flash怎么使用形状补间制作多图展示?
脚本之家
形状补间,flash基础补间之一,对于形状进行大小、粗细、位置等的改变,可以形成多种不同效果。结合遮罩的运用,我们就可以做出多种图片展示动画。文中以两种为例,明白了制作方法,相信可以设计出更多效果。
一、翻转转换
1、R键调出矩形工具,禁用线条色,拉出一个与舞台同大的矩形。

2、每隔25帧按下F6键插入关键帧。将第一帧的矩形移至舞台左侧。注意平移,上下位置与原图不要错开。

3、右键——创建补间形状。为第一帧创建形状动画。

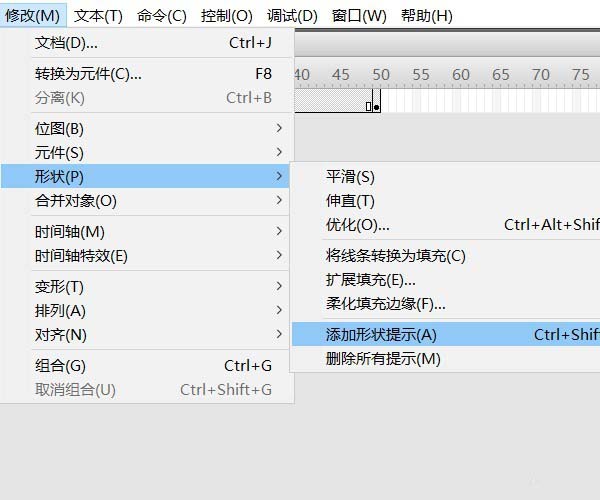
4、Ctrl+shift+H,为第一帧的形状添加形状提示(修改——形状——添加形状提示)。

5、第一个留在中心,从第二个开始,每添加一个,移至一个边角。记住摆放顺序。

6、第25帧,此帧5个提示按从后至前的顺序叠放在一起,即最上面一个是第一帧最后添加的提示。将此帧右上与左下的提示互换,其余位置不变。

7、第50帧矩形移至舞台右侧,回到第30帧创建补间动画。

8、放入图片:新建一层,拉至原图层下面。文件——导入——导入到舞台,将图片导入。我事先将图片命名为图片1、2、3,选择了图2导入,flash弹出如下对话框,确定,图2、3被同时导入,并分配在1、2帧上。

9、图3是在图2后出现的,所以选择帧2,向后拉至51帧。

10、新建图层3,拉至所有图层下方,将作为背景图的图片导入,我这里是图1。回到图层1,右键——遮罩层,将该层转换。完成图1至图2的转换动画。

二、棋盘转换
1、遮罩层,矩形工具拉出一个矩形,属性面板中将宽高解锁,将矩形的宽高值分别设为为可被舞台的宽高整除的数。

2、F8将矩形转换为影片剪辑元件。

3、双击进入编辑,分别在15、20、35帧按下F6键插入关键帧。回到第16帧,F7转换为空白关键帧。

4、回到第15帧,Q键调出任意变形工具,将变形点移至左上角。将矩形向左上角缩小至1,或者在属性面板中将矩形宽高改为1。为帧1、帧20创建形状补间。

5、回到场景,按住Alt键复制矩形,使其铺满舞台。

6、选中所有矩形,F8转换为影片剪辑元件。

7、矩形剪辑有35帧,所以将所有图层向后延长35帧:按住shift键选中所有图层的85帧,F5插入帧。完成动画制作。

8、下图是百叶窗效果,有兴趣的可以试试。

相关推荐:

