Android仿微信发表说说实现拍照、多图上传功能
投稿:lijiao
这篇文章主要为大家详细介绍了Android仿微信发表说说实现拍照、多图上传功能,使用Retrofit2.0技术,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Android仿微信发表说说、心情功能,供大家参考,具体内容如下
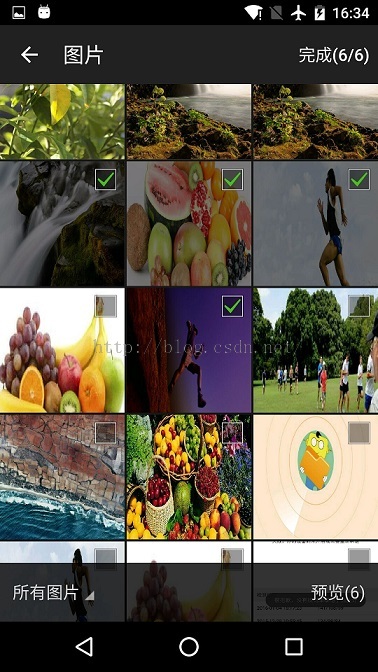
既能实现拍照,选图库,多图案上传的案例,目前好多App都有类似微信朋友圈的功能,能过发表说说等附带图片上传。下面的就是实现该功能的过程:大家还没有看过Android Retrofit 2.0框架上传图片解决方案这篇文章,在看今天的就很容易,接在本项目中用到了一个library:photopicker,封装了图片的选择功能,是否选相机,还有选中图片后可以查看图片的功能。
一、 首先:将photopicker到工程中
(1)、先简单讲解一下PhotoPickerIntent的用法:
PhotoPickerIntent intent = new PhotoPickerIntent(MainActivity.this); intent.setSelectModel(SelectModel.MULTI); // intent.setShowCarema(true); // 是否显示拍照 intent.setMaxTotal(6); // 最多选择照片数量,默认为6 intent.setSelectedPaths(imagePaths); // 已选中的照片地址, 用于回显选中状态 startActivityForResult(intent, REQUEST_CAMERA_CODE);
(2)、设置好之后,重写onActivityResult方法处理选中图片和预览加载适配器
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode == RESULT_OK) {
switch (requestCode) {
// 选择照片
case REQUEST_CAMERA_CODE:
loadAdpater(data.getStringArrayListExtra(PhotoPickerActivity.EXTRA_RESULT));
break;
// 预览
case REQUEST_PREVIEW_CODE:
loadAdpater(data.getStringArrayListExtra(PhotoPreviewActivity.EXTRA_RESULT));
break;
}
}
}
二、重点在GridAdapter
(1)、定义一个变量 mMaxPosition,
(2)、写一个获取最大位置的方法:用来获取item的最大位置。
//重点在这里,当position==mMaxposition-1让"+"选择图片的默认图片显示。
//当目前最多6中图片,则最大7时,图片影藏。
if (position==mMaxPosition-1) {
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.VISIBLE);
if(position==6&&mMaxPosition==7){
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.GONE);
}
} else {
final String path=listUrls.get(position);
Glide.with(MainActivity.this)
.load(new File(path))
.placeholder(R.mipmap.default_error)
.error(R.mipmap.default_error)
.centerCrop()
.crossFade()
.into(holder.image);
}
(3)、关于图片的显示:
private class GridAdapter extends BaseAdapter{
private ArrayList<String> listUrls;
private int mMaxPosition;
private LayoutInflater inflater;
public GridAdapter(ArrayList<String> listUrls) {
this.listUrls = listUrls;
inflater = LayoutInflater.from(MainActivity.this);
}
public int getCount() {
mMaxPosition = listUrls.size()+1;
return mMaxPosition;
}
public int getMaxPosition(){
return mMaxPosition;
}
@Override
public String getItem(int position) {
return listUrls.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = inflater.inflate(R.layout.item_image, parent,false);
holder.image = (ImageView) convertView.findViewById(R.id.imageView);
convertView.setTag(holder);
} else {
holder = (ViewHolder)convertView.getTag();
}
Log.d("", "position:"+position+" mMaxPosition:"+mMaxPosition);
//重点在这里,当position==mMaxposition-1让"+"选择图片的默认图片显示。
//当目前最多6中图片,则最大7时,图片影藏。
if (position==mMaxPosition-1) {
// holder.image.setTag("default");
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.VISIBLE);
if(position==6&&mMaxPosition==7){
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.GONE);
}
} else {
final String path=listUrls.get(position);
Glide.with(MainActivity.this)
.load(new File(path))
.placeholder(R.mipmap.default_error)
.error(R.mipmap.default_error)
.centerCrop()
.crossFade()
.into(holder.image);
}
三、GridView中Item的点击事件
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == gridAdapter.getMaxPosition() - 1) {
PhotoPickerIntent intent = new PhotoPickerIntent(MainActivity.this);
intent.setSelectModel(SelectModel.MULTI);
intent.setShowCarema(true); // 是否显示拍照
intent.setMaxTotal(6); // 最多选择照片数量,默认为9
intent.setSelectedPaths(imagePaths); // 已选中的照片地址, 用于回显选中状态
startActivityForResult(intent, REQUEST_CAMERA_CODE);
}else{
PhotoPreviewIntent intent = new PhotoPreviewIntent(MainActivity.this);
intent.setCurrentItem(position);
intent.setPhotoPaths(imagePaths);
startActivityForResult(intent, REQUEST_PREVIEW_CODE);
}
}
});
整体源码:
package com.lidong.photopickersample;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.GridView;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.lidong.photopicker.ImageCaptureManager;
import com.lidong.photopicker.PhotoPickerActivity;
import com.lidong.photopicker.PhotoPreviewActivity;
import com.lidong.photopicker.SelectModel;
import com.lidong.photopicker.intent.PhotoPickerIntent;
import com.lidong.photopicker.intent.PhotoPreviewIntent;
import org.json.JSONArray;
import java.io.File;
import java.util.ArrayList;
/**
* @
* @author lidong
* @date 2016-02-29
*/
public class MainActivity extends AppCompatActivity {
private static final int REQUEST_CAMERA_CODE = 10;
private static final int REQUEST_PREVIEW_CODE = 20;
private ArrayList<String> imagePaths = new ArrayList<>();
private ImageCaptureManager captureManager; // 相机拍照处理类
private GridView gridView;
private int columnWidth;
private GridAdapter gridAdapter;
private Button mButton;
private String depp;
private EditText textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView = (GridView) findViewById(R.id.gridView);
mButton = (Button) findViewById(R.id.button);
textView= (EditText)findViewById(R.id.et_context);
int cols = getResources().getDisplayMetrics().widthPixels / getResources().getDisplayMetrics().densityDpi;
cols = cols < 3 ? 3 : cols;
gridView.setNumColumns(cols);
// preview
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == gridAdapter.getMaxPosition() - 1) {
PhotoPickerIntent intent = new PhotoPickerIntent(MainActivity.this);
intent.setSelectModel(SelectModel.MULTI);
intent.setShowCarema(true); // 是否显示拍照
intent.setMaxTotal(6); // 最多选择照片数量,默认为9
intent.setSelectedPaths(imagePaths); // 已选中的照片地址, 用于回显选中状态
startActivityForResult(intent, REQUEST_CAMERA_CODE);
}else{
PhotoPreviewIntent intent = new PhotoPreviewIntent(MainActivity.this);
intent.setCurrentItem(position);
intent.setPhotoPaths(imagePaths);
startActivityForResult(intent, REQUEST_PREVIEW_CODE);
}
}
});
gridAdapter = new GridAdapter(imagePaths);
gridView.setAdapter(gridAdapter);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
depp =textView.getText().toString().trim()!=null?textView.getText().toString().trim():"woowoeo";
new Thread(){
@Override
public void run() {
super.run();
FileUploadManager.upload(imagePaths,depp);
}
}.start();
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode == RESULT_OK) {
switch (requestCode) {
// 选择照片
case REQUEST_CAMERA_CODE:
loadAdpater(data.getStringArrayListExtra(PhotoPickerActivity.EXTRA_RESULT));
break;
// 预览
case REQUEST_PREVIEW_CODE:
loadAdpater(data.getStringArrayListExtra(PhotoPreviewActivity.EXTRA_RESULT));
break;
}
}
}
private void loadAdpater(ArrayList<String> paths){
if(imagePaths == null){
imagePaths = new ArrayList<>();
}
imagePaths.clear();
imagePaths.addAll(paths);
try{
JSONArray obj = new JSONArray(imagePaths);
Log.e("--", obj.toString());
}catch (Exception e){
e.printStackTrace();
}
gridAdapter.notifyDataSetChanged();
}
private class GridAdapter extends BaseAdapter{
private ArrayList<String> listUrls;
private int mMaxPosition;
private LayoutInflater inflater;
public GridAdapter(ArrayList<String> listUrls) {
this.listUrls = listUrls;
inflater = LayoutInflater.from(MainActivity.this);
}
public int getCount() {
if (listUrls.size() == 9) {
mMaxPosition = listUrls.size()+1;
} else {
mMaxPosition = listUrls.size()+1;
}
return mMaxPosition;
}
public int getMaxPosition(){
