Photoshop设计制作华丽的金色立体空心五角星
Sener
五角星构成并不复杂,可以分解为表面及立体面,表面边缘部分有点浮雕效果。制作的时候可以分层制作,用图层样式及渐变增加质感即可。
最终效果

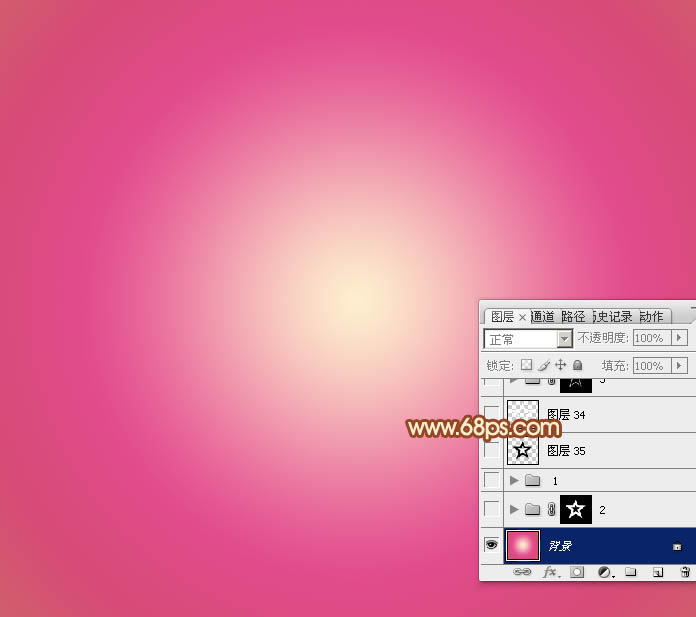
1、点这里下载教程中的素材。解压后,用PS打开PSD文件,先把其它图层隐藏,选择渐变工具,颜色设置如图1,在背景图层上面拉出图2所示的径向渐变。

