Android开发ListView中下拉刷新上拉加载及带列的横向滚动实现方法
作者:lyp143051
ListView 控件可使用四种不同视图显示项目。通过此控件,可将项目组成带有或不带有列标头的列,并显示伴随的图标和文本。
可使用 ListView 控件将称作 ListItem 对象的列表条目组织成下列四种不同的视图之一:1.大(标准)图标2.小图标3.列表4.报表 View 属性决定在列表中控件使用何种视图显示项目。
还可用 LabelWrap 属性控制列表中与项目关联的标签是否可换行显示。另外,还可管理列表中项目的排序方法和选定项目的外观。
相信有很人做的项目估计都用的到这个。就是ListView的下拉刷新上拉加载还有就是列的横向滚动;
PS:横向滚动带表头与固定列(相信蛮多人都有这样的需求吧?就是在ListView上支持很多列,然而设备屏幕宽度有限)
PS:这是我个人在网上找的两个示例demo结合而成的一个示例demo,还可以继续拓展,后续有时间就会更新,大家互相学习
ListView下拉刷新上拉加载示例demo原文出处:
https://www.jb51.net/article/88184.htm
ListView的横向滚动(带表头与固定列)示例demo原文出处:
https://www.jb51.net/article/88189.htm
接下来就是晒一下项目列表图
java代码

布局文件xml

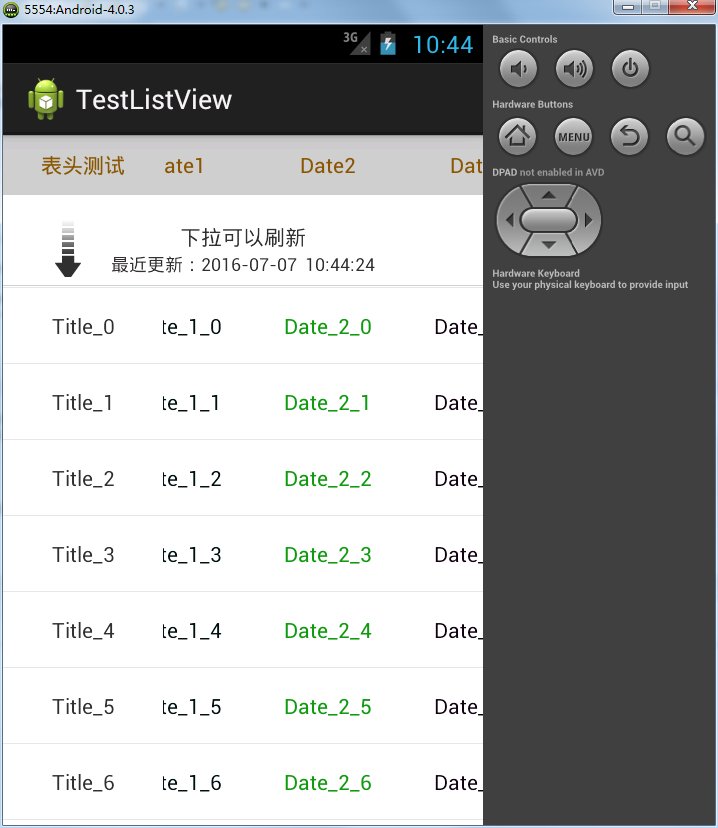
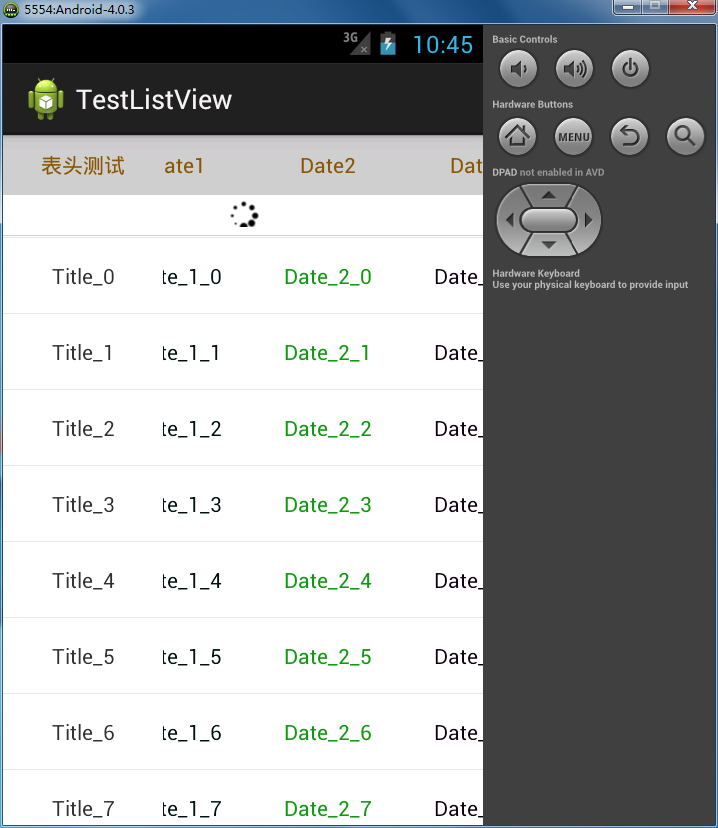
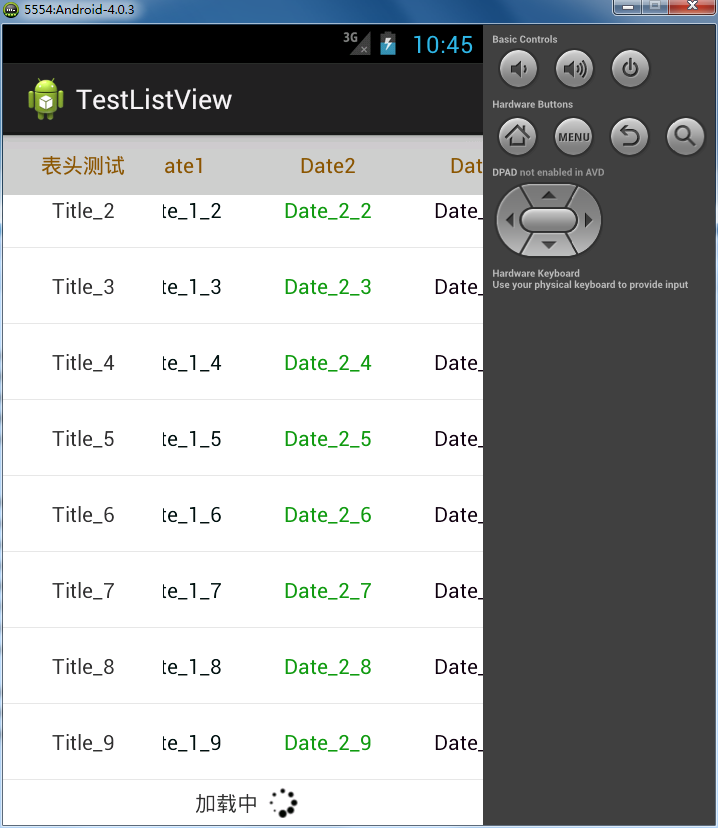
效果图:
横向滚动过的图和下拉刷新,由于不会弄动态图只能这样了
下拉刷新

刷新中

上拉加载

接下来就是上代码了,请往下看
这是自定义重写了ListView控件AutoListView.java
package com.example.testlistview.widget;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Locale;
import com.example.testlistview.R;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.LinearInterpolator;
import android.view.animation.RotateAnimation;
import android.widget.AbsListView;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.ListView;
/**
* @author
* @create
* @version 1.0
* @desc 自定义Listview�?下拉刷新,上拉加载更多
*/
public class AutoListView extends ListView implements OnScrollListener {
// 区分当前操作是刷新还是加�?
public static final int REFRESH = 0;
public static final int LOAD = 1;
// 区分PULL和RELEASE的距离的大小
private static final int SPACE = 20;
// 定义header的四种状态和当前状�??
private static final int NONE = 0;
private static final int PULL = 1;
private static final int RELEASE = 2;
private static final int REFRESHING = 3;
private int state;
private LayoutInflater inflater;
private View header;
private View footer;
private TextView tip;
private TextView lastUpdate;
private ImageView arrow;
private ProgressBar refreshing;
private TextView noData;
private TextView loadFull;
private TextView more;
private ProgressBar loading;
private RotateAnimation animation;
private RotateAnimation reverseAnimation;
private int startY;
private int firstVisibleItem;
private int scrollState;
private int headerContentInitialHeight;
private int headerContentHeight;
// 只有在listview第一个item显示的时候(listview滑到了顶部)才进行下拉刷新, 否则此时的下拉只是滑动listview
private boolean isRecorded;
private boolean isLoading;// 判断是否正在加载
private boolean loadEnable = true;// �?启或者关闭加载更多功�?
private boolean isLoadFull;
private int pageSize = 10;
private OnRefreshListener onRefreshListener;
private OnLoadListener onLoadListener;
public AutoListView(Context context) {
super(context);
initView(context);
}
public AutoListView(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context);
}
public AutoListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initView(context);
}
// 下拉刷新监听
public void setOnRefreshListener(OnRefreshListener onRefreshListener) {
this.onRefreshListener = onRefreshListener;
}
// 加载更多监听
public void setOnLoadListener(OnLoadListener onLoadListener) {
this.loadEnable = true;
this.onLoadListener = onLoadListener;
}
public boolean isLoadEnable() {
return loadEnable;
}
// 这里的开启或者关闭加载更多,并不支持动�?�调�?
public void setLoadEnable(boolean loadEnable) {
this.loadEnable = loadEnable;
this.removeFooterView(footer);
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
// 初始化组�?
private void initView(Context context) {
// 设置箭头特效
animation = new RotateAnimation(0, -180, RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
animation.setInterpolator(new LinearInterpolator());
animation.setDuration(1000);
animation.setFillAfter(true);
reverseAnimation = new RotateAnimation(-180, 0, RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
reverseAnimation.setInterpolator(new LinearInterpolator());
reverseAnimation.setDuration(1000);
reverseAnimation.setFillAfter(true);
inflater = LayoutInflater.from(context);
footer = inflater.inflate(R.layout.listview_footer, null);
loadFull = (TextView) footer.findViewById(R.id.loadFull);
noData = (TextView) footer.findViewById(R.id.noData);
more = (TextView) footer.findViewById(R.id.more);
loading = (ProgressBar) footer.findViewById(R.id.loading);
header = inflater.inflate(R.layout.pull_to_refresh_header, null);
arrow = (ImageView) header.findViewById(R.id.arrow);
tip = (TextView) header.findViewById(R.id.tip);
lastUpdate = (TextView) header.findViewById(R.id.lastUpdate);
refreshing = (ProgressBar) header.findViewById(R.id.refreshing);
// 为listview添加头部和尾部,并进行初始化
headerContentInitialHeight = header.getPaddingTop();
measureView(header);
headerContentHeight = header.getMeasuredHeight();
topPadding(-headerContentHeight);
this.addHeaderView(header);
this.addFooterView(footer);
this.setOnScrollListener(this);
}
public void onRefresh() {
if (onRefreshListener != null) {
onRefreshListener.onRefresh();
}
}
public void onLoad() {
if (onLoadListener != null) {
onLoadListener.onLoad();
}
}
public void onRefreshComplete(String updateTime) {
lastUpdate.setText(this.getContext().getString(R.string.lastUpdateTime, getCurrentTime()));
state = NONE;
refreshHeaderViewByState();
}
// 用于下拉刷新结束后的回调
public void onRefreshComplete() {
String currentTime = getCurrentTime();
onRefreshComplete(currentTime);
}
// 用于加载更多结束后的回调
public void onLoadComplete() {
isLoading = false;
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
this.firstVisibleItem = firstVisibleItem;
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
this.scrollState = scrollState;
ifNeedLoad(view, scrollState);
}
// 根据listview滑动的状态判断是否需要加载更�?
private void ifNeedLoad(AbsListView view, int scrollState) {
if (!loadEnable) {
return;
}
try {
if (scrollState == OnScrollListener.SCROLL_STATE_IDLE && !isLoading
&& view.getLastVisiblePosition() == view.getPositionForView(footer) && !isLoadFull) {
onLoad();
isLoading = true;
}
} catch (Exception e) {
}
}
/**
* 监听触摸事件,解读手�?
