android 开发教程之日历项目实践(三)
作者:
二、创建样式
日历显示的表格线,使用 Cell 填充图形的边框来实现,为了统一,我们先定义边框线的颜色及线条精细。
另外还要定义一系统填充样式等。
创建 color:
color_calendar_border 表格线
color_calendar_title_gregorian 标题栏日期年月文字的颜色color_calendar_title_lunar 标题栏农历color_calendar_title_startcolor_calendar_title_endcolor_calendar_title_addition 标题栏 节日,节气color_calendar_weekindex 年单位周序号color_calendar_weekindex_backgroundcolor_calendar_weekend 周末color_calendar_weekend_backgroundcolor_calendar_header 表头color_calendar_header_backgroundcolor_calendar_outrange 非本月日期color_calendar_outrange_backgroundcolor_calendar_normal_gregorian 公历日期color_calendar_normal_lunar 农历日期color_calendar_normal_backgroundcolor_calendar_today_gregorian 今天公历日期color_calendar_today_lunar 今天农历日期color_calendar_today_backgroundcolor_calendar_solarterm 节气color_calendar_festival 节日color_calendar_pressed 点击单元格填充背景
color_calendar_focused 焦点单元格填充背景
点击 下图 菜单 Search 下面的图标(New Android XML File)

选择 Resource Type -> Values,输入文件名 -> colors,选择 Root Element -> resources,点击 Finish。

定义 color_calendar_border
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="color_calendar_border">#3fff</color>
<color name="color_calendar_title_gregorian">#cfff</color>
<color name="color_calendar_title_lunar">#cfff</color>
<color name="color_calendar_title_start">#c000</color>
<color name="color_calendar_title_end">#6000</color>
<color name="color_calendar_title_addition">#f63</color>
<color name="color_calendar_weekindex">#3fff</color>
<color name="color_calendar_weekindex_background">#369f</color>
<color name="color_calendar_weekend">#9fff</color>
<color name="color_calendar_weekend_background">#3f99</color>
<color name="color_calendar_header">#9fff</color>
<color name="color_calendar_header_background">#6000</color>
<color name="color_calendar_outrange">#3fff</color>
<color name="color_calendar_outrange_background">#3fff</color>
<color name="color_calendar_normal_gregorian">#cfff</color>
<color name="color_calendar_normal_lunar">#9fff</color>
<color name="color_calendar_normal_background">#0000</color>
<color name="color_calendar_today_gregorian">#cfff</color>
<color name="color_calendar_today_lunar">#9fff</color>
<color name="color_calendar_today_background">#06c</color>
<color name="color_calendar_solarterm">#c0c3</color>
<color name="color_calendar_festival">#cf90</color>
<color name="color_calendar_pressed">#306c</color>
<color name="color_calendar_focused">#606c</color>
</resources>
Color 的值由四部分组成:透明度,Red, Green, Blue,每部分可以用一位或两位十六进制数字表示,透明度可以省略。
如:
ffff 或 ffffffff 表示不透明白色,前面的透明度可以省略:fff 或 ffffff
7f00 表示半透明的红色
更多请查看:http://developer.android.com/guide/topics/resources/more-resources.html#Color
将颜色定义统一放在一个文件中,是出于两点考虑,一是多处用到同一种颜色定义,这样一处修改,相应的位置都会跟着变,另外则是为了修改方便,无须到处去找某一个文件。上面的 color_calendar_border 被表格的各种状态填充图形用到,而像 color_calendar_weelndex_background 只有一处用到,如果不想统一管理,也可以不在这里定义,在定义 shape 时,直接使用固定值。
创建 dimen:
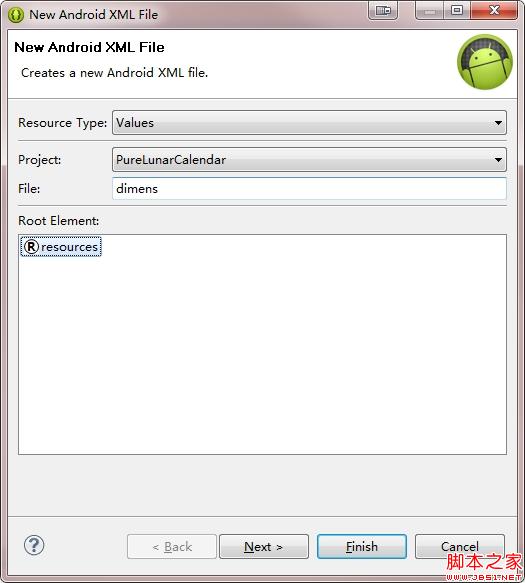
点击 下图 菜单 Search 下面的图标(New Android XML File)

选择 Resource Type -> Values,输入文件名 -> dimens,选择 Root Element -> resources,点击 Finish。

完成的 xml 文件内容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="dimen_calendar_border">1dp</dimen>
</resources>
尺寸的单位主要有六种:dp, sp, pt, px, mm, in,更多介绍请参照:http://developer.android.com/guide/topics/resources/more-resources.html#Dimension
创建 Color State List
在我们的日历中,单元格有三种状态,分别是无焦点,按下,有焦点,为了在不同的状态下显示不同的颜色,可以定义 Color State List。
关于 Color State List,更多请参照:http://developer.android.com/guide/topics/resources/color-list-resource.html。
Color State List 列表:
colorlist_calendar_normalcolorlist_calendar_outrange
colorlist_calendar_weekend
colorlist_calendar_today
点击 下图 菜单 Search 下面的图标(New Android XML File)

选择 Resource Type -> Drawable,输入文件名 -> colorlist_calendar_outrange,选择 Root Element -> selector,点击 Finish。
完成的 xml 文件:<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:color="@color/color_calendar_pressed"/>
<item android:state_focused="true" android:color="@color/color_calendar_focused"/>
<item android:color="@color/color_calendar_outrange_background"/>
</selector>
其它也同样创建。
创建的 drawable:
shape_calendar_titlebar.xml 主画面标题栏填充背景shape_calendar_header.xml 表头填充背景shape_calendar_cell_weekindex.xml 年为单元的周序号单元格填充背景shape_calendar_cell_weekend.xml 周末日期单元格填充背景shape_calendar_cell_normal.xml 当月普通日期单元格填充背景shape_calendar_cell_outrange.xml 非当前月日期单元格填充背景shape_calendar_cell_today.xml 今天单元格填充背景
点击 下图 菜单 Search 下面的图标(New Android XML File)

选择 Resource Type -> Drawable,输入文件名 -> shpae_calendar_titlebar,选择 Root Element -> shape,点击 Finish。

输入 shape 定义:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="3dp" />
<gradient android:angle="90"
android:startColor="@color/color_calendar_title_start"
android:endColor="@color/color_calendar_title_end"
/>
</shape>
这段定义代码会帮我们生成一个圆角矩形,填充颜色是上下渐变的。
radius = 圆角大小
angle = 渐变填充方向(45的位数,0-360,90 表示从上往下渐变填充)
startColor, endColor = 填充的起始与终止颜色定义
其它的也按此一一创建,但表格的填充矩形,不要圆角,删除 radius 或设为 0
如:shape_calendar_cell_outrange.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/colorlist_calendar_outrange" />
<stroke android:width="@dimen/dimen_calendar_border"
android:color="@color/color_calendar_border" />
</shape>
solid = 填充色,这里用前面定义的 color state list,来实现不同状态下,填充不同颜色。
stroke = 矩形边框,width = 边框线粗细, color = 边框线颜色
创建 style
打开 res/styles.xml,添加样式定义。由于样式与画面设计相关,在我们设计界面时,还要相应调整,所以在使用时,一一添加。这里给出一个 sample:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<style name="style_calendar_title">
<item name="android:background">@drawable/shape_calendar_titlebar</item>
</style>
<style name="style_calendar_title_gregorian">
<item name="android:textSize">36sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">@color/color_calendar_title_gregorian</item>
<item name="android:layout_marginLeft">25dp</item>
</style>
... ...
</resources>