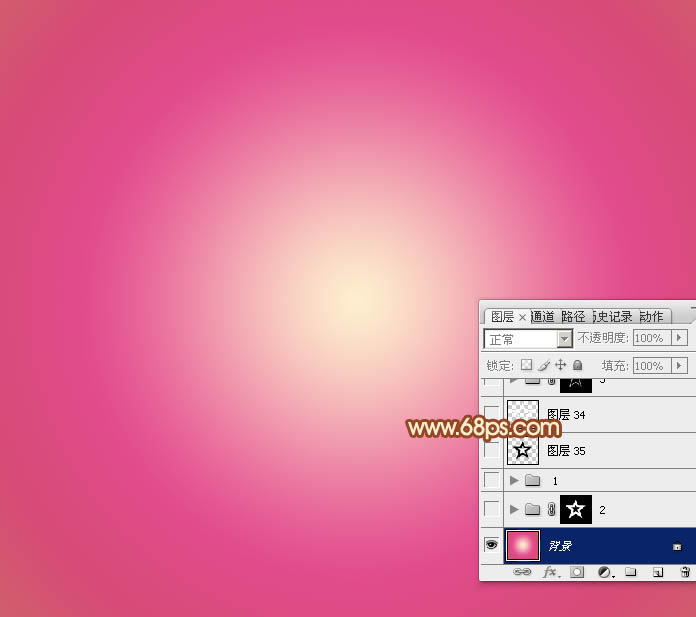
<图1>

<图2>
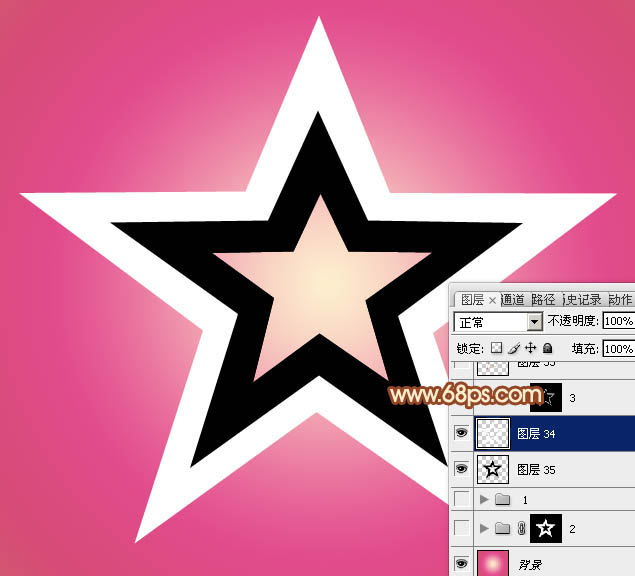
2、现在来制作五角星的表面及立体面,分层图如下。

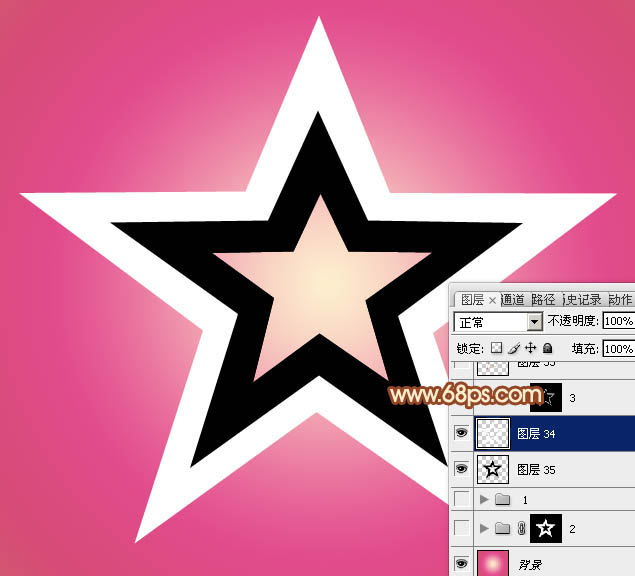
<图3>
3、先来制作表面质感部分。选择表面图层,锁定透明像素后填充橙黄色:#FFD412,如下图。

<图4>
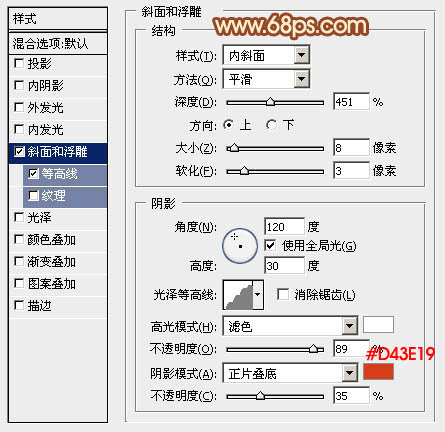
4、双击表面图层缩略图载入样式设置面板,设置斜面和浮雕及等高线,参数及效果如下图。

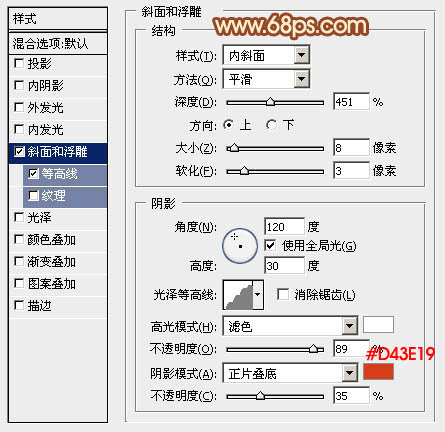
<图5>

<图6>

<图7>
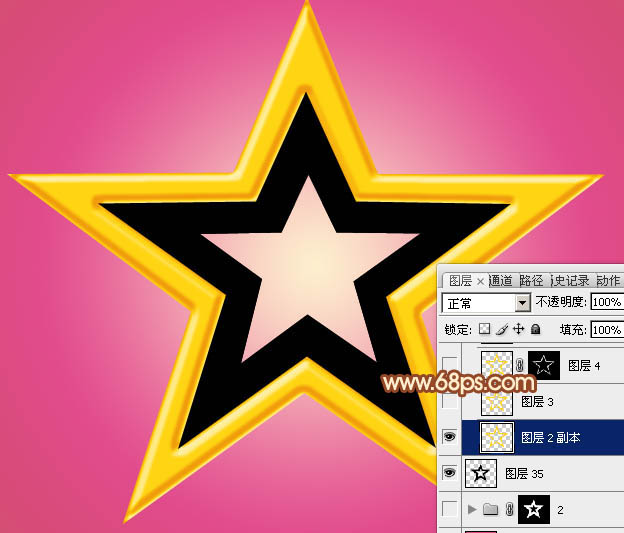
5、按Ctrl + J 把当前图层复制一层,然后修改一下图层样式中的参数,确定后把填充改为:0%,效果如图10。

