Android开发中TextView 实现右上角跟随文本动态追加圆形红点
作者:有点凉了
这篇文章主要介绍了android textview 右上角跟随文本动态追加圆形红点的实例代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下
在一个比较坑的需求里,一段文字右上角需要追加一个圆形红点。最右侧有个金额,红点动态随着文字移动,然后各种摆布局,一下午坑死我了。后来果断放弃。然后就想试试直接自定义view来实现这个需求。
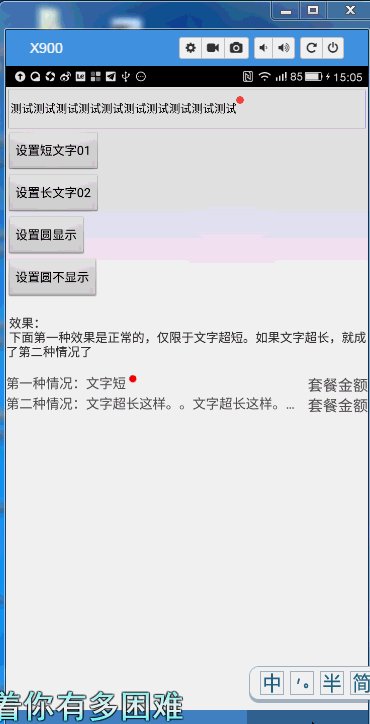
最坑的就是效果下面的第一种情况和第二种情况,就是这两种情况给逼的

废话不说,开搞。
首先自定义个view 继承自 view 类
public class MyViewAndCircle extends View{
}
然后不用说了 ,直接飘红,必须要实现几个必要的方法了。
public MyViewAndCircle(Context context) {
this(context,null);
// TODO Auto-generated constructor stub
}
public MyViewAndCircle(Context context, AttributeSet attrs) {
this(context, attrs,0);
// TODO Auto-generated constructor stub
}
public MyViewAndCircle(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
然后就要想想这个需求到底是什么鬼了。
因为目前来说需要一个文本,还要有个红色圆形追加到文本域后边,那么有两种考虑了
- 1、文本+画圆
- 2、文本+图片
在这里我选第一种了,毕竟在view里边画个圆还是比较easy的,这种教程网上一搜一大把
那么既然有了目标
就可以写 attrs了 ,
<declare-styleable name="CustomMyViewTitle">
<attr name="titleTextview"/>
<attr name="titleSizeview"/>
<attr name="titleColorview"/>
</declare-styleable>
<attr name="titleTextview" format="string" />
<attr name="titleColorview" format="color" />
<attr name="titleSizeview" format="dimension" />
如上 我们定义了==文本自身==, ==文本size==,==文本color==,为什么不定义圆形用的属性。那是因为。。。用不到,画个圆而已嘛,不用那么麻烦
next:
定义完了属性之后那么就要引入了:
public MyViewAndCircle(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// TODO Auto-generated constructor stub
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomMyViewTitle, defStyleAttr, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++) {
int attr = a.getIndex(i);
switch (attr) {
case R.styleable.CustomMyViewTitle_titleTextview:
mText = a.getString(attr);
break;
case R.styleable.CustomMyViewTitle_titleSizeview:
mTextSize = a.getDimensionPixelOffset(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
break;
case R.styleable.CustomMyViewTitle_titleColorview:
mTextColor = a.getInt(attr, Color.BLACK);
break;
}
}
a.recycle();
}
至此我们就将定义的控件中用的属性撸出来了,那么下面就开始撸代码了。
我贴个完整代码:代码里都加了注释来着
这个是view的代码:
package com.qiao.view;
import com.qiao.Utils.Utils;
import com.qiao.selfview.R;
import com.qiao.selfview.R.styleable;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.text.TextPaint;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import android.view.View.MeasureSpec;
/**
* 在一个比较坑的需求里,一段文字右上角需要追加一个圆形红点。最右侧有个金额,红点动态随着文字移动,然后各种摆布局,我去坑死我了。
* 后来放弃了,就有了这个东西(⊙o⊙)…
* 大神请加Q群,大家一起探讨:123869487
* @author 有点凉了
*
*/
public class MyViewAndCircle extends View{
private String mText;//描述文字
private int mTextColor;//描述文字颜色
private int mTextSize;//描述文字大小
private Rect rect;//控制边框 完整控件控制边框显示(宽高之类的)
private Rect mTextBound;//控制文本范围
private Rect mCircle;//控制红色圆点的位置
private Paint mPaint;//控制画笔
private int mWidth;//宽
private int mHeight;//高
private boolean isShow = true;
RectF oval = null;//控制圆的边界
public MyViewAndCircle(Context context) {
this(context,null);
// TODO Auto-generated constructor stub
}
public MyViewAndCircle(Context context, AttributeSet attrs) {
this(context, attrs,0);
// TODO Auto-generated constructor stub
}
public MyViewAndCircle(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// TODO Auto-generated constructor stub
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomMyViewTitle, defStyleAttr, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++) {
int attr = a.getIndex(i);
switch (attr) {
case R.styleable.CustomMyViewTitle_titleTextview:
mText = a.getString(attr);
break;
case R.styleable.CustomMyViewTitle_titleSizeview:
mTextSize = a.getDimensionPixelOffset(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
break;
case R.styleable.CustomMyViewTitle_titleColorview:
mTextColor = a.getInt(attr, Color.BLACK);
break;
}
}
a.recycle();
mPaint = new Paint();//这里做初始化
rect = new Rect();
mTextBound = new Rect();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//在这里测量当前控件的宽和高,具体的意思请看
/**
* 系统帮我们测量的高度和宽度都是MATCH_PARNET,当我们设置明确的宽度和高度时,系统帮我们测量的结果就是我们设置的结果,
* 当我们设置为WRAP_CONTENT,或者MATCH_PARENT系统帮我们测量的结果就是MATCH_PARENT的长度。
* 所以,当设置了WRAP_CONTENT时,我们需要自己进行测量,即重写onMesure方法”:
* 重写之前先了解MeasureSpec的specMode,一共三种类型:
* EXACTLY:一般是设置了明确的值或者是MATCH_PARENT;
* AT_MOST:表示子布局限制在一个最大值内,一般为WARP_CONTENT;
* UNSPECIFIED:表示子布局想要多大就多大,很少使用;
*/
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int spenSize = MeasureSpec.getSize(widthMeasureSpec);
if (specMode ==MeasureSpec.EXACTLY) {
mWidth = spenSize;
}
specMode = MeasureSpec.getMode(heightMeasureSpec);
spenSize = MeasureSpec.getSize(heightMeasureSpec);
if (specMode==MeasureSpec.EXACTLY) {
mHeight = spenSize;
}else {
mPaint.setTextSize(16);
mPaint.getTextBounds(mText, 0, mText.length(), mTextBound);
float textHeight = mTextBound.height();
int desired = (int) (getPaddingTop()+textHeight+getPaddingBottom());
mHeight = desired;
}
setMeasuredDimension(mWidth, mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//这里就开始执行绘制了
mPaint.setTextSize(mTextSize);
mPaint.getTextBounds(mText, 0, mText.length(), mTextBound);//计算文字所需要的宽度
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setTextSize(mTextSize);
Utils.mLogError("==-->rect.width() "+rect.width());
rect.left=0;
rect.top=0;
rect.right=getMeasuredWidth();
rect.bottom = getMeasuredHeight();
canvas.drawRect(rect, mPaint);//这里在绘制最外侧布局的宽高
mPaint.reset();
//下面判断文本是否超出了父布局宽,然后分别作了设置
if (mTextBound.width()>mWidth) {
// 文字超长展示
mPaint.setTextSize(mTextSize);
TextPaint paint = new TextPaint(mPaint);
String msg = TextUtils.ellipsize(mText, paint, (float) mWidth - getPaddingLeft() - getPaddingRight(),
TextUtils.TruncateAt.END).toString();
canvas.drawText(msg, getPaddingLeft(), mHeight/2 - getPaddingTop()+mTextBound.height()/2, mPaint);
mPaint.reset();
if (isShow) {
// 控制红色圆形大小
mPaint.setAntiAlias(true);
mPaint.setColor(Color.parseColor("#FE4D3D"));
oval = new RectF();
oval.left = getMeasuredWidth()-30;
oval.right=getMeasuredWidth();
oval.top=getMeasuredHeight()/2 - mTextBound.height()/2 - 30;
oval.bottom=getMeasuredHeight()/2 - mTextBound.height()/2;
canvas.drawArc(oval, 0, 360, true, mPaint);
mPaint.reset();
}
}else {
//正常情况
mPaint.setTextSize(mTextSize);
canvas.drawText(mText, getPaddingLeft(), (mHeight/2 - mTextBound.height()/2)+mTextBound.height()-getPaddingBottom(), mPaint);
mPaint.reset();
if (isShow) {
// 控制红色圆形大小
mPaint.setAntiAlias(true);
mPaint.setColor(Color.parseColor("#FE4D3D"));
oval = new RectF();
oval.left = mTextBound.width()+getPaddingRight();
oval.right=mTextBound.width()+getPaddingRight()+30;
oval.top=getMeasuredHeight()/2 - mTextBound.height()/2 - 30;
oval.bottom=getMeasuredHeight()/2 - mTextBound.height()/2;
canvas.drawArc(oval, 0, 360, true, mPaint);
mPaint.reset();
}
}
}
public void setTitleText(String mText){
this.mText = mText;
}
public void setIsVisiable(boolean isShow){
this.isShow = isShow;
}
public void notification(){
invalidate();
}
}
这个是activity界面:
package com.qiao.selfview;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import com.qiao.base.BaseActivity;
import com.qiao.view.MyViewAndCircle;
public class MySelfView extends BaseActivity{
private Button button_show;
private Button button_show_one;
private Button button_show_circle;
private Button button_show_circle_no;
private MyViewAndCircle textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_myselfview);
textView = (MyViewAndCircle) findViewById(R.id.textView);
button_show_one = (Button) findViewById(R.id.button_show_one);
button_show = (Button) findViewById(R.id.button_show);
button_show_circle = (Button) findViewById(R.id.button_show_circle);
button_show_circle_no = (Button) findViewById(R.id.button_show_circle_no);
button_show_one.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
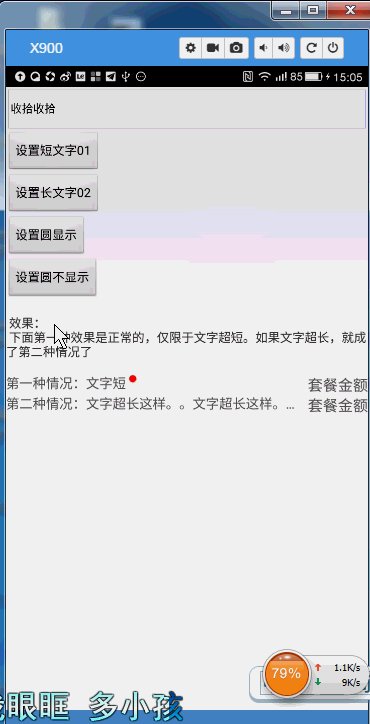
textView.setTitleText("收拾收拾");
textView.notification();
}
});
button_show.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
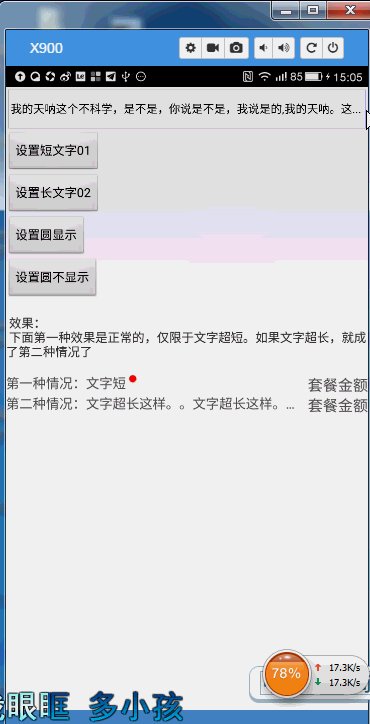
textView.setTitleText("我的天呐这个不科学,是不是,你说是不是,我说是的,我的天呐。这个东西是个什么鬼。啥玩意????????????????");
textView.notification();
}
});
button_show_circle.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
textView.setIsVisiable(true);
textView.notification();
}
});
button_show_circle_no.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
textView.setIsVisiable(false);
textView.notification();
}
});
}
}
这个当然就是activity布局了:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:qiao="http://schemas.android.com/apk/res/com.qiao.selfview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:padding="3dp" >
<com.qiao.view.MyViewAndCircle
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="2dp"
qiao:titleSizeview="13sp"
qiao:titleTextview="测试测试测试测试测试测试测试测试测试测试" />
</LinearLayout>
<Button
android:id="@+id/button_show_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置短文字01" />
<Button
android:id="@+id/button_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置长文字02" />
<Button
android:id="@+id/button_show_circle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置圆显示" />
<Button
android:id="@+id/button_show_circle_no"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置圆不显示" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="\n 效果:\n 下面第一种效果是正常的,仅限于文字超短。如果文字超长,就成了第二种情况了 \n"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/amount" >
<TextView
android:id="@+id/textView_balance_service_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:ellipsize="end"
android:singleLine="true"
android:text="第一种情况:文字短"
android:textColor="#555555"
android:textSize="15sp" />
<ImageView
android:id="@+id/imageview_has_tag"
android:layout_width="9dp"
android:layout_height="9dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="3dp"
android:layout_toRightOf="@+id/textView_balance_service_name"
android:src="@drawable/from_shop_sell"
android:visibility="visible" />
</RelativeLayout>
<TextView
android:id="@+id/amount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:gravity="right"
android:text="套餐金额"
android:textColor="#555555"
android:textSize="17sp" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/amount_one" >
<TextView
android:id="@+id/textView_balance_service_name_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:ellipsize="end"
android:singleLine="true"
android:text="第二种情况:文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。文字超长这样。。"
android:textColor="#555555"
android:textSize="15sp" />
<ImageView
android:id="@+id/imageview_has_tag_one"
android:layout_width="9dp"
android:layout_height="9dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="3dp"
android:layout_toRightOf="@+id/textView_balance_service_name_one"
android:src="@drawable/from_shop_sell"
android:visibility="visible" />
</RelativeLayout>
<TextView
android:id="@+id/amount_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:gravity="right"
android:text="套餐金额"
android:textColor="#555555"
android:textSize="17sp" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
以上所述是小编给大家介绍的Android开发中TextView 实现右上角跟随文本动态追加圆形红点,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
