浅谈CSS中display/float/position属性值的相互影响
脚本之家
有3个属性和布局以及box的创建有关:'display', 'position' 和 'float',彼此交互作用如下:
如果'display'值为'none',则'position' 和 'float'无作用。这种情况下,不生成box。
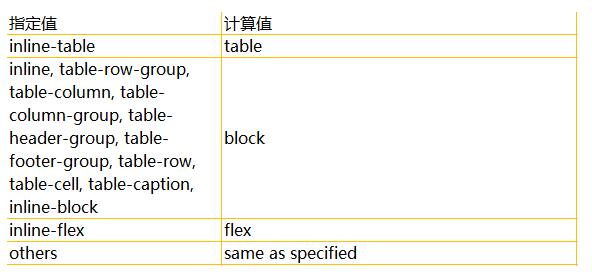
否则,如果'position'值为'absolute' 或 'fixed', box被绝对定位,'float'的计算值为'none',而'display'的值按下表设定。box的位置将由'top', 'right', 'bottom' 和 'left' 属性及其包容块所确定。
否则,如果'float'的值不是'none', box是浮动的并且'display'的值按下表设定。
否则,如果元素为根元素,'display'的值按下表设定(除了list-item指定值,该值被计算为'block'还是'list-item',在CSS2.1中未定义。)
否则,其余情况下'display'属性值就是其指定的值。

其中inline-flex和flex是CSS3弹性布局模块引入的新属性值。
概括而言,绝对定位、弹性布局和网格布局容器的内容项的display属性会被块级化(blockified)。
以上这篇浅谈CSS中display/float/position属性值的相互影响就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
