图层3,图层1,图层2隐藏。

28、把下面的“一次”位置设置为“永远”。

29、点播放按钮预览一下效果,满意后选择菜单:文件 > 存储为Web所用格式。

30、选择GIF格式,然后点击“存储”按钮保存。

最终效果:

