ps cc怎么将bmp图片制作成gif动画效果?
脚本之家
如果想要达到更好的效果。可以把色阶的数值再设置的小一些,这样也会让动画过渡的更加自然一些。在这一节中将重点击来介绍最后动画的制作。

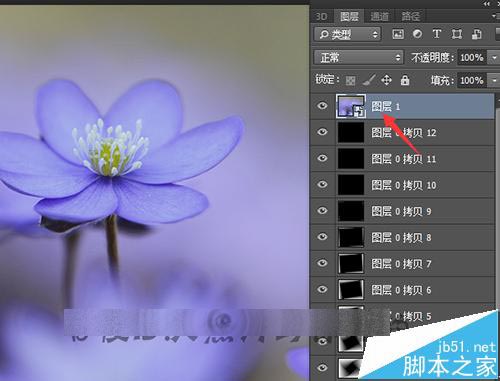
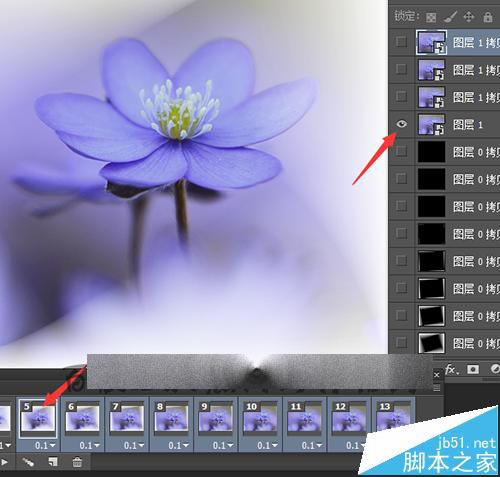
1、接上一篇经验的步骤。把图层复制后,用色阶调整到bmp图片中只能看到黑色的,而看不到一点的白色这样就达到了要求。接下来就需要把最上面的花的图层前面的小眼睛打开。

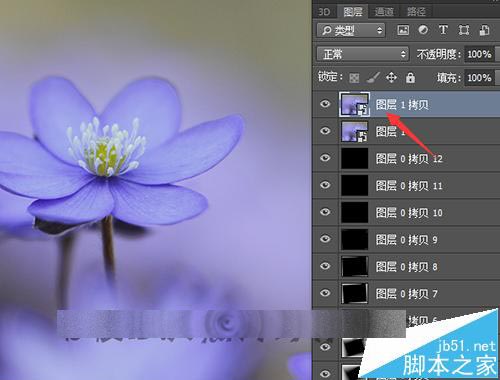
2、按着键盘上面的ctrl+j键复制一层花的图层。选择图层1拷贝层。这里需要把这个花的图片制作一个从小到大的效果。也就是配合着bmp图片来共同完成一个动画效果。让花的图片也有运动感。

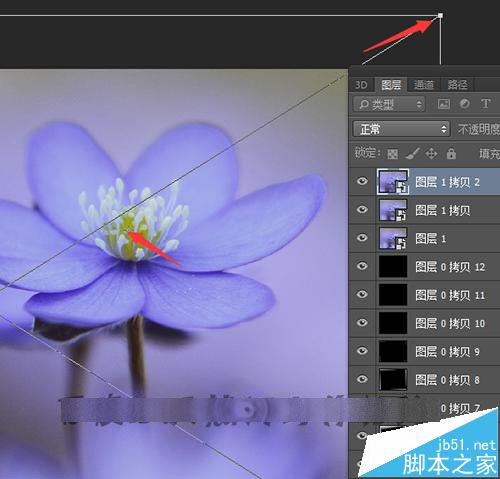
3、点击编辑菜单下面的自由变换。把这个图片进行一个放大的处理。这时在进行放大的时候需要注意。这里需要把这个变换的中间点移动一下位置。用鼠标移动这个中间的中心点到花的中间位置。让花的图片在放大的时候以花的中间来进行放大。


4、直接把中间的锚点移动到花的中间后,然后按着键盘上的alt+shift键选择图片的一角把图片进行等比例的放大。这样进行放大后图片也不会变形。接着再把花的图层1拷贝再复制一层,得到图层1拷贝2。同样这次也需要把锚点移动到花的中间,然后进行等比例的放大。