*/
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
// case MotionEvent.ACTION_DOWN:
// if (firstVisibleItem == 0) {
// isRecorded = true;
// startY = (int) ev.getY();
// }
// break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
if (state == PULL) {
state = NONE;
refreshHeaderViewByState();
} else if (state == RELEASE) {
state = REFRESHING;
refreshHeaderViewByState();
onRefresh();
}
isRecorded = false;
break;
case MotionEvent.ACTION_MOVE:
whenMove(ev);
break;
}
return super.onTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
if (firstVisibleItem == 0) {
isRecorded = true;
startY = (int) ev.getY();
}
}
return super.onInterceptTouchEvent(ev);
}
// 解读手势,刷新header状�??
private void whenMove(MotionEvent ev) {
if (!isRecorded) {
return;
}
int tmpY = (int) ev.getY();
int space = tmpY - startY;
int topPadding = space - headerContentHeight;
switch (state) {
case NONE:
if (space > 0) {
state = PULL;
refreshHeaderViewByState();
}
break;
case PULL:
topPadding(topPadding);
if (scrollState == SCROLL_STATE_TOUCH_SCROLL && space > headerContentHeight + SPACE) {
state = RELEASE;
refreshHeaderViewByState();
}
break;
case RELEASE:
topPadding(topPadding);
if (space > 0 && space < headerContentHeight + SPACE) {
state = PULL;
refreshHeaderViewByState();
} else if (space <= 0) {
state = NONE;
refreshHeaderViewByState();
}
break;
}
}
// 调整header的大小�?�其实调整的只是距离顶部的高度�??
private void topPadding(int topPadding) {
header.setPadding(header.getPaddingLeft(), topPadding, header.getPaddingRight(), header.getPaddingBottom());
header.invalidate();
}
/**
* 这个方法是根据结果的大小来决定footer显示的�??
* <p>
* 这里假定每次请求的条数为10。如果请求到�?10条�?�则认为还有数据。如过结果不�?10条,则认为数据已经全部加载,
* 这时footer显示已经全部加载
* </p>
*
* @param resultSize
*/
public void setResultSize(int resultSize) {
if (resultSize == 0) {
isLoadFull = true;
loadFull.setVisibility(View.GONE);
loading.setVisibility(View.GONE);
more.setVisibility(View.GONE);
noData.setVisibility(View.VISIBLE);
} else if (resultSize > 0 && resultSize < pageSize) {
isLoadFull = true;
loadFull.setVisibility(View.VISIBLE);
loading.setVisibility(View.GONE);
more.setVisibility(View.GONE);
noData.setVisibility(View.GONE);
} else if (resultSize == pageSize) {
isLoadFull = false;
loadFull.setVisibility(View.GONE);
loading.setVisibility(View.VISIBLE);
more.setVisibility(View.VISIBLE);
noData.setVisibility(View.GONE);
}
}
// 根据当前状�?�,调整header
private void refreshHeaderViewByState() {
switch (state) {
case NONE:
topPadding(-headerContentHeight);
tip.setText(R.string.pull_to_refresh);
refreshing.setVisibility(View.GONE);
arrow.clearAnimation();
arrow.setImageResource(R.drawable.pull_to_refresh_arrow);
break;
case PULL:
arrow.setVisibility(View.VISIBLE);
tip.setVisibility(View.VISIBLE);
lastUpdate.setVisibility(View.VISIBLE);
refreshing.setVisibility(View.GONE);
tip.setText(R.string.pull_to_refresh);
arrow.clearAnimation();
arrow.setAnimation(reverseAnimation);
break;
case RELEASE:
arrow.setVisibility(View.VISIBLE);
tip.setVisibility(View.VISIBLE);
lastUpdate.setVisibility(View.VISIBLE);
refreshing.setVisibility(View.GONE);
tip.setText(R.string.pull_to_refresh);
tip.setText(R.string.release_to_refresh);
arrow.clearAnimation();
arrow.setAnimation(animation);
break;
case REFRESHING:
topPadding(headerContentInitialHeight);
refreshing.setVisibility(View.VISIBLE);
arrow.clearAnimation();
arrow.setVisibility(View.GONE);
tip.setVisibility(View.GONE);
lastUpdate.setVisibility(View.GONE);
break;
}
}
// 用来计算header大小的�?�比较隐晦�?�因为header的初始高度就�?0,貌似可以不用�?
private void measureView(View child) {
ViewGroup.LayoutParams p = child.getLayoutParams();
if (p == null) {
p = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
}
int childWidthSpec = ViewGroup.getChildMeasureSpec(0, 0 + 0, p.width);
int lpHeight = p.height;
int childHeightSpec;
if (lpHeight > 0) {
childHeightSpec = MeasureSpec.makeMeasureSpec(lpHeight, MeasureSpec.EXACTLY);
} else {
childHeightSpec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED);
}
child.measure(childWidthSpec, childHeightSpec);
}
/*
* 定义下拉刷新接口
*/
public interface OnRefreshListener {
public void onRefresh();
}
/*
* 定义加载更多接口
*/
public interface OnLoadListener {
public void onLoad();
}
public String getCurrentTime(String format) {
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat(format, Locale.getDefault());
String currentTime = sdf.format(date);
return currentTime;
}
public String getCurrentTime() {
return getCurrentTime("yyyy-MM-dd HH:mm:ss");
}
}
这是自定义HorizontalScrollView的重写 CHScrollView.java
package com.example.testlistview.widget;
import java.util.ArrayList;
import java.util.List;
import com.example.testlistview.widget.CHScrollView.CHScrollViewHelper;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.HorizontalScrollView;
import android.widget.Toast;
public class CHScrollView extends HorizontalScrollView {
private Context context;
float startx = 0;
float offset;
public CHScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
this.context = context;
}
public CHScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
}
public CHScrollView(Context context) {
super(context);
this.context = context;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
// 进行触摸赋值
CHScrollViewHelper.mTouchView = this;
return super.onTouchEvent(ev);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// 当当前的CHSCrollView被触摸时,滑动其它
if (CHScrollViewHelper.mTouchView == this) {
onScrollChanged(l, t, oldl, oldt, 0);
} else {
super.onScrollChanged(l, t, oldl, oldt);
}
}
public void onScrollChanged(int l, int t, int oldl, int oldt, int none) {
for (CHScrollView scrollView : CHScrollViewHelper.mHScrollViews) {
// 防止重复滑动
if (CHScrollViewHelper.mTouchView != scrollView)
scrollView.smoothScrollTo(l, t);
}
}
public static class CHScrollViewHelper {
public static HorizontalScrollView mTouchView;
public static List<CHScrollView> mHScrollViews = new ArrayList<CHScrollView>();
public static void addHViews(final CHScrollView hScrollView, AutoListView autoListView) {
if (!CHScrollViewHelper.mHScrollViews.isEmpty()) {
int size = CHScrollViewHelper.mHScrollViews.size();
CHScrollView scrollView = CHScrollViewHelper.mHScrollViews.get(size - 1);
final int scrollX = scrollView.getScrollX();
// 第一次满屏后,向下滑动,有一条数据在开始时未加入
if (scrollX != 0) {
autoListView.post(new Runnable() {
@Override
public void run() {
// 当listView刷新完成之后,把该条移动到最终位置
hScrollView.scrollTo(scrollX, 0);
}
});
}
}
CHScrollViewHelper.mHScrollViews.add(hScrollView);
}
}
}
这是ListView的适配器adapter ,ListViewScrollAdapter.java
package com.example.testlistview.adapter;
import java.util.List;
import java.util.Map;
import com.example.testlistview.R;
import com.example.testlistview.widget.AutoListView;
import com.example.testlistview.widget.CHScrollView;
import com.example.testlistview.widget.CHScrollView.CHScrollViewHelper;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.SimpleAdapter;
import android.widget.TextView;
public class ListViewScrollAdapter extends SimpleAdapter {
private List<? extends Map<String, ?>> datas;
private int res;
private String[] from;
private int[] to;
private Context context;
private int resScroll;
private AutoListView lstv;
public ListViewScrollAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from,
int[] to, int resourceItem,AutoListView autoListView) {
super(context, data, resource, from, to);
this.context = context;
this.datas = data;
this.res = resource;
this.from = from;
this.to = to;
this.resScroll = resourceItem;
this.lstv = autoListView;
}
@Override
public int getCount() {
return this.datas.size();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
if (v == null) {
v = LayoutInflater.from(context).inflate(res, null);
// 第一次初始化的时候装进来
CHScrollViewHelper.addHViews((CHScrollView) v.findViewById(resScroll), lstv);
View[] views = new View[to.length];
for (int i = 0; i < to.length; i++) {
View tv = v.findViewById(to[i]);
views[i] = tv;
}
v.setTag(views);
}
v.setBackgroundResource(R.drawable.selector_bg_white_gray);
View[] holders = (View[]) v.getTag();
int len = holders.length;
for (int i = 0; i < len; i++) {
((TextView) holders[i]).setText(this.datas.get(position).get(from[i]).toString());
}
return v;
}
public Context getContext() {
return context;
}
}
这是MainActivity.java
package com.example.testlistview;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.example.testlistview.widget.AutoListView.OnLoadListener;
import com.example.testlistview.widget.AutoListView.OnRefreshListener;
import com.example.testlistview.R;
import com.example.testlistview.adapter.ListViewScrollAdapter;
import com.example.testlistview.widget.AutoListView;
import com.example.testlistview.widget.CHScrollView;
import com.example.testlistview.widget.CHScrollView.CHScrollViewHelper;
import android.annotation.SuppressLint;
import android.app.Activity;
public class MainActivity extends Activity implements OnRefreshListener, OnLoadListener, OnItemClickListener {
private AutoListView lstv;
private CHScrollView headerScroll;
List<Map<String, String>> list = new ArrayList<Map<String, String>>();
private ListViewScrollAdapter adapter;
@SuppressLint("HandlerLeak")
private Handler handler = new Handler() {
@SuppressWarnings("unchecked")
public void handleMessage(Message msg) {
List<Map<String, String>> result = (List<Map<String, String>>) msg.obj;
switch (msg.what) {
case AutoListView.REFRESH:
lstv.onRefreshComplete();
list.clear();
list.addAll(result);
break;
case AutoListView.LOAD:
lstv.onLoadComplete();
list.addAll(result);
break;
}
lstv.setResultSize(result.size());
adapter.notifyDataSetChanged();
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initView() {
headerScroll = (CHScrollView) findViewById(R.id.item_scroll_title);
CHScrollViewHelper.mHScrollViews.clear();
// 添加头滑动事件
CHScrollViewHelper.mHScrollViews.add(headerScroll);
lstv = (AutoListView) findViewById(R.id.scroll_list);
adapter = new ListViewScrollAdapter(this, list, R.layout.auto_listview_item,
new String[] { "title", "data_1", "data_2", "data_3", "data_4", "data_5", "data_6", },
new int[] { R.id.item_title, R.id.item_data1, R.id.item_data2, R.id.item_data3, R.id.item_data4,
R.id.item_data5, R.id.item_data6 },
R.id.item_scroll, lstv);
lstv.setAdapter(adapter);
lstv.setOnRefreshListener(this);
lstv.setOnLoadListener(this);
lstv.setOnItemClickListener(this);
}
private void initData() {
loadData(AutoListView.REFRESH);
}
private void loadData(final int what) {
// 这里模拟从服务器获取数据
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(700);
} catch (InterruptedException e) {
e.printStackTrace();
}
Message msg = handler.obtainMessage();
msg.what = what;
msg.obj = getData();
handler.sendMessage(msg);
}
}).start();
}
@Override
public void onRefresh() {
loadData(AutoListView.REFRESH);
}
@Override
public void onLoad() {
loadData(AutoListView.LOAD);
}
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
try {
TextView textView = (TextView) arg1.findViewById(R.id.item_data2);
Toast.makeText(this, "你点击了:" + textView.getText(), Toast.LENGTH_SHORT).show();
} catch (Exception ex) {
}
}
// 测试数据
public List<Map<String, String>> getData() {
List<Map<String, String>> result = new ArrayList<Map<String, String>>();
Map<String, String> data = null;
for (int i = 0; i < 10; i++) {
data = new HashMap<String, String>();
data.put("title", "Title_" + i);
data.put("data_" + 1, "Date_" + 1 + "_" + i);
data.put("data_" + 2, "Date_" + 2 + "_" + i);
data.put("data_" + 3, "Date_" + 3 + "_" + i);
data.put("data_" + 4, "Date_" + 4 + "_" + i);
data.put("data_" + 5, "Date_" + 5 + "_" + i);
data.put("data_" + 6, "Date_" + 6 + "_" + i);
result.add(data);
}
return result;
}
}
这是layout布局文件 activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ccc" android:minHeight="40dip" android:orientation="horizontal" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="2" android:gravity="center" android:text="表头测试" android:textColor="#850" /> <com.example.testlistview.widget.CHScrollView android:id="@+id/item_scroll_title" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" android:scrollbars="none" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <TextView android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:text="Date1" android:textColor="#850" /> <TextView android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:text="Date2" android:textColor="#850" /> <TextView android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:text="Date3" android:textColor="#850" /> <TextView android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:text="Date4" android:textColor="#850" /> <TextView android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:text="Date5" android:textColor="#850" /> <TextView android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:text="Date6" android:textColor="#850" /> </LinearLayout> </com.example.testlistview.widget.CHScrollView> </LinearLayout> <com.example.testlistview.widget.AutoListView android:id="@+id/scroll_list" android:layout_width="match_parent" android:layout_height="fill_parent" android:cacheColorHint="@android:color/transparent" /> </LinearLayout>
auto_listview_item.xml布局文件 ListView的item布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:descendantFocusability="blocksDescendants" android:minHeight="50dip" android:orientation="horizontal" > <TextView android:id="@+id/item_title" android:layout_width="fill_parent" android:layout_height="match_parent" android:layout_weight="2" android:gravity="center" android:text="表头测试" /> <com.example.testlistview.widget.CHScrollView android:id="@+id/item_scroll" android:layout_width="fill_parent" android:layout_height="match_parent" android:layout_weight="1" android:focusable="false" android:scrollbars="none" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <TextView android:id="@+id/item_data1" android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:textColor="#011" /> <TextView android:id="@+id/item_data2" android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:textColor="#191" /> <TextView android:id="@+id/item_data3" android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:textColor="#101" /> <TextView android:id="@+id/item_data4" android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:textColor="#111" /> <TextView android:id="@+id/item_data5" android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:textColor="#071" /> <TextView android:id="@+id/item_data6" android:layout_width="100dip" android:layout_height="fill_parent" android:gravity="center" android:textColor="#910" /> </LinearLayout> </com.example.testlistview.widget.CHScrollView> </LinearLayout>
Listview底部提示正在加载中的布局文件 listview_footer.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal" > <TextView android:id="@+id/loadFull" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:padding="5dp" android:text="@string/load_full" android:visibility="gone" /> <TextView android:id="@+id/noData" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:padding="5dp" android:text="@string/no_data" android:visibility="gone" /> <TextView android:id="@+id/more" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:padding="5dp" android:text="@string/more" /> <ProgressBar android:id="@+id/loading" style="@style/customProgressBar" /> </LinearLayout>
ListView顶部提示下拉刷新的一些状态布局xml文件 pull_to_refresh_header.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="5dp" > <LinearLayout android:id="@+id/layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:orientation="vertical" > <ProgressBar android:id="@+id/refreshing" style="@style/customProgressBar" /> <TextView android:id="@+id/tip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" /> <TextView android:id="@+id/lastUpdate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:textSize="12sp" /> </LinearLayout> <ImageView android:id="@+id/arrow" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginRight="20dp" android:layout_toLeftOf="@id/layout" android:contentDescription="@string/d" android:src="@drawable/pull_to_refresh_arrow" /> </RelativeLayout> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/h_line" android:contentDescription="@string/d" /> </LinearLayout> <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="15" />
Android编译和目标版本是4.0.3
以上所述是小编给大家介绍的Android开发ListView中下拉刷新上拉加载及带列的横向滚动实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
- Android实现上拉加载更多以及下拉刷新功能(ListView)
- Android ListView实现上拉加载更多和下拉刷新功能
- Android ListView下拉刷新上拉自动加载更多DEMO示例
- Android仿XListView支持下拉刷新和上划加载更多的自定义RecyclerView
- Android XListView下拉刷新和上拉加载更多
- Android ListView实现上拉加载下拉刷新和滑动删除功能
- Android程序开发之Listview下拉刷新上拉(滑动分页)加载更多
- Android自定义listview布局实现上拉加载下拉刷新功能
- ListView实现下拉刷新加载更多的实例代码(直接拿来用)
- Android ListView实现下拉加载功能