<图8>

<图9>

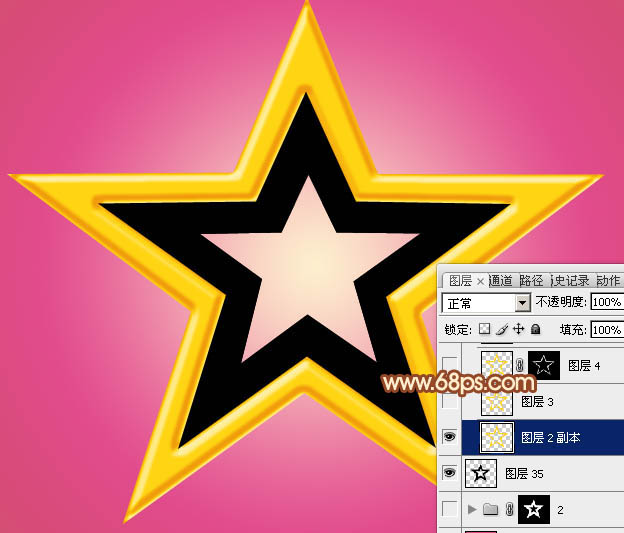
<图10>
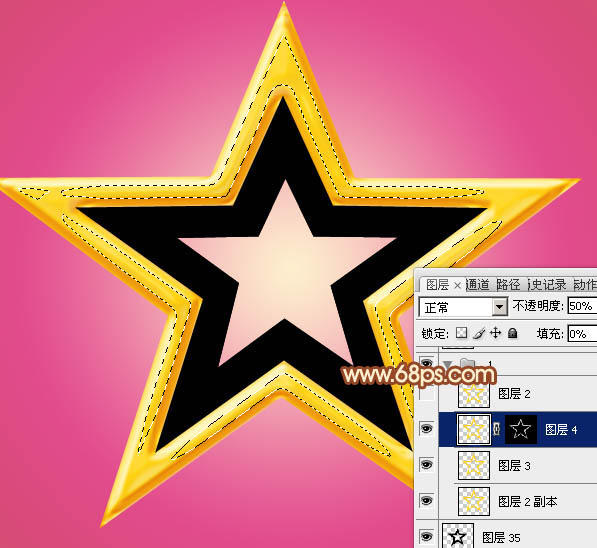
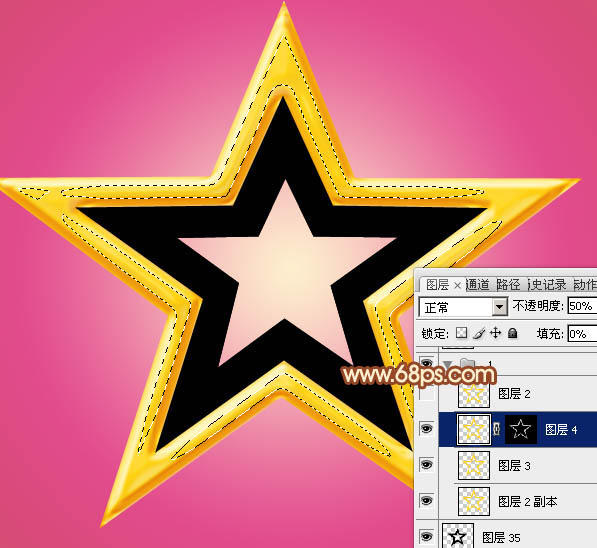
6、再按Ctrl + J 把当前图层复制一层,修改一下斜面和浮雕的参数,等高线去掉。确定后把填充改为:0%,不透明度改为:50%,效果如图12。

<图11>

<图12>
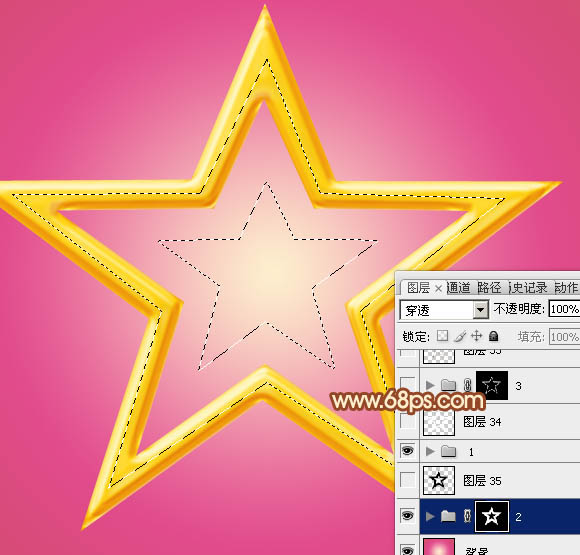
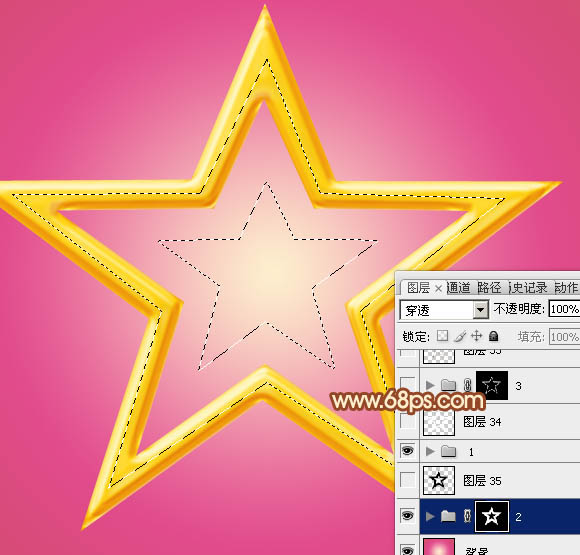
7、按住Ctrl键点击图层缩略图载入表面层的选区,如下图。

<图13>
8、保持选区,选择菜单:选择 > 修改 > 收缩,数值为8,确定后再把选区羽化4个像素,然后给图层填充蒙版,效果如下图。

<图14>
9、按住Ctrl键点击立体面载入选区,在背景图层上面新建一个组,给组添加图层蒙版。

<图15>
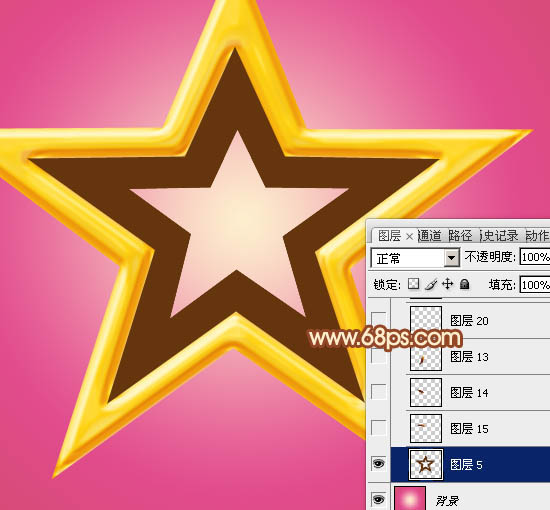
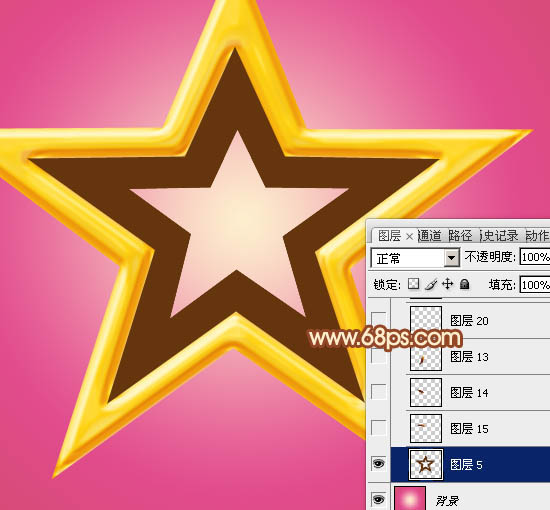
10、在组里新建一个图层,填充深红色作为底色。

<图16>
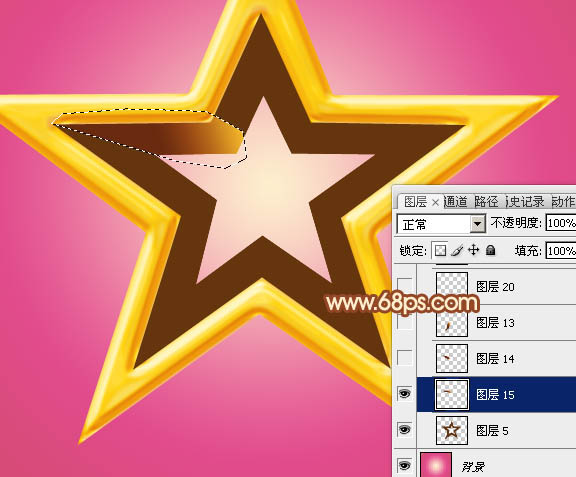
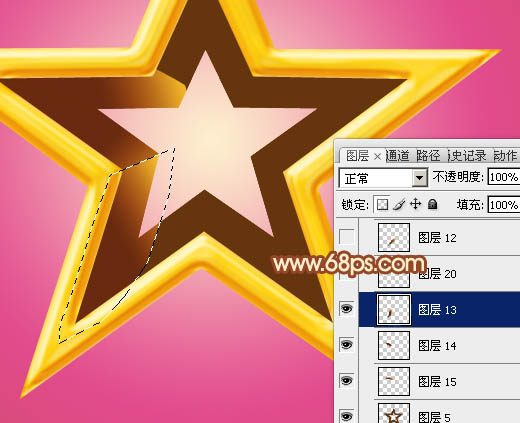
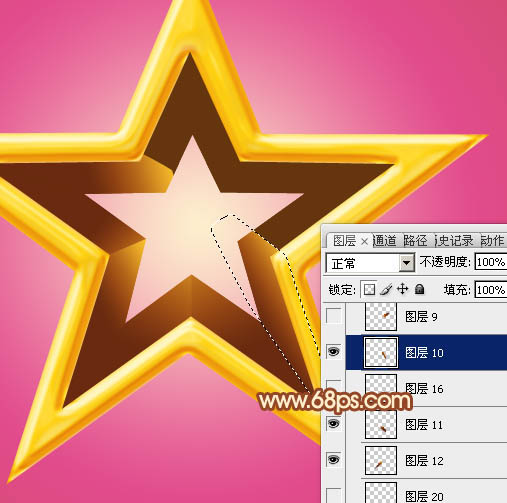
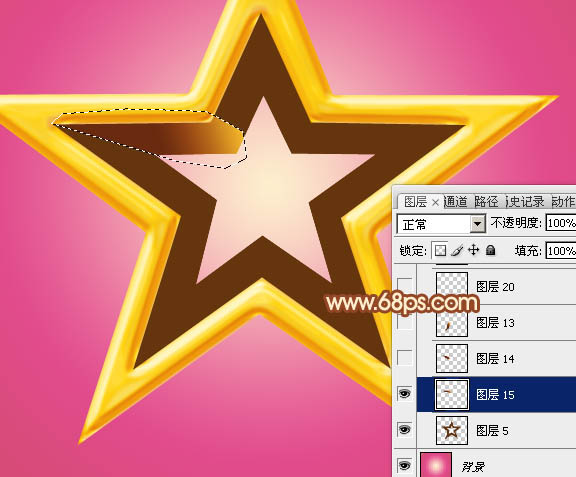
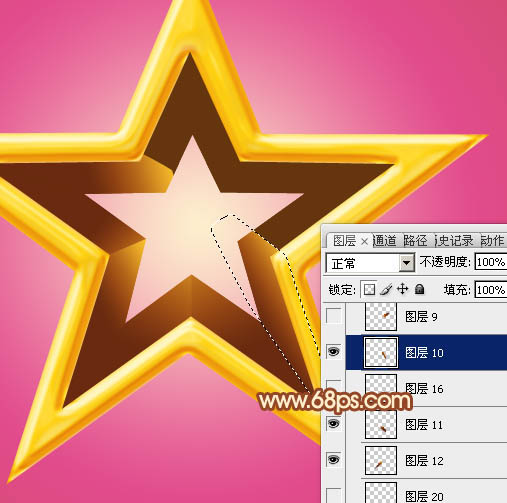
11、在组里新建一个图层,用套索勾出一个面的选区,选择渐变工具,颜色设置如图18,由左上至右下拉出线性渐变。

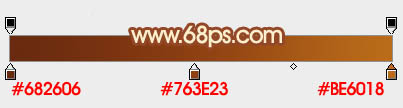
<图17>

<图18>
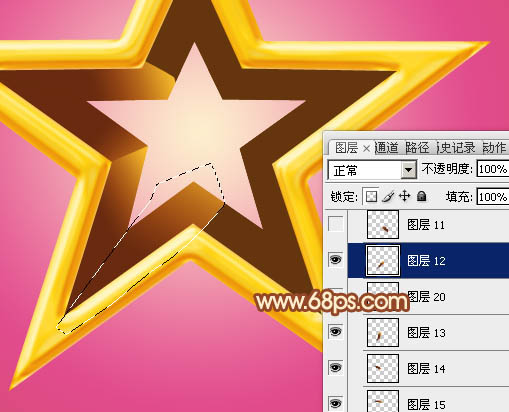
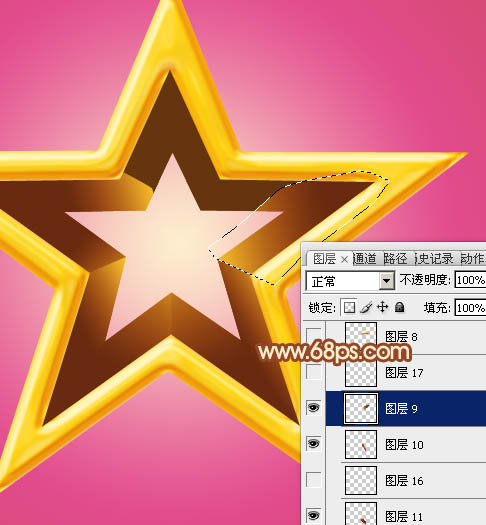
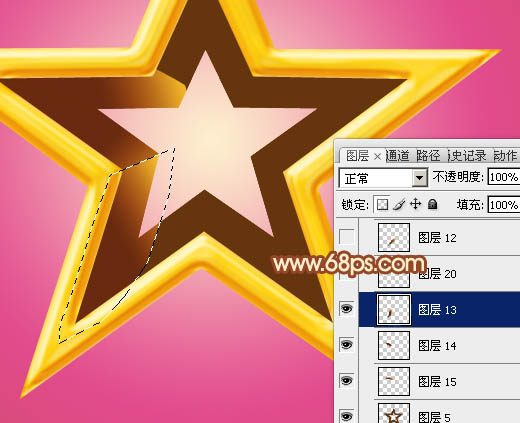
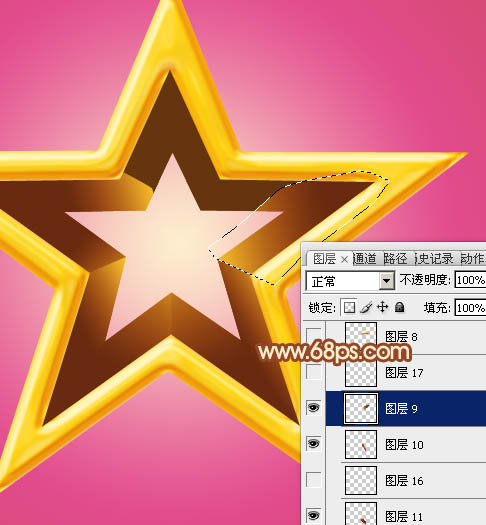
12、新建一个图层,用套索勾出第二面的选区,拉上土20所示的线性渐变。

