
imgAreaSelect 基于jQuery的图片切割放大插件 0.94
- 大小:124KB
- 分类:图片特效
- 环境:jquery
- 更新:2011-03-10
热门排行
简介

实例代码:
[code]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="//www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>imgAreaSelect jQuery plugin - Examples</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="scripts/jquery.imgareaselect.pack.js"></script>
<link rel="stylesheet" type="text/css" href="css/imgareaselect-default.css" />
</head>
<body>
<div>
<script type="text/javascript">
$(function () {
$('#ladybug_ant').imgAreaSelect({ maxWidth: 200, maxHeight: 150, handles: true });
$('#bee').imgAreaSelect({ aspectRatio: '4:3', handles: true });
$('#duck').imgAreaSelect({ x1: 120, y1: 90, x2: 280, y2: 210 });
});
</script>
</div>
<p style="text-align: center;">
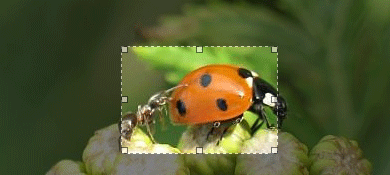
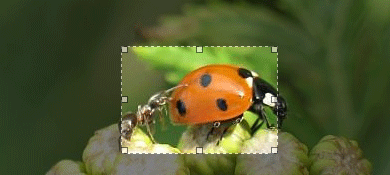
<img id="ladybug_ant" src="ladybug_ant.jpg" alt="A ladybug being harassed by an ant." title="A ladybug being harassed by an ant.">
</p>
<p style="text-align: center;">
<img id="bee" src="bee.jpg" alt="Busy bee" title="Busy bee">
</p>
<p style="text-align: center;">
<img id="duck" src="duck.jpg" alt="Why did the duck cross the road?" title="Why did the duck cross the road?">
</p>
</body>
</html>
[/code]













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载