
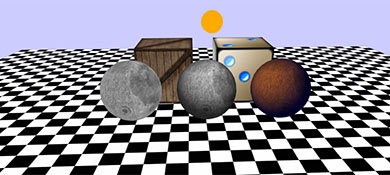
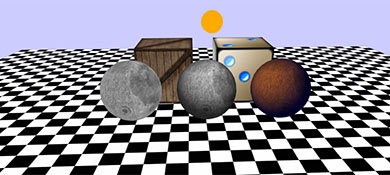
Three.js实现带表面纹理/阴影/着色效果的3D多边形全景动画效果源码
- 大小:668KB
- 分类:其它框架
- 环境:javascript
- 更新:2020-05-21
热门排行
简介

这是一款基于Three.js实现带表面纹理/阴影/着色效果的3D多边形全景动画效果源码。画面底部是一个围棋棋盘的方形界面,界面上排列着若干带有表面纹理/阴影与着色效果的球体、立方体。鼠标拖动与滑块滑动可控制界面的翻转与缩放。整体动画效果逼真自然,该全景动画基于three.js绘制实现,建议使用支持HTML5与css3效果较好的火狐(Firefox)或谷歌(Chrome)等浏览器预览本源码。













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载