<图19>

<图20>
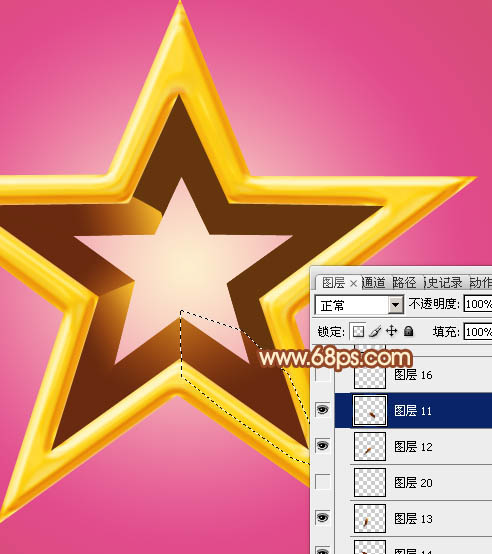
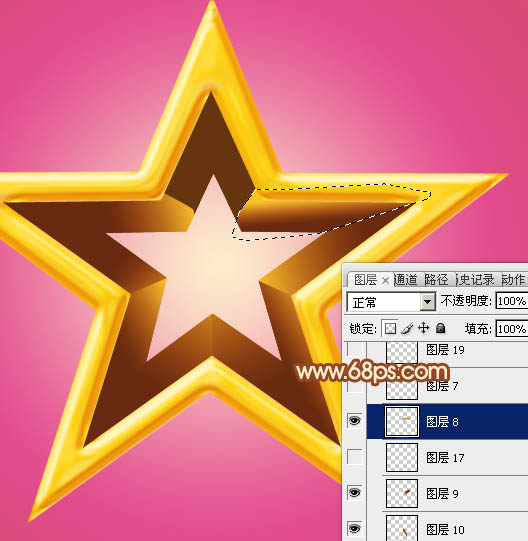
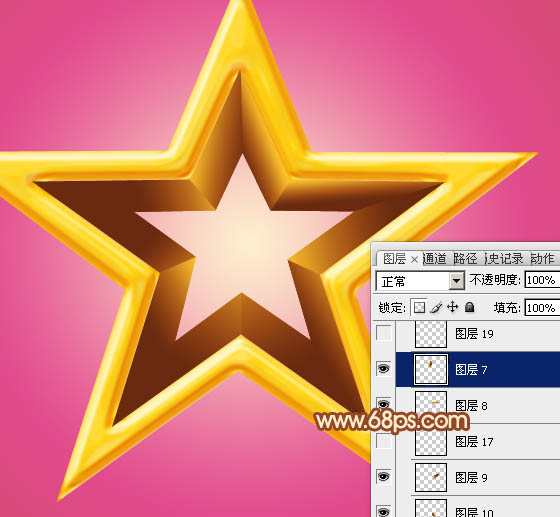
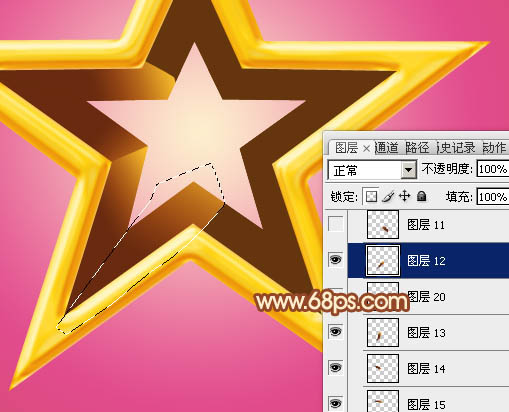
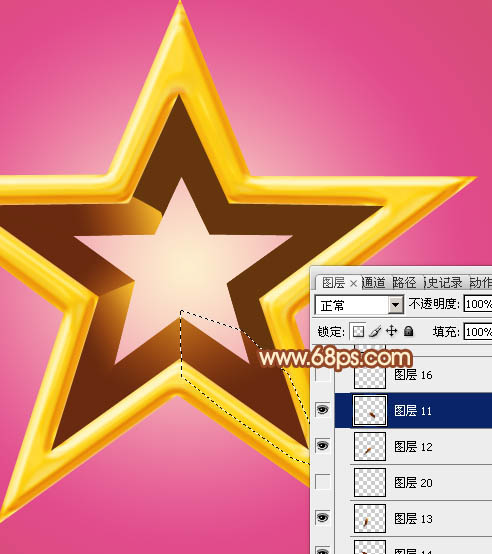
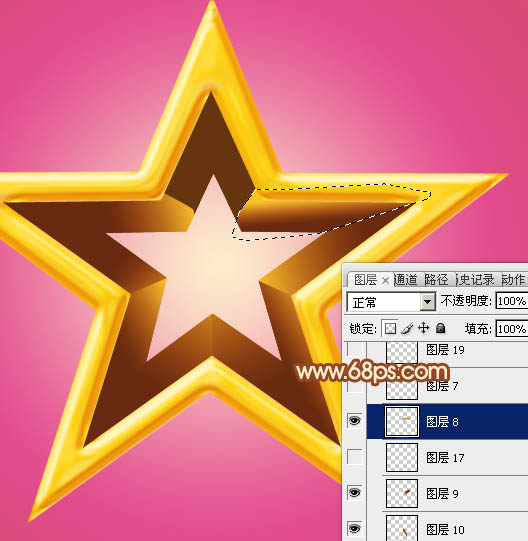
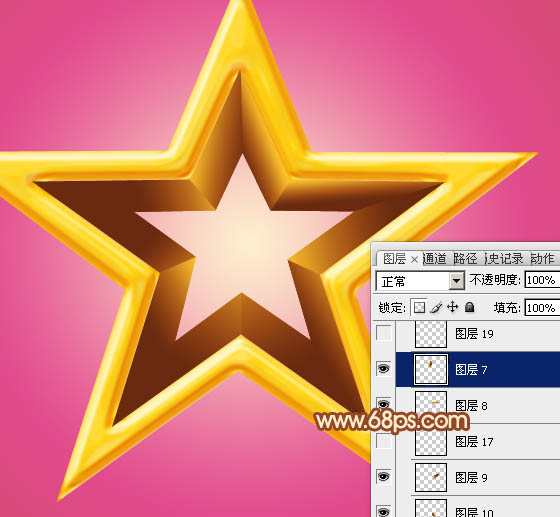
13、新建图层,同上的方法制作其它的面,过程如图21 - 27。

<图21>

<图22>

<图23>

<图24>

<图25>

<图26>

<图27>
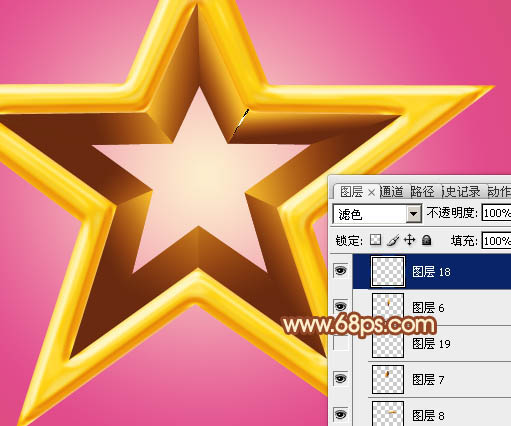
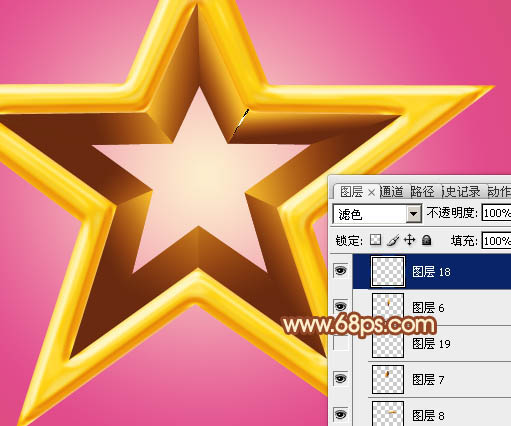
14、新建一个图层,用钢笔勾出两个面的交汇部分,填充橙黄色,混合模式改为“滤色”。

<图28>
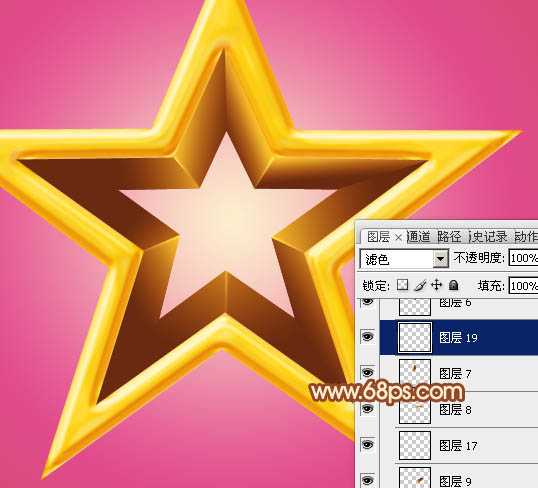
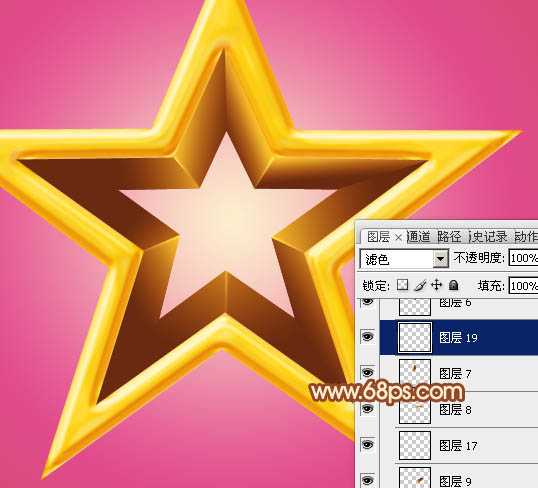
15、其它交汇处同上的方法增加高光,如下图。

<图29>
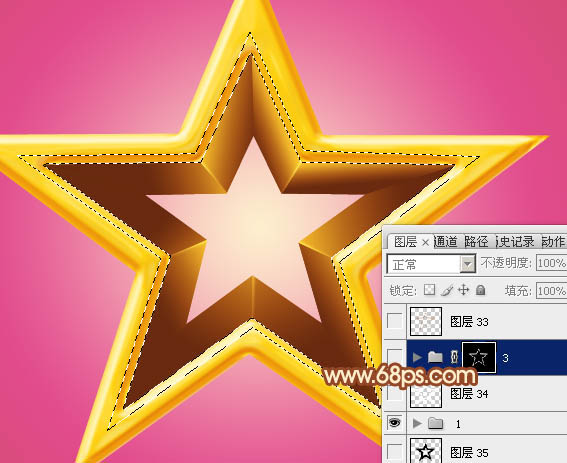
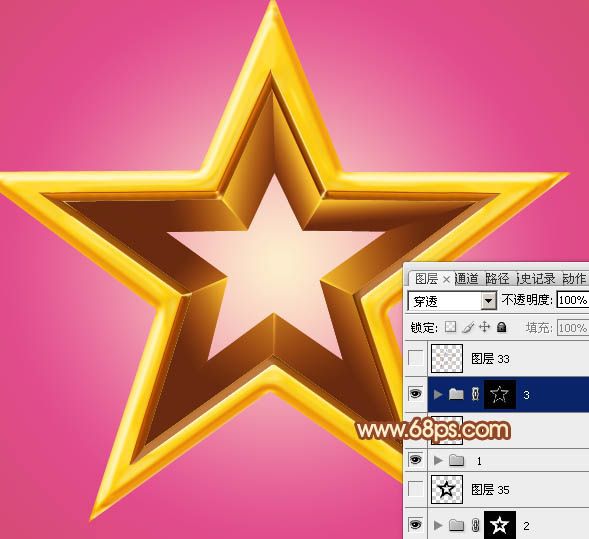
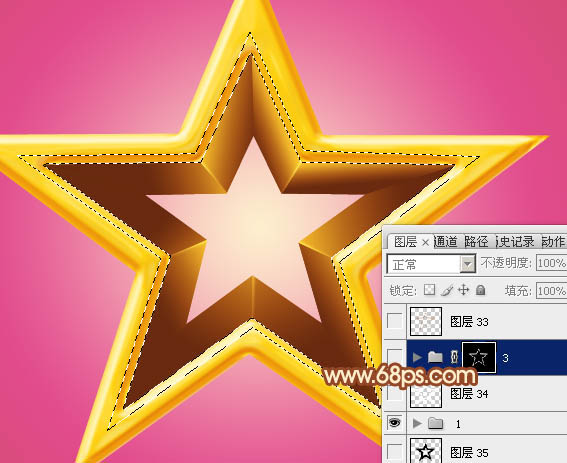
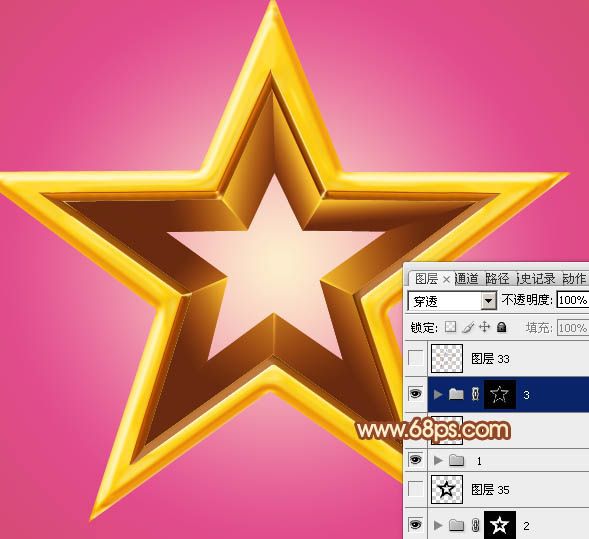
16、在图层的最上面新建一个组,用钢笔勾出表面内部的浮雕层,同上的方法增加渐变色,效果如图31。

<图30>

<图31>
最后调整一下细节,完成最终效果。

最终效果

1、点这里下载教程中的素材。解压后,用PS打开PSD文件,先把其它图层隐藏,选择渐变工具,颜色设置如图1,在背景图层上面拉出图2所示的径向渐变。

<图1>

<图2>
2、现在来制作五角星的表面及立体面,分层图如下。

<图3>
3、先来制作表面质感部分。选择表面图层,锁定透明像素后填充橙黄色:#FFD412,如下图。

<图4>
4、双击表面图层缩略图载入样式设置面板,设置斜面和浮雕及等高线,参数及效果如下图。

<图5>

<图6>

<图7>
5、按Ctrl + J 把当前图层复制一层,然后修改一下图层样式中的参数,确定后把填充改为:0%,效果如图10。

<图8>

<图9>

<图10>
6、再按Ctrl + J 把当前图层复制一层,修改一下斜面和浮雕的参数,等高线去掉。确定后把填充改为:0%,不透明度改为:50%,效果如图12。

<图11>

<图12>
7、按住Ctrl键点击图层缩略图载入表面层的选区,如下图。

<图13>
8、保持选区,选择菜单:选择 > 修改 > 收缩,数值为8,确定后再把选区羽化4个像素,然后给图层填充蒙版,效果如下图。

<图14>
9、按住Ctrl键点击立体面载入选区,在背景图层上面新建一个组,给组添加图层蒙版。

<图15>
10、在组里新建一个图层,填充深红色作为底色。

<图16>
11、在组里新建一个图层,用套索勾出一个面的选区,选择渐变工具,颜色设置如图18,由左上至右下拉出线性渐变。

<图17>

<图18>
12、新建一个图层,用套索勾出第二面的选区,拉上土20所示的线性渐变。

<图19>

<图20>
13、新建图层,同上的方法制作其它的面,过程如图21 - 27。

<图21>

<图22>

<图23>

<图24>

<图25>

<图26>

<图27>
14、新建一个图层,用钢笔勾出两个面的交汇部分,填充橙黄色,混合模式改为“滤色”。

<图28>
15、其它交汇处同上的方法增加高光,如下图。

<图29>
16、在图层的最上面新建一个组,用钢笔勾出表面内部的浮雕层,同上的方法增加渐变色,效果如图31。

<图30>

<图31>
最后调整一下细节,完成最终效果。

