Webview实现android简单的浏览器实例代码
作者:susu的Dream
这篇文章主要介绍了Webview实现android简单的浏览器实例代码的相关资料,需要的朋友可以参考下
WebView是Android中一个非常实用的组件,它和Safai、Chrome一样都是基于Webkit网页渲染引擎,可以通过加载HTML数据的方式便捷地展现软件的界面,下面通过本文给大家介绍Webview实现android简单的浏览器实例代码。
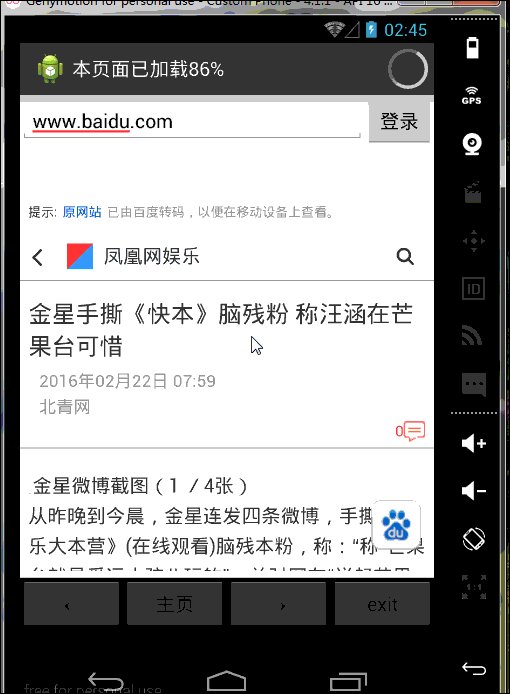
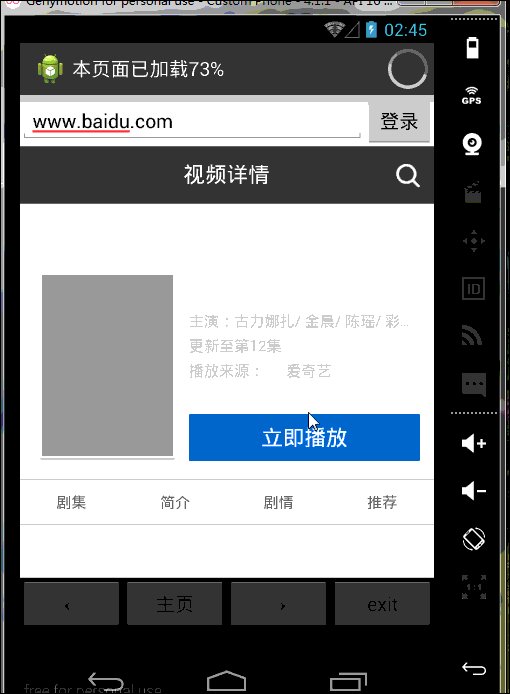
实现了浏览器的返回 前进 主页 退出 输入网址的功能

注释的很清楚啦 就不多说了
首先是布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" > <EditText android:id="@+id/et_url" android:layout_width="320dp" android:layout_height="wrap_content" /> <Button android:id="@+id/btn_login" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="登录" /> </LinearLayout> <WebView android:layout_weight="2" android:id="@+id/webView" android:layout_width="fill_parent" android:layout_height="fill_parent" /> <LinearLayout android:layout_weight="7.5" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:background="#000000" > <Button android:id="@+id/btn_back" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="←" /> <Button android:id="@+id/btn_menu" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="主页" /> <Button android:id="@+id/btn_forward" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="→" /> <Button android:id="@+id/btn_exit" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="exit" /> </LinearLayout> </LinearLayout>
MainActivity
package com.example.webview;
import android.os.Bundle;
import android.app.Activity;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity implements OnClickListener {
private String url = null;
private WebView webView;
private EditText et_url;
private Button btn_login;
private Button btn_back;
private Button btn_exit;
private Button btn_forward;
private Button btn_menu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 窗口进度条
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.activity_main);
setProgressBarIndeterminate(true);
webView = (WebView) findViewById(R.id.webView);
et_url = (EditText) findViewById(R.id.et_url);
btn_login = (Button) findViewById(R.id.btn_login);
btn_back = (Button) findViewById(R.id.btn_back);
btn_exit = (Button) findViewById(R.id.btn_exit);
btn_forward = (Button) findViewById(R.id.btn_forward);
btn_menu = (Button) findViewById(R.id.btn_menu);
// 对五个按钮添加点击监听事件
btn_login.setOnClickListener(this);
btn_back.setOnClickListener(this);
btn_exit.setOnClickListener(this);
btn_forward.setOnClickListener(this);
btn_menu.setOnClickListener(this);
}
// btn_login的触发事件 点击后 webView开始读取url
protected void startReadUrl(String url) {
// TODO Auto-generated method stub
// webView加载web资源
webView.loadUrl(url);
// 覆盖webView默认通过系统或者第三方浏览器打开网页的行为
// 如果为false调用系统或者第三方浏览器打开网页的行为
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
// webView加载web资源
view.loadUrl(url);
return true;
}
});
// 启用支持javascript
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);
// web加载页面优先使用缓存加载
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 当打开页面时 显示进度条 页面打开完全时 隐藏进度条
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO Auto-generated method stub
setTitle("本页面已加载" + newProgress + "%");
if (newProgress == 100) {
closeProgressBar();
} else {
openProgressBar(newProgress);
}
super.onProgressChanged(view, newProgress);
}
});
}
// 打开进度条
protected void openProgressBar(int x) {
// TODO Auto-generated method stub
setProgressBarIndeterminateVisibility(true);
setProgress(x);
}
// 关闭进度条
protected void closeProgressBar() {
// TODO Auto-generated method stub
setProgressBarIndeterminateVisibility(false);
}
// 改写物理按键 返回键的逻辑
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (webView.canGoBack()) {
// 返回上一页面
webView.goBack();
return true;
} else {
// 退出程序
finish();
}
}
return super.onKeyDown(keyCode, event);
}
// 对按钮事件的处理
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.btn_login:
url = "http://" + et_url.getText().toString();
url = url.replace(" ", "");
startReadUrl(url);
break;
case R.id.btn_back:
if (webView.canGoBack()) {
webView.goBack();
} else {
finish();
}
break;
case R.id.btn_forward:
if (webView.canGoForward()) {
webView.goForward();
}
break;
case R.id.btn_exit:
finish();
break;
case R.id.btn_menu:
startReadUrl("http://www.baidu.com");
break;
}
}
}
最后不要忘记在AndroidManifest.xml文件中配置网络访问的权限
<uses-permission android:name="android.permission.INTERNET"/>
以上内容给大家介绍了Webview实现android简单的浏览器实例代码,希望对大家有所帮助!
