
AS-Editor 基于vue的可视化、可拖拽页面编辑生成工具 v1.0
- 大小:1.23MB
- 分类:java源码
- 环境:JavaScript
- 更新:2022-11-17
热门排行
简介

AS-Editor是一个基于vue的可视化、可拖拽页面编辑生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
安装教程
npm install (安装 node_modules 模块)
npm run serve (运行)
npm run build (打包)
npm update (用于更新包到基于规范范围的最新版本)
注:在新版本的npm中,默认情况下,npm install遇到冲突的peerDependencies时将失败。 可使用:npm install --legacy-peer-deps
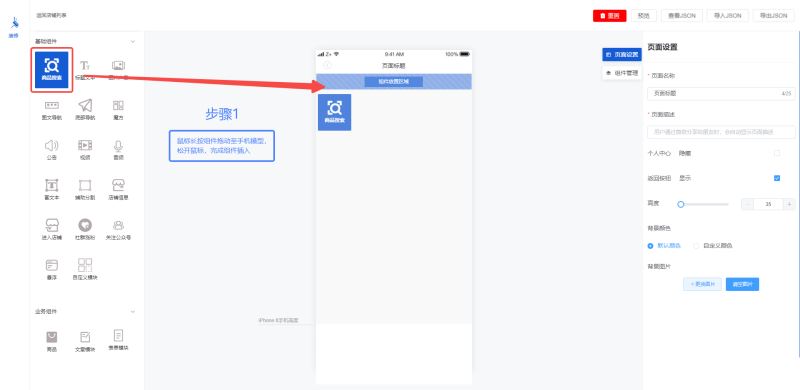
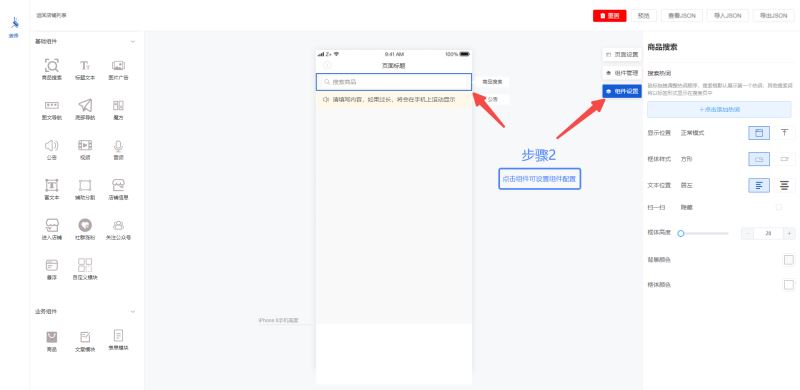
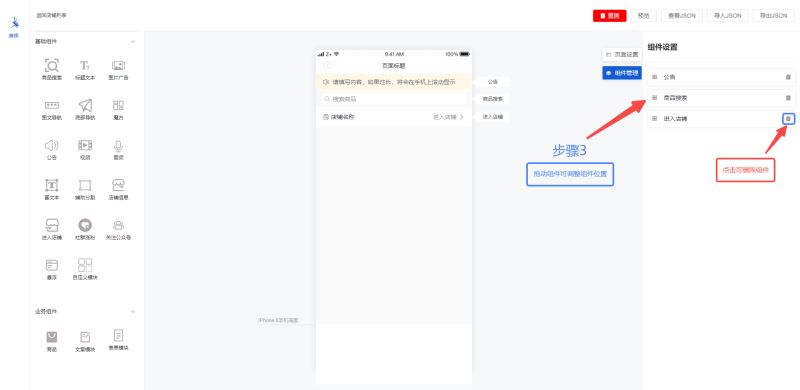
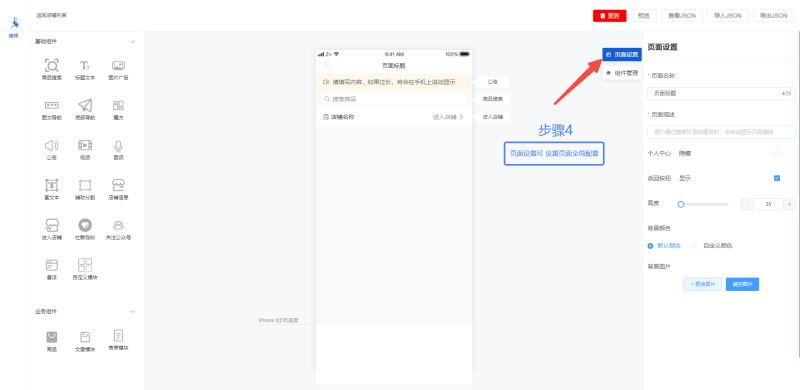
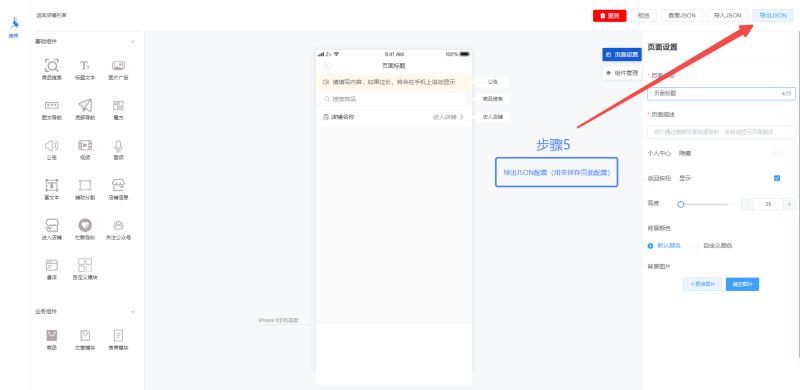
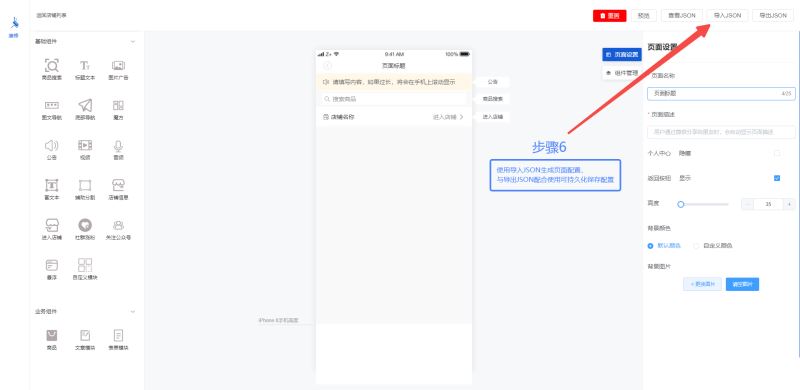
使用教程






自定义组件可以看
src / layout / home / index.vue // 编辑页面文件
src / components / sliderassembly / index.vue // 左侧组件大全文件
src / components / componentscom // 左侧组件目录
src / components / rightslider // 右侧组件目录
src / utils / componentProperties.js // 组件数据
componentProperties(组件数据)字段注解
{
component: 'custommodule', // 中间部分手机组件的name
text: '自定义模块', // 组件文字描述
type: '1-14', // data-tpye
active: true, // 是否选中
style: 'custommodulestyle', // 右边组件设置的name
setStyle: {} // 组件动态数据
}













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载