
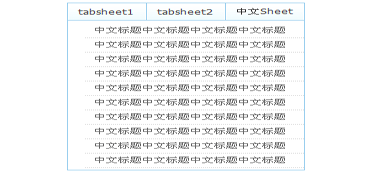
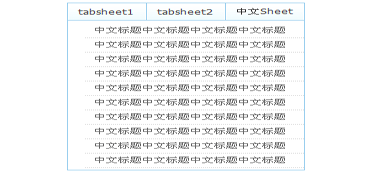
比较简单的js tab切换效果代码(通过设置css)
- 大小:7KB
- 分类:TAB标签
- 环境:javascript
- 更新:2011-03-17
热门排行
简介

function switchCell(tab, n) {
tab=document.getElementsByName(tab);
for(i=0;i<tab.length;i++) tab.item(i).className="tabBox";
tab.item(n).className="";
}
<a href="//www.jb51.net" onMouseMove="switchCell('tab1',0)">tabsheet1</a></li>













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载