以图例方式介绍CSS制作网页详细步骤
佚名
首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
第一步
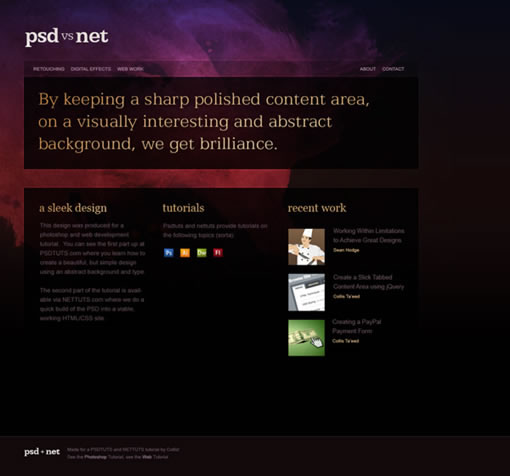
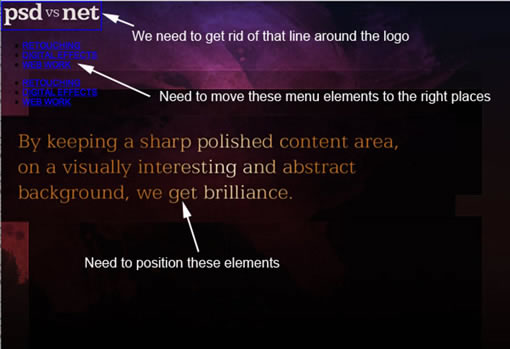
下面是我们将要动手制作的设计图。如前所述,你可以阅读 PSDTUTS上的这篇教程 来学习如何做出这样的设计图。在这篇教程里我们只制作首页,不过你可以以此为基础用相同的布局制作内页。

第二步
首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
什么是绝对定位?
一个HTML元素(比如<div>、<p>等等)被放入页面时具有一个天生的位置,这个位置是由之前放入的元素确定的。例如,你放入一个填充了文字的<p></p>标签,接着放入另一个<p></p>,它会自然出现在第一个<p>下方。每个元素相对于上一个元素流动。
绝对定位则不同,它给一个对象指定精确的位置使它脱离常规的元素流。如果你像之前一样放入第一个<p></p>,然后绝对定位第二个<p></p>为 left:500px; top:500px,那它就会无视第一个<p>准确无误地出现在指定的位置。
你可以像这样设置绝对定位:
.className {
position:absolute;
top:0px;
left:0px;
}
绝对定位的缺点
使用绝对定位的主要问题是你的元素们不会真正地相互关联。例如,你在靠近页面顶端的地方放置了一个文本块,然后稍靠下放置另一个,当每一个块的文本都较短时这看上去很好。但如果顶部的块内是一篇长文,它就会越过第二个块,而不是把第二个块推向下方。
所以绝对定位只对那些尺寸固定并且不需要与其他元素互动的元素真正有效。
为什么本例中我们要用绝对定位?
因为绝对定位的好处就在于,它真的、真的非常简单!你告诉浏览器东西往哪儿放它就往哪儿放!更棒的是,当你使用绝对定位时,浏览器兼容性问题会大大减少。毕竟不管你用的是Firefox、Internet Explorer还是Safari,100px总归是100px。
嗯...该开始我们的布局了
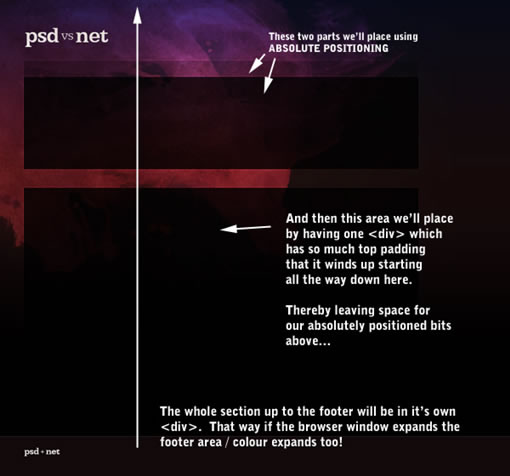
我们将要制作网站的方法是: 使用大尺寸的背景图片 绝对定位Logo、菜单和头部面板,让它们精确地出现该出现的地方 将content(内容)放入惯用的<div>标签,但设置很高的padding-top(顶部内边距)好让content向下推到该出现的地方 让footer(页脚)坐镇底部
如果上述说明还不能让你有一个整体的感觉,先别着急,当你看到网站成型的时候就会了解了!

#p#
首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
第三步
现在,我们需要两张背景图片。一张大的,存成JPG后大约56kb。这个尺寸在过去稍嫌太大,不过现在这不足为道。
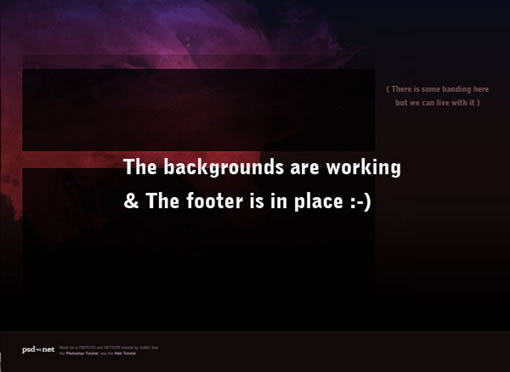
另一张窄条图片,作为主体区域的背景,将不断重复向右,拖动浏览器窗口时它也会随之向外平铺。
(注意:下图中的Logo不应该显示在背景图片里,抱歉这是张不太好的截图)
你可以分别在 这里 和 这里 看到我创建的两张图片。

第四步
好了,我们现在开始写HTML。首先我们列出一些基本代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>PSD vs NET</title>
<link rel="stylesheet" href="step1_style.css" _fcksavedurl=""step1_style.css"" _fcksavedurl=""step1_style.css"" _fcksavedurl=""step1_style.css"" type="text/css" media="screen" />
</head>
<body>
<div id="outside_container">
<div id="container">
<!-- The Main Area -->
</div>
</div>
<div id="footer">
<img src="images/footer_logo.jpg" />
<span id="footer_text">
Made for a PSDTUTS and NETTUTS tutorial by Collis!
See the <a href="Photoshop'>http://psdtuts.com">Photoshop Tutorial</a>,
see the <a href="Web'>http://nettuts.com">Web Tutorial</a>
</span>
</div>
</body>
</html>
通常,我们最好由外向内进行布局。我在这里置入3个主要的<div>,前两个是outside_container / container,另外一个是footer. 这需要一些说明:
-
我同时创建outside_container 和 container是为了实现双重背景图像——一张小图平铺,一张大图置顶。在outside_container里我将放入平铺背景,在container 里我将放入大幅的主背景图,而container将出现在outside_container顶部。
footer需要置于两个container之外,是为了让footer在浏览器窗口纵向延伸时不停向下。既然它自己有一个背景,就不能在container之内,若非如此,你可能会在把窗口拉到某个程度时看到container的背景而不是footer的!
你还看到我在footer里加了一些内容——小logo和一段文字。我把这段文字包在一个<span>标签里以便后续操作。而既然footer里只有一张图片,我们没理由再给<img>标签一个id或class,只要称之为#footer img就可以了。这样可以让我们的HTML更简单一些。
#p#
首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
第五步
到目前为止我们的代码所需的CSS:
body {
margin:0px; padding:0px;
background-color:#11090a;
font-family:Arial, Helvetica, sans-serif;
}
#outside_container {
background:url(images/background_slice.jpg) repeat-x #000000;
}
#container {
background:url(images/background_main.jpg) no-repeat;
min-height:800px;
}
#footer {
border-top:1px solid #3f2324;
padding:30px 50px 80px 50px;
}
一条一条来看:
-
首先我们重新定义了body标签。我差不多总是会先做这件事。我们除去默认的margin和padding,设置页面背景颜色和字体。注意,这里的背景颜色实际上也是footer的背景颜色。如前所述,这样做是为了让你在纵向拉伸窗口时也能一直看到footer。
然后,我用那张窄条背景图片填充outside_container标签,图片只沿x轴(即从左向右)重复,没有背景图的地方我们会直接看到黑色 (#000000)。由于我们只横向平铺,页面拉长时我们不会看到向下延续的图片,而是看到黑色的背景。渐变成黑色的平铺图片让这一切表现完美!
接下来轮到container了。我们将大背景图设为不重复的,它只出现一次。注意,因为这个<div>标签在前一个的内部,会伸展至将其填满,所以我们没有指定背景颜色。如果指定的话它将覆盖我们的outside_container,而不是像现在这样,在页面顶部的背景图外围你仍可以看到outside_container的背景。
我还赋予了container一个最小高度,这样我们可以大致看到有内容的网页会是什么样子。 稍后这个最小高度可以由我们的内容来产生。
footer基本上只有一个单线border加一些padding,没必要再赋予它背景颜色,因为我们已经在<body>里设置过了。记住,padding的定义方法如下padding: top right bottom left(顺时针方向!)
我们现在到这儿了...
第六步
接下来我们加上其他一些样式来结束footer的定义:
/*
Footer
*/
#footer {
border-top:1px solid #3f2324;
padding:30px 50px 80px 50px;
color:#674f5d;
font-size:9px;
line-height:14px;
}
#footer img {
float:left;
margin-right:10px;
}
#footer span {
display:block;
float:left;
width:250px;
}
#footer a {
color:#9e8292;
text-decoration:none;
}
#footer a:hover { color:#ffffff; }
如上,我在#footer样式里加了点东西并创建了几个新的样式。还是一条一条来看:
首先,位于/*和*/之间的这些玩意儿是CSS注释。添加注释有利于划分CSS文件使其便于理解。实际上我发现如果不加注意,大型项目中的CSS文件相当可能变得失去控制。尽早形成好习惯吧:正确命名你的选择器,添加注释,聚合相似的样式,为大型项目拆分出多个CSS文件等等。
在#footer中,我在之前的定义上添加了font color(字体颜色)、font size(字体尺寸)和line-height(行间距)。line-height是非常有用的文本属性,它可以帮你间隔文本。没有定义好行间距的文本看上去挤成一团难以阅读。但过大的行间距也会让文本隔得太开,看上去怪怪的。你可能要多试试看不同的字体和尺寸适合多大的行距。本例中14px似乎刚刚好。
接下来我把#footer img和#footer span都设为float:left,从而使两个标签紧挨着排成两列。我将在下文中深入探讨浮动和列的问题。
最后,我们告诉浏览器怎么处理出现在footer里的<a>标签(即链接):没有下划线,在鼠标悬停时要变色。
加上这些后我们到了这里:

#p#
首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
第七步
解决了footer部分,现在我们来给主container区域加入更多内容。首先我们需要两张来自PSD图档的新图片。


注意,我使用了图片来表现文本块。一般说来,直接用文字是最好的,这样能让网页更容易被搜索到同时也被实践证明是比较好的做法。但如果要用文字实现图中的效果我们必须使用一些难得多的Flash和SIRr技术。既然本文是篇简明易懂的教程,我还是宁愿用一副大图片。:-)
下面是一小段HTML代码,只有container部分的:
<div id="outside_container">
<div id="container">
<a href="#"><img src="images/logo.jpg" id="logo" /></a>
<ul id="menu">
<li><a href="#">Retouching</a></li>
<li><a href="#">Digital Effects</a></li>
<li><a href="#">Web Work</a></li>
</ul>
<ul id="right_menu">
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
<img src="images/panel_home.jpg" id="panel" />
<div id="content">
<!-- THE CONTENT GOES IN HERE -->
</div>
</div>
</div>
在container区域我们加了五项内容:
-
我们的logo:加了链接,点击可到达首页,id=“logo”
主菜:很简单的一个无序列表,id="menu"
右侧菜单:除了id="right_menu"外,和前一个菜单没两样
大文本图片:这是我们主要的头部文本,存成了图片, id="panel"
Content(内容) Div:我们待会儿要把页面的所有内容放在这里。但现在我只写了一句HTML注释,先让它留空。
在我们开始设计样式前,现在的页面值得一看,所有的内容像这样堆在一起:

你也看见了,我们得来个乾坤大挪移好让一切归位。你还应该想起来,我们要用绝对定位来简单快捷地完成这个任务。
#p#
首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
第八步
以下是让元素们各就各位要增加的CSS:
#container {
background:url(images/background_main.jpg) no-repeat;
min-height:800px;
width:1000px;
position:relative;
}
/*
Logo / Menu / Panel Positioning
*/
#logo { position:absolute; top:58px; left:51px; }
#panel { position:absolute; top:165px; left:51px; }
ul#menu {
margin:0px; padding:0px;
position:absolute; top:145px; left:75px;
}
ul#right_menu {
margin:0px; padding:0px;
position:absolute; top:145px; right:75px;
}
我们再一次...一条一条看:
-
首先,你看到一段熟悉的代码——container,这次多了两行:width:1000px和position:relative。把position(位置)设为relative(相对的)很重要,这样内部元素的绝对定位就是相对于container标签的。这也意味着我可以在已知container宽为1000px的条件下来定位盒子里的元素,例如right_menu(右侧菜单)。
接着,我用一句注释来给这个新CSS分段。
给logo和panel绝对定位。我怎么知道定位属性值该多大呢?很简单,拿出原始PSD图来量一下就行!你看,属性定义一简单,绝对定位也就很容易。
然后给两个菜单绝对定位。这里我加了margin:0px; padding:0px;来清除无序菜单默认的margin和padding。
接下来请注意,我指定right_menu的绝对定位为right:75px,让它出现在距容器右边界75px的位置。通常浏览器窗口被用作参照物,但前面我已将container设为position:relative,这就让75px从<div id="container"></div>的右边界开始算起了。
你这时可能会想:这有啥用?我用left属性定位不就行了?当然,你可以这么做,但如果你要给右侧菜单增加选项,你就得一遍又一遍地重新定位好让它距离右边界75px。而用上right,选项就会自动左移。试试看吧!
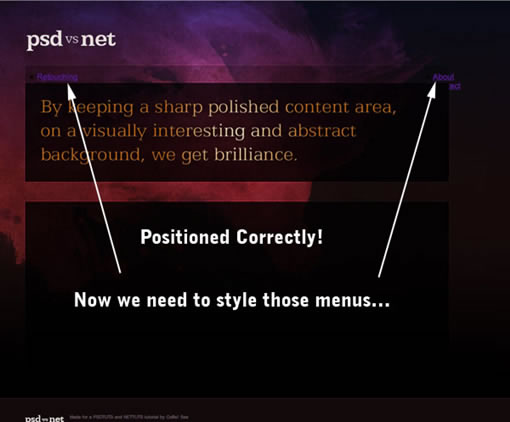
看看咱们干到哪儿了:

#p#
首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
第九步
上图中,logo和头部元素看上去摆在了正确的位置,但菜单还有点儿怪怪的。设计样式前我们先说一下logo和大文本图片的事。你可能在想,既然它俩都是图片为什么不放在背景图片里就好了?
这是因为我们需要给logo加上链接,点击可返回首页(让网站更好用)。而大文本图片可能要随页面而变,把它做成单独的图片我们就可以让大量HTML页面使用同一个CSS样式表,只要换上文字不同的图片就可以了。
现在咱们来设计那两个菜单,让页面真正开始成型。要用到的CSS如下:
ul#menu {
margin:0px; padding:0px;
position:absolute; top:138px; left:75px;
}
ul#right_menu {
margin:0px; padding:0px;
position:absolute; top:138px; rightright:110px;
}
ul#menu li, ul#right_menu li {
margin:0px; padding:0px;
list-style:none;
margin-right:10px;
font-size:9px;
text-transform:uppercase;
display:inline;
}
ul#menu li a, ul#right_menu li a {
text-decoration:none;
color:#bd92b2;
}
ul#menu li a:hover, ul#right_menu li a:hover {
text-decoration:none;
color:#ffffff;
}
头两条代码和之前一样(除了稍微调整了定位让它们仍然正确显示)。注意,因为两个菜单的位置不一样,这两条定义是分开的,但菜单选项的样式是相同的,所以我们把后面两条定义并成了一条。把两个属性一起定义的格式是:
.myClass, .myClass2 { ... }
这和下面的定义是完全不同的:
.myClass .myClass2 { ... }
因为第二个定义声明的对象是位于class="myClass"的标签内的所有class="myClass2"的元素
回到我们的样式表,看一遍重要的几点:
-
和前面一样,我们把<ul>元素设为0 margin和0 padding,并绝对定位。
然后我们为<ul>内部所有的<li>元素做出声明,让它们没有列表样式(即没有圆点),9px大小,统统大写,最重要的,让它们display:inline(译者注:行内显示)。行内显示意味着它们排成一行,而不是一个接在另一个下面。
接下来的定义声明了<li>内部的<a>链接们应该是某个颜色的并且没有下划线。这里的<li>包括<ul id="menu"> 和<ul id="right_menu">内的所有<li>。
加上这些定义,我们的页面现在看上去相当不错啦!
第十步
现在该增加内容了!我们先写些伪文本来形成列。下面是HTML:
<div id="outside_container">
<div id="container">
<a href="#"><img src="images/logo.jpg" id="logo" /></a>
<ul id="menu">
<li><a href="#">Retouching</a></li>
<li><a href="#">Digital Effects</a></li>
<li><a href="#">Web Work</a></li>
</ul>
<ul id="right_menu">
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
<img src="images/panel_home.jpg" id="panel" />
<div id="content">
<div class="column1">
<h2>a sleek design</h2>
<p>Dummy Text: This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
<div class="column2">
<h2>tutorials</h2>
<p>Dummy Text: This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
<div class="column3">
<h2>recent work</h2>
<p>Dummy Text: This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
</div>
</div>
</div>
在这段代码中,你可以看到我在内容区域加了3个新的<div>,每一个<div>包含一个<h2>标题元素和一些文本。他们的class名称是column1、column2、column3(列1、列2、列3)。加上文本是为了展示怎样形成列。
为了让他们看上去像列的样子我们先来添加一段CSS:
/*
Content
*/
#content {
padding-top:435px;
padding-left:85px;
width:815px;
color:#674f5d;
font-size:13px;
line-height:20px;
}
.column1 { float:left; width:230px; margin-right:30px; }
.column2 { float:left; width:230px; margin-right:30px; }
.column3 { float:left; width:270px; }
我用一句注释为新的CSS段落起头,然后为#content设置样式。注意padding-top值....435px!设这么大是为了给之前绝对定位的元素空出地方。与绝对定位的元素不同,content是从属于页面正常流的。
这是因为你还要在content中加入更多内容,把footer推到下面去。绝对定位会让它覆盖在footer上方。
然后我给三个column分别设置宽度并加上float:left,这可以让它们漂向页面左边,与其他向左浮动的元素对齐。为了不让他们紧挨在一起,我给前两个column赋予了右外边距。
浮动一个元素会让它漂到左侧或右侧,并使其它元素环绕在其四周。加入另一个浮动元素,二者会并排成列。基本上你看到的列布局都运用了float(浮动)。
不幸的是,浮动元素会出现一个怪问题——它们跟自己的容器不对付,并且会漂到下一个元素上方而不是把它往下推。解决这个问题的方法就是给浮动元素后面的某个元素加上属性clear:both。
Clear(清理)属性可以阻止元素环绕浮动的<div>,这有点儿不好解释,我们直接看看清理和不清理分别会出现什么状况吧。
#p#
首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
不清理
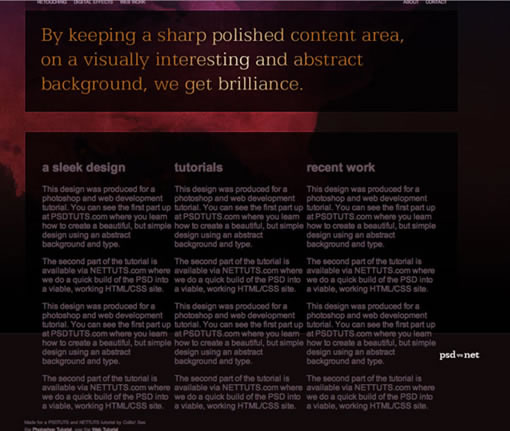
布局看上去会像这样:

几个列漂在footer上方,footer环绕着列。这可不对!
清理
方法相当简单,我们只需要在三个列后面加上一个<div>,如下:
<div id="content">
<div class="column1">
<h2>a sleek design</h2>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
<div class="column2">
<h2>tutorials</h2>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
<div class="column3">
<h2>recent work</h2>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
<div style="clear:both"></div>
</div>
看到底部的<div style="clear:both"></div>了吗?只用一个声明清理那三个列的空<div>,就解决了我们的问题。