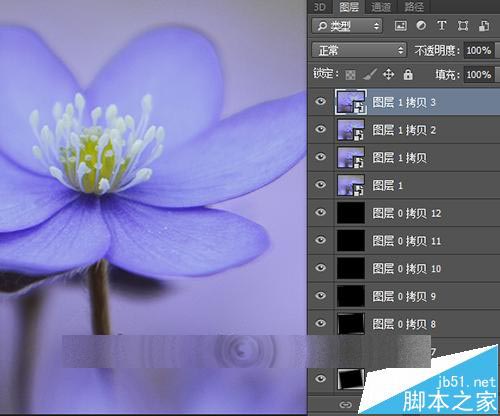
5、把图片放大后,点击上面的对勾确定。接下来还需要再复制一个花的图层。按着键盘上的ctrl+j键复制图层1拷贝2,得到图层1拷贝3的图层。把这个图层也进行一个等比例的放大。

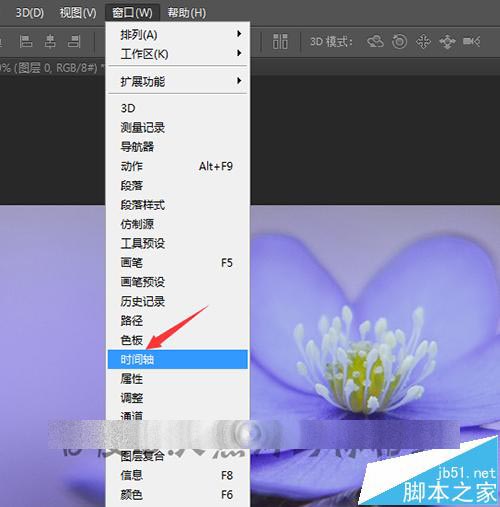
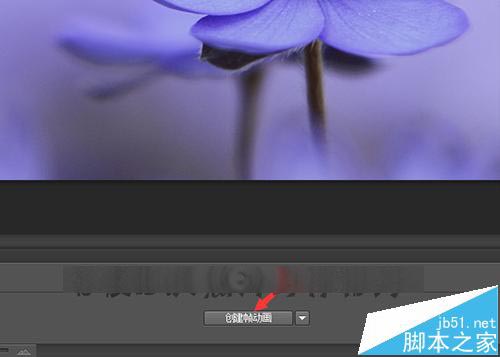
6、接着来点击窗口下面的时间轴,下面就要调出时间轴来做时间轴的动画。把时间轴调出之后,在时间轴上面点击创建帧动画。


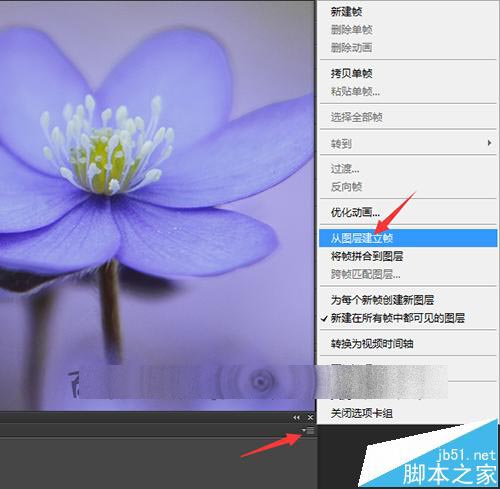
7、这里不直接在时间轴上面添加动画。而使用时间轴上面菜单中的从图层建立帧来进行添加,这样可以直接把图层面板中的图层全部快速的添加到时间轴上面。在时间轴的右边可以看到这里有一个向下的小按钮,点击一下在弹出的列表中选择从图层建立帧。

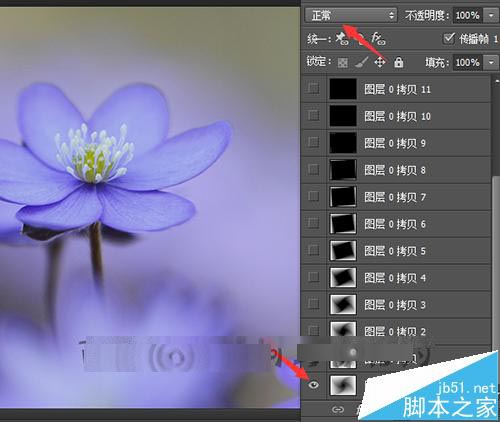
8、这时就会在时间轴上面显示出来图层面板中的所有图层。这时可以看到在图层面板中还是只能看到花的图片并不能显示出来下面的背景层。这时需要通过模式把花的图层的模式更改一下。