return mMaxPosition;
}
@Override
public String getItem(int position) {
return listUrls.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = inflater.inflate(R.layout.item_image, parent,false);
holder.image = (ImageView) convertView.findViewById(R.id.imageView);
convertView.setTag(holder);
} else {
holder = (ViewHolder)convertView.getTag();
}
Log.d("", "position:"+position+" mMaxPosition:"+mMaxPosition);
if (position==mMaxPosition-1) {
// holder.image.setTag("default");
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.VISIBLE);
if(position==6&&mMaxPosition==7){
holder.image.setImageResource(R.mipmap.ic_launcher);
holder.image.setVisibility(View.GONE);
}
} else {
final String path=listUrls.get(position);
Glide.with(MainActivity.this)
.load(new File(path))
.placeholder(R.mipmap.default_error)
.error(R.mipmap.default_error)
.centerCrop()
.crossFade()
.into(holder.image);
}
return convertView;
}
public class ViewHolder {
public ImageView image;
}
}
}
上传的类:FileUploadManager.java
package com.lidong.photopickersample;
import android.util.Log;
import com.squareup.okhttp.MediaType;
import com.squareup.okhttp.RequestBody;
import java.io.File;
import java.util.ArrayList;
import retrofit.Call;
import retrofit.Callback;
import retrofit.GsonConverterFactory;
import retrofit.Response;
import retrofit.Retrofit;
import retrofit.http.Multipart;
import retrofit.http.POST;
import retrofit.http.Part;
/**
* Created by lidong on 2016/2/29
*/
public class FileUploadManager {
private static final String ENDPOINT = "http://192.168.1.122:8080";
public interface FileUploadService {
/**
* 上传一张图片
* @param description
* @param imgs
* @return
*/
@Multipart
@POST("/upload")
Call<String> uploadImage(@Part("fileName") String description,
@Part("file\"; filename=\"image.png\"") RequestBody imgs);
/**
* 上传6张图片
* @param description
* @param imgs1
* @param imgs2
* @param imgs3
* @param imgs4
* @param imgs5
* @param imgs6
* @return
*/
@Multipart
@POST("/upload")
Call<String> uploadImage(@Part("description") String description,
@Part("file\"; filename=\"image.png\"") RequestBody imgs1,
@Part("file\"; filename=\"image.png\"") RequestBody imgs2,
@Part("file\"; filename=\"image.png\"") RequestBody imgs3,
@Part("file\"; filename=\"image.png\"") RequestBody imgs4,
@Part("file\"; filename=\"image.png\"") RequestBody imgs5,
@Part("file\"; filename=\"image.png\"") RequestBody imgs6);
}
private static final Retrofit sRetrofit = new Retrofit .Builder()
.baseUrl(ENDPOINT)
.addConverterFactory(GsonConverterFactory.create())
// .addCallAdapterFactory(RxJavaCallAdapterFactory.create()) // 使用RxJava作为回调适配器
.build();
private static final FileUploadService apiManager = sRetrofit.create(FileUploadService.class);
/**
* 发说说
* @param paths
* @param desp
*/
public static void upload(ArrayList<String> paths,String desp){
RequestBody[] requestBody= new RequestBody[6];
if (paths.size()>0) {
for (int i=0;i<paths.size();i++) {
requestBody[i] =
RequestBody.create(MediaType.parse("multipart/form-data"), new File(paths.get(i)));
}
}
Call<String> call = apiManager.uploadImage( desp,requestBody[0],requestBody[1],requestBody[2],requestBody[3],requestBody[4],requestBody[5]);
call.enqueue(new Callback<String>() {
@Override
public void onResponse(Response<String> response, Retrofit retrofit) {
Log.v("Upload", response.message());
Log.v("Upload", "success");
}
@Override
public void onFailure(Throwable t) {
Log.e("Upload", t.toString());
}
});
}
}
效果:

关于Android上传功能的更多内容请点击专题:Android上传操作汇总进行学习。
本文已被整理到了《Android微信开发教程汇总》,欢迎大家学习阅读。
以上就是本文的全部内容,希望对大家的学习有所帮助。
