浅谈Android程序与JavaScript脚本的交互
作者:chenzheng_java
我们都知道,手机时代的来临的主要标志是啥?能够方便的接入互联网!互联网展现给我们的方式一般都是网页,网页中又必不可少的拥有javascript,所以说,android提供对javascript的支持那是迫在眉睫了,幸好,android早就给我们提供了无缝连接。让我们可以通过android与javascript进行交互。
我们的应用很简单,如图:

我们有一个输入框,旁边有个按钮,点击按钮就会提示我们输入的内容。当然这只是html中最简单的程序了,但是你将这个程序放入android手机中访问下试试,它是不会进行提示的。要想让其以android的形式提示用户,我们就需要用到android和javascript的交互。对了,这里展示的是一个网页哦,代码如下:
js.html
<html>
<head>
<title>js交互android</title>
<mce:script type="text/javascript"><!--
function show(){
var a = document.getElementById("text").value;
alert(a);
}
// --></mce:script>
</head>
<body>
<form action="">
<input type="text" id="text" value=""/>
<input type="button" id="button" onclick="window.chenzheng_java.show()" value="clickme"/>
</form>
</body>
</html>
再看看我们的activity代码:
package cn.com.chenzheng_java.js;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.Toast;
public class JavaScriptActivity extends Activity {
WebView webView;
Handler handler = new Handler();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView = (WebView) findViewById(R.id.webView1);
/**
* webSettings 保存着WebView中的状态信息。当WebView第一次被创建时,webSetting中
* 存储的都为默认值。WebSetting和WebView是一一绑定的。如果webView被销毁了,那么
* 我们再次调用webSetting中的方法时,会抛出异常。
*/
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.loadUrl("file:///data/js.html");
/***
*webChromeClient是一个比较神奇的东西,其里面提供了一系列的方法,
*分别作用于我们的javascript代码调用特定方法时执行,我们一般在其内部
*将javascript形式的展示切换为android的形式。
* 例如:我们重写了onJsAlert方法,那么当页面中需要弹出alert窗口时,便
* 会执行我们的代码,按照我们的Toast的形式提示用户。
*/
class MyWebChromeClient extends WebChromeClient {
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
Toast.makeText(getApplicationContext(), message,
Toast.LENGTH_LONG).show();
return true;
}
}
webView.setWebChromeClient(new MyWebChromeClient());
/*
* 为javascript提供一个回调的接口,这里要注意,一定要在单独的线程中实现,要不会阻塞线程的
* addJavascriptInterface(Object obj, String interfaceName)
* obj代表一个java对象,这里我们一般会实现一个自己的类,类里面提供我们要提供给javascript访问的方法
* interfaceName则是访问我们在obj中声明的方法时候所用到的js对象,调用模式为window.interfaceName.方法名()
*/
webView.addJavascriptInterface(new Object() {
public void show() {
handler.post(new Runnable() {
@Override
public void run() {
Log.i("通知", "调用了该方法哦");
/*
* 通过webView.loadUrl("javascript:xxx")方式就可以调用当前网页中的名称
* 为xxx的javascript方法
*/
webView.loadUrl("javascript:show()");
}
});
}
}, "chenzheng_java");
}
}
注意:
1)为了让WebView从apk文件中加载assets,Android SDK提供了一个schema,前缀为"file:///android_asset/"。WebView遇到这样的schema,就去当前包中的assets目录中找内容。如上面的"file:///android_asset/demo.html"
2)addJavascriptInterface方法中要绑定的Java对象及方法要运行另外的线程中,不能运行在构造他的线程中,这也是使用Handler的目的。
3)如果你要访问网络,请在androidManifest.xml中加上权限<uses-permission android:name="android.permission.INTERNET"></uses-permission>
API
我们在程序中可以看到,android访问网页以及与javascript交互主要用到了这么几个类:
WebView :我们可以认为它就是一个浏览器,会对用户访问的网址进行解析,下载,渲染……,然后返回给用户一个网页。 其内部使用的是webkit渲染引擎,它还包含了一些我们经常使用的功能,比如放大、缩小网页(需要在webSetting中先设置WebSettings.setBuiltInZoomControls(boolean));前进、后退……。
默认情况下,webView对javascript和页面的错误都是忽略的。很多时候,如果我们想要加载一个uri,可能我们更多的会使用这种形式:
Uri uri = Uri.parse("http://www.example.com"); Intent intent = new Intent(Intent.ACTION_VIEW, uri); startActivity(intent);
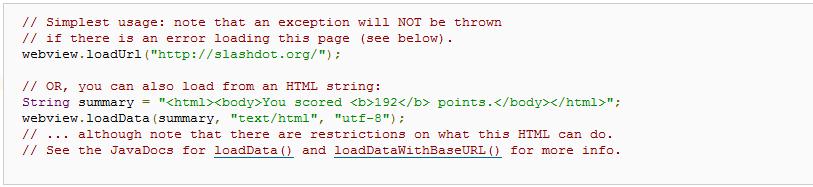
api中为我们提供了一个通过webView加载页面的例子,

我们可以看到,主要有loadUrl()和loadData()方法。这里请注意各个参数的含义哦、
拓展
此外,android还为我们提供了一些类来辅助我们的webview的使用。
WebViewClient:
。WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
- onLoadResource:通知webView加载url指定的资源时触发
- onPageStart:页面开始加载时触发
- onPageFinish:页面加载完毕时触发
- onReceiveError:出现错误时触发
- WebChromeClient:
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
- onCloseWindow(关闭WebView)
- onCreateWindow()
- onJsAlert (WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
- onJsPrompt
- onJsConfirm
- onProgressChanged
- onReceivedIcon
- onReceivedTitle
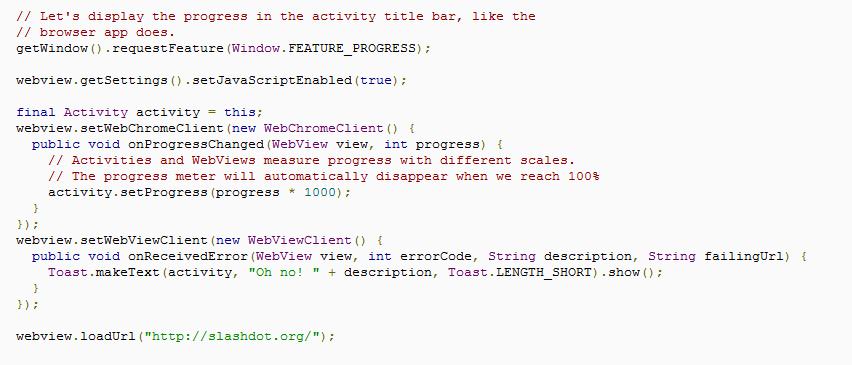
api中提供给我们一个实例:

WebSetting:和WebView是一一绑定的,控制webview的一些基础设置信息,如是否识别javascript,网页是否可放大缩小等。
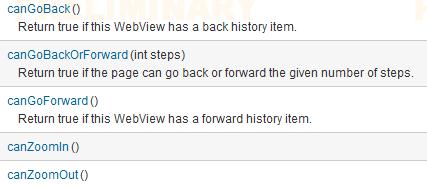
如果我们想通过webview进行历史网页查看时,一定要注意,先通过如下方法判断下是否可执行该操作才好:

然后就可通过
- void goBack()
- void goBackOrForward(int steps)
- void goForward()
三个方法进行操作了,字面意思很容易看懂,其中goBackOrForward传递进负数时为back操作,正数为forward操作。