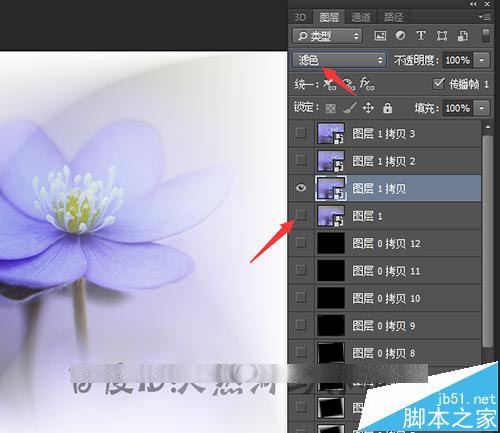
9、选中上面花的图层。默认的模式是正常。这里把模式更改为滤色。把模式更改为滤色之后,面在可以看到下面的背景层。把时间轴上面的第一个图片调整好之后,接下来就要调整时间轴上面的第二个图片。

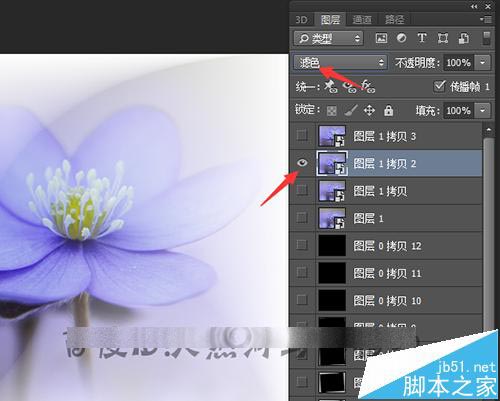
10、选中时间轴上面的第二个图片。接着在图层面板中把第一个花图层前面的小眼睛关闭。点击打开第二个花图层前面的小眼睛。这时可以看到在这个花的图层上面它的模式也是正常的,这里也需要把它的模式更改为滤色。


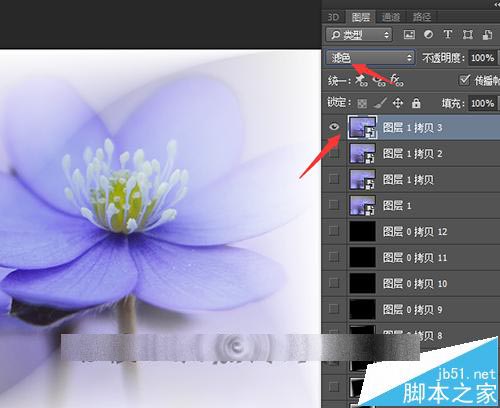
11、把第二个花的动画调整好后,选中时间轴上面第三个图片。同时选择中图层面板中的第三个图片图层1拷贝。把下面第二个图片前面的小眼睛关闭。打开第三个图层前面的小眼睛。记得也要把这个花图层的模式更改为滤色。


12、接着来要处理最后一张花的图片。在时间轴上面选中第四张图片。在图层面板中把第三个花图层前面的小眼睛关闭。打开上面的第四个花图片前面的小眼睛。并把它的图层模式更改为滤色。


13、接着就需要把时间轴上面的时间进行一个设置。默认的是0秒。这里面要根据想要的效果来更改它的时间,把后面的全部选中。点击时间上面的按钮。把时间改为1秒。这里时间并不固定。需要根据播放效果来不断的做出调整。

14、在播放后,看到最后的图片并不是放大,这里面要把后面从5开始到最后的图片全部选中。然后在图层面板中把第一张图片前面的小眼睛关闭。选择打开最上面的一个图片前面的小眼睛。最后把循环次数更改为永远。

15、调整好后,接下来就可以把这个动画进行输出。可以选择输出视频,这里只输出动画。点击文件菜单下面的存储为web所用的格式。点击存储。在弹出的界面中把它命名一个名字保存到一个位置后,点击完成。这样就把bmp动画效果制作完成。


相关推荐:
