
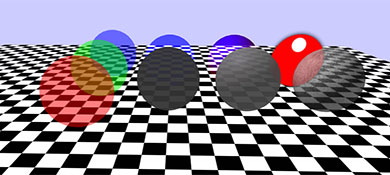
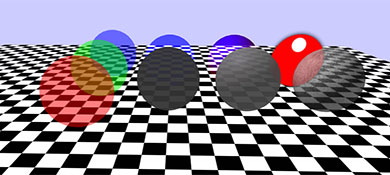
Three.js实现的半透明(Translucence)球体动画场景效果源码
- 大小:570KB
- 分类:其它框架
- 环境:javascript
- 更新:2020-05-25
热门排行
简介

这是一款基于Three.js实现的半透明(Translucence)球体动画场景效果源码。画面下方是一个棋盘平面,棋盘平面的上方等距排列着若干半透明的球体,球体上带有各种颜色与纹路,后方还有一个红色的二维平面圆形。该动画场景还支持鼠标拖拽与滑动缩放。整体动画基于three.js绘制实现,建议使用支持HTML5与css3效果较好的火狐(Firefox)或谷歌(Chrome)等浏览器预览本源码。
PS:该源码需要在服务器环境下运行!













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载