flash怎么制作多张图片过渡的动画效果?
脚本之家
在浏览网站的时候,我们经常看到图片的过渡效果,今天就利用flash制作一款图片的过渡效果,同时分享制作的步骤和截图,希望对你有所帮助和启发。

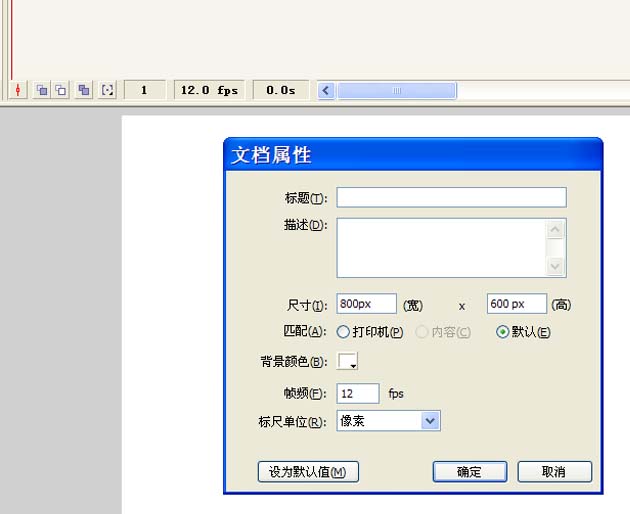
1、首先启动flash8,执行文件-新建命令,新建一个大小为800*600,帧频为12fps,背景颜色为白色的文档。

2、执行文件-导入-导入到库命令,导入事先准备好的两张图片,从库中拖拽一张图片到舞台上,设置大小为1600*600,并设置右对齐。

3、在图层1的第50帧处按f6键插入关键帧,选择舞台上的图片,设置左对齐,接着右键单击1-50帧中任意一帧,从下拉菜单中选择创建传统补间动画。

4、新建图层2,选择工具箱里的矩形工具,设置笔触颜色为无,在舞台上绘制一个大小为800*600的矩形,并设置全居中。

5、右键单击图层2,从下拉菜单中选择遮罩层,将图层2设置为遮罩层,图层1为被遮罩层。

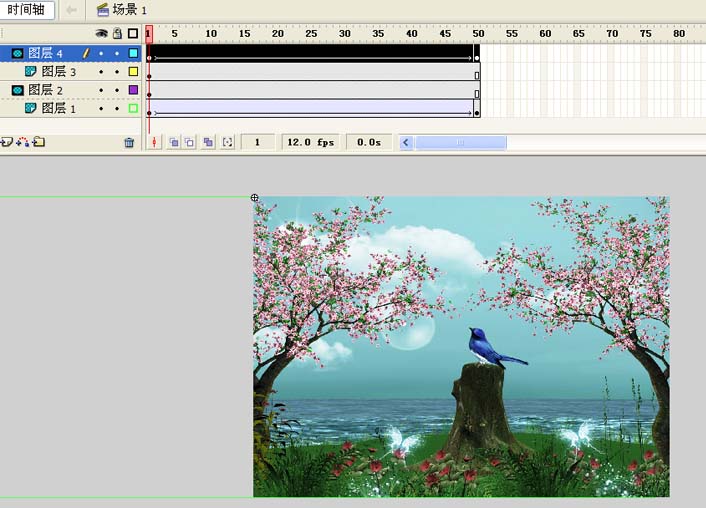
6、新建图层3,从库中拖拽一张图片到舞台上,设置大小为800*600,并设置全居中(水平居中、垂直居中)

7、新建图层4,选择工具箱里的矩形工具,在舞台上绘制一个大小为800*600的矩形,选择工具箱里的任意变形工具,将矩形中心点移动到右边中间位置上。

8、选择图层4第一帧,设置矩形大小为5*5,右键单击1-50帧之间任意一帧,选择创建补件动画,设置图层4为遮罩层。

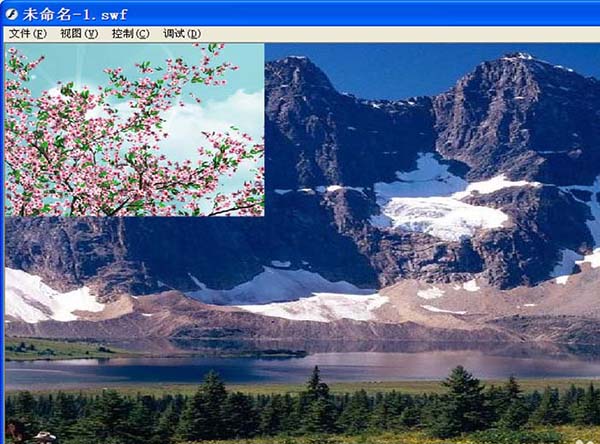
9、如果还有这种效果,可以继续添加图层,采用同样方法制作,执行控制-测试影片命令,或者执行ctrl+enter组合键进行测试影片。

10、执行文件-导出-导出影片命令,在弹出的对话框中选择格式为动画gif,输入名称,点击确定按钮,在弹出的导出gif对话框中直接点击确定按钮。

相关推荐:

