ListView点击Item展开菜单实现代码详解
作者:Snser
这篇文章主要介绍了ListView点击Item展开菜单实现代码详解的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
一、概述
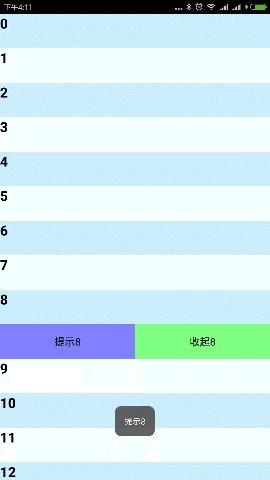
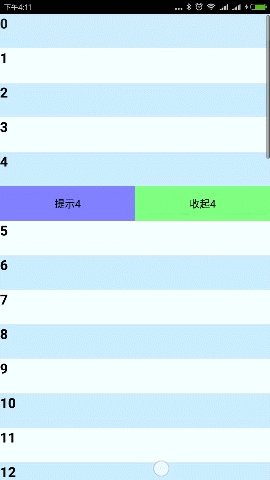
ListView点击item显示菜单是要实现这样的效果:

需要实现的逻辑如下:
1)点击一个普通item,展开当前菜单,同时关闭其他菜单
2)点击一个已展开的菜单,隐藏当前菜单
3)将展开菜单滑到listview之外,再滑动回来,展开菜单状态不变
4)点击菜单中的按钮,能够根据不同item进行不同的处理
二、实现思路
1、UI布局上,对于这种每个listitem都包含动态显示菜单的场景,可以直接在listitem的xml布局里就包含两部分元素:item本身以及展开菜单
点击item的时候,动态控制展开菜单这部分元素的Visibility就可以了
2、逻辑控制上,需要额外记录当前展开菜单的item是谁,这样可以方便高效的实现概述中描述的逻辑
三、开始干活
实现的代码结构不复杂,这里直接贴代码了:
listview_menu.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEEEEE"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}" >
<ListView
android:id="@+id/listview_menu_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null" />
</LinearLayout>
listview_menu_item.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/background_light" android:orientation="vertical" android:descendantFocusability="blocksDescendants" > <TextView android:id="@+id/listview_menu_item_txt" android:layout_width="match_parent" android:layout_height="50dp" android:textStyle="bold" android:textSize="20sp" android:textColor="@android:color/black" android:text="123" /> <LinearLayout android:id="@+id/listview_menu_item_menu" android:layout_width="match_parent" android:layout_height="50dp" android:visibility="visible" android:orientation="horizontal" > <Button android:id="@+id/listview_menu_item_menu_toast" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#8080FF" android:textColor="@android:color/black" android:textSize="15sp" android:text="提示" /> <Button android:id="@+id/listview_menu_item_menu_collapse" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#80FF80" android:textColor="@android:color/black" android:textSize="15sp" android:text="收起" /> </LinearLayout> </LinearLayout>
ListViewMenuActivity.java:
public class ListViewMenuActivity extends Activity {
private int mExpandedMenuPos = -1;
private ListViewAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listview_menu);
ArrayList<Integer> data = new ArrayList<Integer>();
for (int index = 0; index != 40; ++index) {
data.add(index);
}
ListView list = (ListView)findViewById(R.id.listview_menu_list);
list.setAdapter(mAdapter = new ListViewAdapter(this, data));
list.setOnItemClickListener(new OnListItemClickListenser());
}
private class ListViewAdapter extends BaseAdapter {
private LayoutInflater mLayoutInflater;
private ArrayList<Integer> mListData;
private OnMenuClickListenser mOnMenuClickListenser = new OnMenuClickListenser();
private class ViewHolder {
public ViewHolder (View viewRoot) {
root = viewRoot;
txt = (TextView)viewRoot.findViewById(R.id.listview_menu_item_txt);
menu = viewRoot.findViewById(R.id.listview_menu_item_menu);
btnToast = (Button)viewRoot.findViewById(R.id.listview_menu_item_menu_toast);
btnCollapse = (Button)viewRoot.findViewById(R.id.listview_menu_item_menu_collapse);
}
public View root;
public TextView txt;
public View menu;
public Button btnToast;
public Button btnCollapse;
}
public ListViewAdapter(Context context, ArrayList<Integer> data) {
mLayoutInflater = LayoutInflater.from(context);
mListData = data;
}
@Override
public int getCount() {
return mListData == null ? 0 : mListData.size();
}
@Override
public Object getItem(int position) {
return mListData == null ? 0 : mListData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.listview_menu_item, parent, false);
convertView.setTag(new ViewHolder(convertView));
}
if (convertView != null && convertView.getTag() instanceof ViewHolder) {
final ViewHolder holder = (ViewHolder)convertView.getTag();
holder.txt.setText(String.valueOf(getItem(position)));
if (position % 2 == 0) {
holder.root.setBackgroundColor(0xFFC9EEFE);
} else {
holder.root.setBackgroundColor(0xFFFFFFFF);
}
holder.menu.setVisibility(position == mExpandedMenuPos ? View.VISIBLE : View.GONE);
holder.btnToast.setText("提示" + position);
holder.btnCollapse.setText("收起" + position);
holder.btnToast.setOnClickListener(mOnMenuClickListenser);
holder.btnCollapse.setOnClickListener(mOnMenuClickListenser);
}
return convertView;
}
private class OnMenuClickListenser implements View.OnClickListener {
@Override
public void onClick(View v) {
final int id = v.getId();
if (id == R.id.listview_menu_item_menu_toast) {
Toast.makeText(ListViewMenuActivity.this, "提示" + mExpandedMenuPos, Toast.LENGTH_SHORT).show();
} else if (id == R.id.listview_menu_item_menu_collapse) {
mExpandedMenuPos = -1;
notifyDataSetChanged();
}
}
}
}
private class OnListItemClickListenser implements OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == mExpandedMenuPos) {
mExpandedMenuPos = -1;
} else {
mExpandedMenuPos = position;
}
mAdapter.notifyDataSetChanged();
}
}
}
四、demo视频

[转载请保留本文地址:http://www.cnblogs.com/snser/p/5539746.html
五、demo工程
保存下面的图片,扩展名改成 .zip 即可

以上所述是小编给大家介绍的ListView点击Item展开菜单实现代码详解的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
