Android中.9.png图片的使用及制作
投稿:lijiao
我们有一个TextView,其里面的内容是可以通过代码动态改变的,我们想用一张图片作为TextView的背景,实现类似于手机QQ对话中的气泡文本效果。
TextView定义如下:
<TextView android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/original" />
背景图片如下所示:

最终TextView的效果如下所示:

上图中的虚线是TextView的外轮廓,我们把TextView的宽度和高度都定义为wrap_content,并且将gravity设置为center,但是还是没有实现我们理想的状态。TextView中的文本相对于整个图片居中了,但是我们想要的效果是文本在绿色的矩形区域内居中。
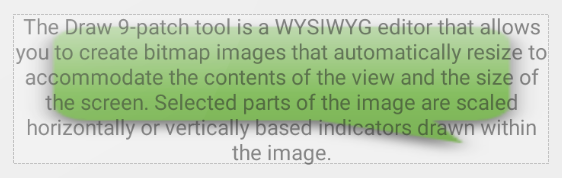
上图中的文本较短,展现出的问题还不是很明显。当我们将TextView中的文本设置为具有一定长度的时候,问题更加突出,如下所示:

上面这张图片暴露出两个问题:
我们原始的图片是自上而下绿色逐渐变淡,并且右侧和下侧有阴影。当背景图被拉伸为上图大小的时候,图片失真严重:消息框的四个角模糊不清;阴影被模糊放大,比较难看;绿色不清晰,渐变效果也基本看不出来。
文字已经超出了图片的消息框范围,杂乱无章。
出现上述问题的原因是,整个背景图被完全拉伸了,而且拉伸后的图片的宽高比例与原始图片的宽高比例不同。如果只对原始图片矩形消息框中的区域进行拉伸,那么就可以解决上述问题。
为了解决上述问题,我们可以使用Android中的.9.png格式图片,即Nine-patch。
下面对.9.png格式图片进行一下说明:
首先,.9.png格式的图片本身就是.png格式图片,不过该图片以.9作为文件名的后缀。我们可以将一个.png图片转换成.9.png图片,.9.png图片比正常的.png图片在图片最外围的四边多了1px边框,我们可以在这最外层的1px边框上定义图片的可拉伸区域以及图片的内容区域。
我们对原始的背景图进行编辑,可以得到如下的文件名为message.9.png的图片:

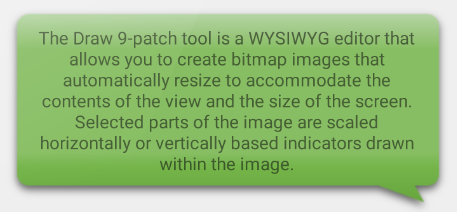
当我们用该处理过的.9.png图片作为TextView的背景时,效果如下所示:

由上图我们可以看到,所有文本都居中放到了消息框的矩形区域中,而且图片没有失真,保持了原有图片的质感。
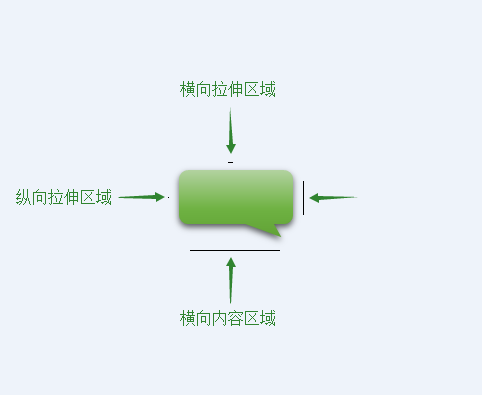
我们可以仔细观察一下上述的message.9.png这张图片,可以发现该图片的最外层的四边有黑点、黑线,具体来说:

可以将图片最上侧1px边框中的一个或多个点设置为黑色,本例中我们用了一条黑色的线段,这些黑色的点定义了图片中可以被横向拉伸的区域。 同样也可以将图片最左侧1px边框中的一个或多个点设置为黑色,本例中我们只用了一个黑色的像素点,这些黑色的点定义了图片中可以被纵向拉伸的区域。横向拉伸像素点与纵向拉伸像素点相交定义了图片中可拉伸的矩形区域,这样就实现了对图片中一部分区域进行拉伸。
我们可以选择性地对图片的底边和右边设置黑色线段,用这些黑色线段定义图片的内容区域。当我们图片里的样式是不规则图形的时候,定义图片的内容区域很重要,TextView中的文本都会放到内容区域中。将图片最下侧1px边框设置一条黑色线段,该横向线段定义了图片的横向内容区域。将图片最右侧1px边框 设置一条黑色线段,该纵向线段定义了图片的纵向内容区域。横向线段与纵向线段的组成的矩形区域就组成了内容区域。如果不定义图片的内容区域,那么图片的内容区域就是整个图片区域。
.9.png最外侧四边中的像素要么是纯透明、纯白色,要么是纯黑色,不要设置其他颜色和透明度。
我们可以用Photoshop将一个已有的.png编辑成.9.png。其实,Android本身也提供了编辑.9.png的工具,Android/sdk/tools目录下有很多实用的工具,我们可以使用该目录下的draw9patch工具对.png图片进行编辑。
使用步骤如下:
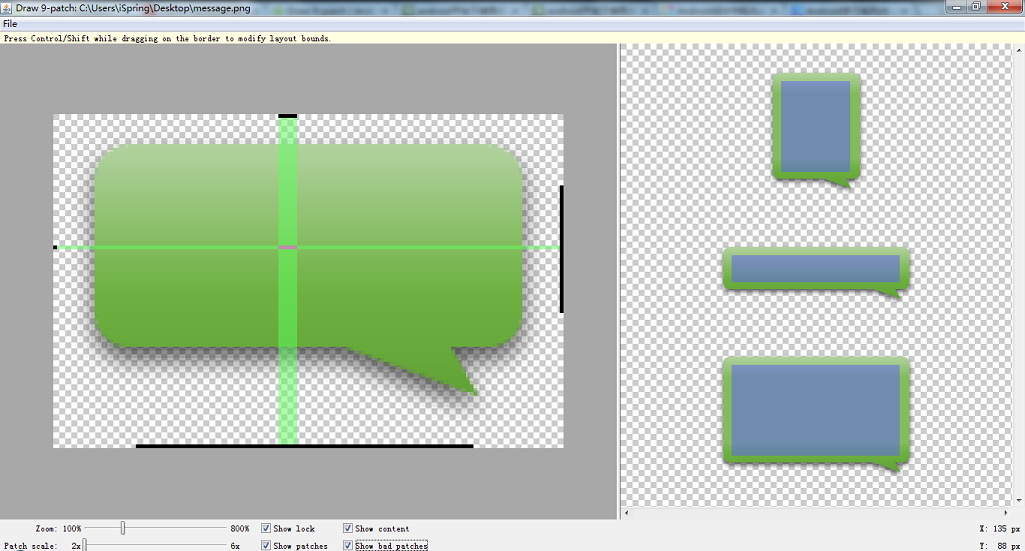
可以通过命令行,也可以通过直接双击启动draw9patch,显示出GUI界面。
打开“Draw 9-patch”之后,可以直接将一个.png图片拖拽到GUI界面上,也可以通过File菜单中的“Open 9-patch”菜单项打开.png图片。左侧是图片编辑区,右侧是预览区。可以在编辑区对图片的最外层的四边框设置黑色点,如下图所示:

通过鼠标单击可以将最外层中的像素设置为黑色,通过这种方法可以设置图片的拉伸区域和图片的内容区域。按住Shift键再单击黑色像素可以将黑色像素重置为透明。左侧的编辑会实时在右侧区域显示出来。右侧预览区中有三个图片,第一个图片表示的是垂直方向进行拉伸的预览效果图,第二个图片表示的是水平方向进行拉伸的预览效果图,第三个图片表示的是同时在水平和垂直方向上进行拉伸的预览效果图。
在界面下侧是控制参数的面板。

Zoom
通过调节Zoom可以调节左侧编辑区域的缩放比例。
Patch scale
通过调节Patch scale可以调节右侧预览区域的缩放比例。
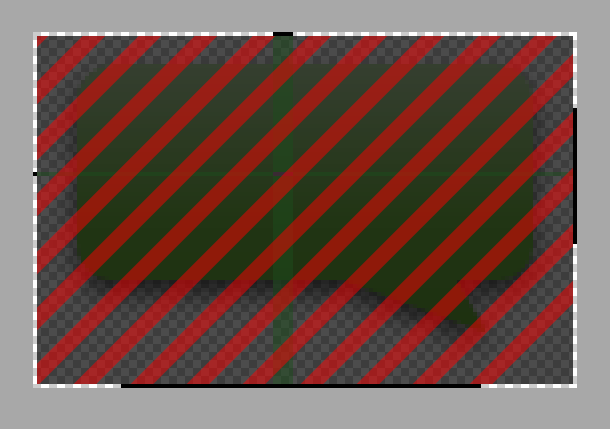
Show lock
我们之前提到了,我们只能编辑图片最外层1px的边框,如果勾选了Show lock,那么当我们将鼠标放到左侧编辑区域时,那么不可编辑区域会以红色条纹遮盖,效果如下所示:

Show content
当我们勾选了Show content后,右侧预览区中的图片会把内容区域以蓝色表示。
Show patches
当勾选了Show patches后,左侧编辑区域中的可拉伸区域会粉红色高亮显示出来。
Show bad patches
当我们在top或left边上设置可拉伸区域设置了连续多个像素时,有可能会造成图片在拉伸时多个像素颜色进行插值导致失真,如果出现了这种情况会以红色显示。
希望本文对大家使用.9.png有所帮助!
