以图例方式介绍CSS制作网页详细步骤
佚名
首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
不清理
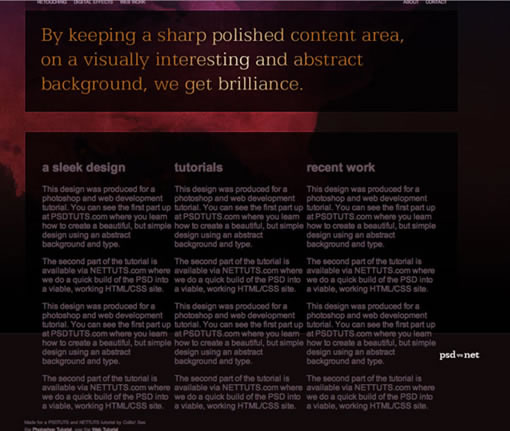
布局看上去会像这样:

几个列漂在footer上方,footer环绕着列。这可不对!
清理
方法相当简单,我们只需要在三个列后面加上一个<div>,如下:
<div id="content">
<div class="column1">
<h2>a sleek design</h2>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
<div class="column2">
<h2>tutorials</h2>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
<div class="column3">
<h2>recent work</h2>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
<div style="clear:both"></div>
</div>
看到底部的<div style="clear:both"></div>了吗?只用一个声明清理那三个列的空<div>,就解决了我们的问题。
