淘宝店铺怎么添加悬浮导航? 淘宝悬浮导航的做法
脚本之家
淘宝店铺需要一个悬浮导航,该怎么设计这个悬浮导航并装修到自己的店铺中呢?下面我们就来看看详细的教程。

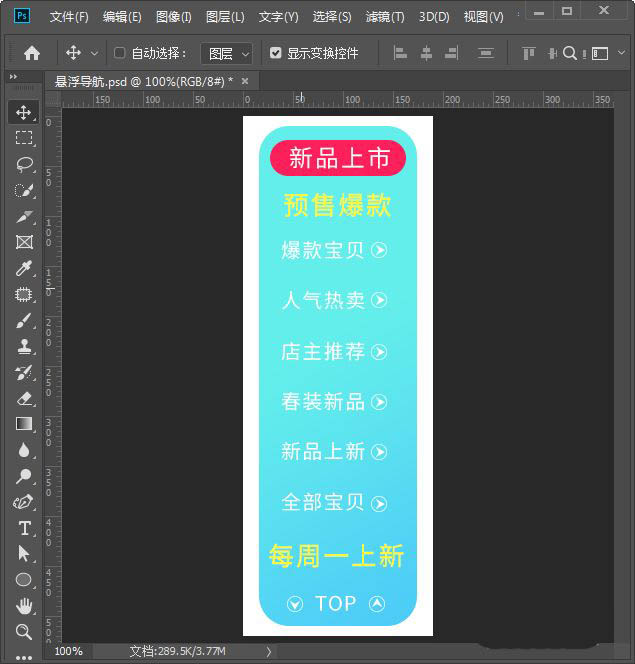
我们用PS打开之前制作好的悬浮导航,如图所示。

接着,我们把白色的背景隐藏起来,如图所示。

接下来,我们另存为把保存类型选择PNG格式,点击【保存】,如图所示。

我们在pc端装修的首页中找到【悬浮导航】的模块,如图所示。

我们把悬浮导航拖进来之前,点击【编辑】,如图所示。

我们可根据自己的需要调整悬浮导航坐标,比如:距离店铺页头的距离为20px,距离内容模块的距离50px,如图所示。

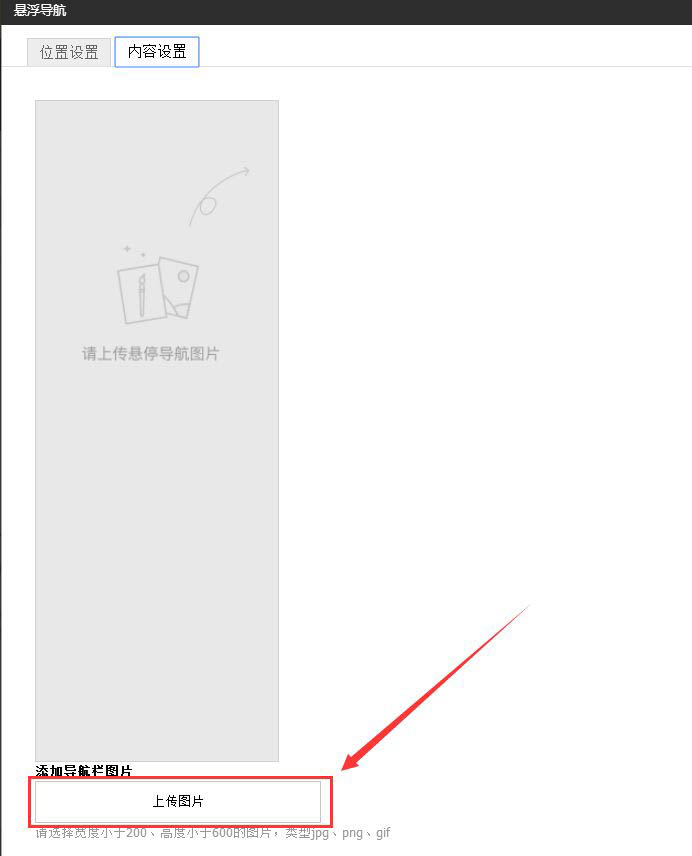
我们在内容设置中点击【上传图片】,如图所示。

我们分别给悬浮导航的文字添加上热区和链接,点击【确定】,如图所示。


最后,我们看到悬浮导航就设置好了,如图所示。

以上就是淘宝悬浮导航的做法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
