css中的position属性值的探究(小结)
NineKit
css的position属性指定了元素的定位类型,然后通过top,botton,left,right来具体定位。
在具体定位之前必须使用position属性,否则所有的具体定位属性都无法生效。
position可选择的值一共五个:static ,relative,absolute,fixed,或sticky。
下面博主将一一进行含代码和运行结果的对比解释
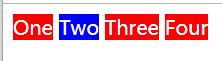
首先是不设置position属性,可以看到two元素的top的属性并未生效,而颜色属性是有效的,当前位置是默认文档流中的位置,以此为原型对比position改变时的元素位置的变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./j.css">
</head>
<body>
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
</div>
</body>
</html>
.box {
display: inline-block;
background: red;
color: white;
}
#two {
top: 260px;
bottom: 126px;
left: 20px;
background: blue;
}

position:static
在#two的类下添加position:static;如下(后面每处只修改position的值)
#two {
position:static;
top: 260px;
bottom: 126px;
left: 20px;
background: blue;
}

HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到 top, bottom, left, right影响。
这个值既然会使定位属性失效,那么它存在的意义是什么的?
在网页样式修改的过程中,可以暂时的屏蔽某些元素的位置信息,或者在修改的时候,保留,某些部分的位置信息,便于恢复。
position:relative
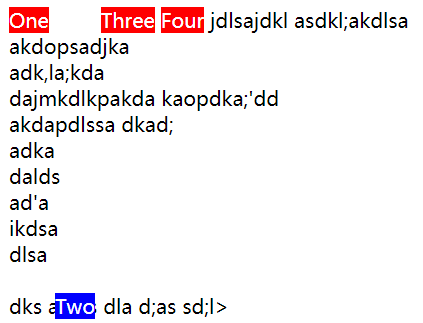
相对定位,相对与原来正常文档流的位置定位,但是在定位时不改变原来的页面布局,既是相当于只是把定位的元素进行了移动,而移动的对比标准位置就是正常文档流中的位置,而原来的位置会留白。

position :absolute
绝对定位,该元素将从普通文档流中删除,并且不会为页面布局中的元素创建空间。他相对于最近已定位的父元素定位。例子中即是根据body元素来定位的。

position :fixed
固定定位,所谓固定定位和绝对定位相似,一样都会从普通文档流中删除,并且不会为页面布局中的元素创建空间;不一样的是它是固定在视窗上的,是以视窗为定位对象的的,相信大家浏览很多网页时都有这样的感受,网页上部或者下部会有广告不会随着网页的上下滚动而移动,它们是固定在网页上的,并且如果没有设置z-index来修该叠放次序,它们会覆盖网页的内容。

position :sticky
该元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。亦即如果你设置了top: 20px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动。
元素固定的相对偏移是相对于离它最近的具有滚动框的父元素,如果父元素都不可以滚动,那么是相对于viewport来计算元素的偏移量

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
