CSS样式position属性的一个小实例:z方向三层布局分析
脚本之家
CSS样式position的一个小实例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS样式position的一个小实例:z方向三层布局-成功志(www.ok12.net)</title>
</head>
<body>
<div style="width:400px; height:400px; background:#666; border:#9FF 1px solid;margin:0 auto; color:#9FF ">
我是最底层
<div style="position:relative; background:#969;width:300px; height:300px; border:1px #fff solid ;margin:0 auto; margin-top:30px; color:#fff">
<div style="width:300px; height:300px; background:#099; margin:0 auto; ">我是中间层</div>
<div style="position:absolute; top:0; width:100px; height:100px; background:#CCF; margin:100px; color:#444; border:#444 1px solid">我是最顶层</div>
</div>
</div>
</body>
</html>
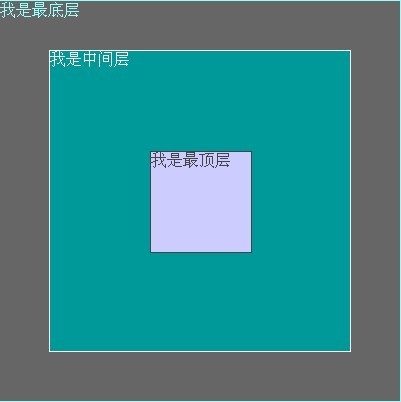
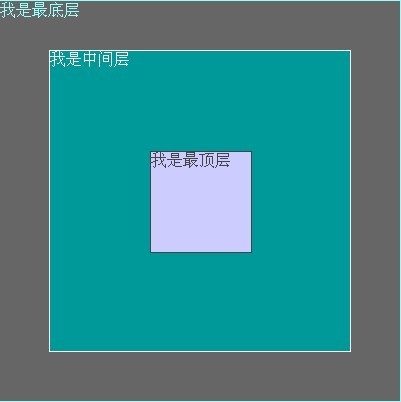
最终效果:

另一个示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>另一个展示</title>
</head>
<body>
<div style="width:220px; height:220px;background:#369; padding:10px">
<div style="position:relative;margin:10px;">
<div style="background:#CCC; width:200px; height:200px; "></div>
<div style="background:#666; width:180px; height:180px; position:absolute; top:0; margin:10px">
<div style="width:160px; height:160px; background:#f00; margin:10px"></div></div>
</div>
</div>
<div><embed src="http://static.youku.com/v1.0.0149/v/swf/qplayer_rtmp.swf?XNDQ1NzEzNjgw&winType=adshow&isAutoPlay=true" quality="high" width="宽度" height="高度" align="middle" type="application/x-shockwave-flash"></embed></div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS样式position的一个小实例:z方向三层布局-成功志(www.ok12.net)</title>
</head>
<body>
<div style="width:400px; height:400px; background:#666; border:#9FF 1px solid;margin:0 auto; color:#9FF ">
我是最底层
<div style="position:relative; background:#969;width:300px; height:300px; border:1px #fff solid ;margin:0 auto; margin-top:30px; color:#fff">
<div style="width:300px; height:300px; background:#099; margin:0 auto; ">我是中间层</div>
<div style="position:absolute; top:0; width:100px; height:100px; background:#CCF; margin:100px; color:#444; border:#444 1px solid">我是最顶层</div>
</div>
</div>
</body>
</html>
最终效果:

另一个示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>另一个展示</title>
</head>
<body>
<div style="width:220px; height:220px;background:#369; padding:10px">
<div style="position:relative;margin:10px;">
<div style="background:#CCC; width:200px; height:200px; "></div>
<div style="background:#666; width:180px; height:180px; position:absolute; top:0; margin:10px">
<div style="width:160px; height:160px; background:#f00; margin:10px"></div></div>
</div>
</div>
<div><embed src="http://static.youku.com/v1.0.0149/v/swf/qplayer_rtmp.swf?XNDQ1NzEzNjgw&winType=adshow&isAutoPlay=true" quality="high" width="宽度" height="高度" align="middle" type="application/x-shockwave-flash"></embed></div>
</body>
</html>
