listview 选中高亮显示实现方法
作者:
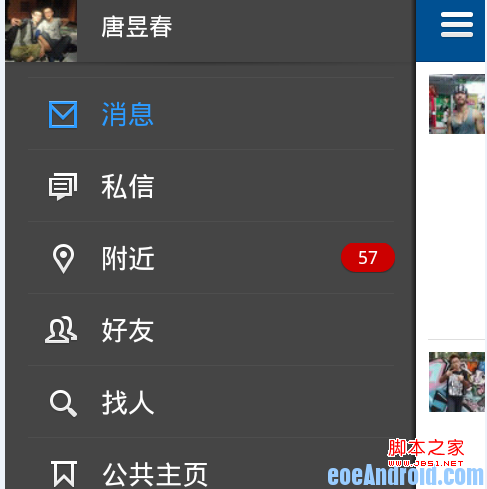
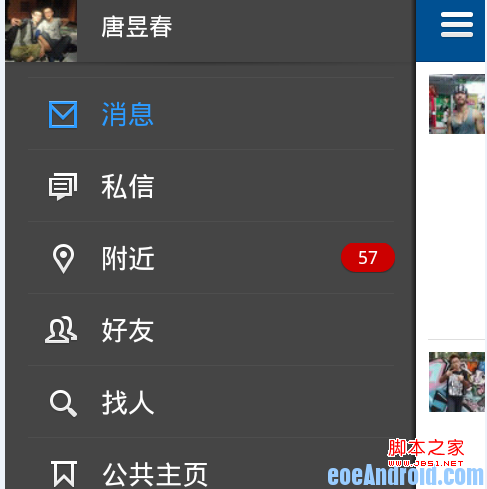
当点击左侧ListView后,选中的一行就会一直呈高亮状态显示,图中选中行字的颜色显示为蓝色(注意:是选中行后一直高亮,而不是只是点击时高亮),如果再次点击另外的一行, 则新的那一行就高亮,下面就来实现这个高亮效果的显示
人人客户端有一个很好的导航栏,如下图所示,当点击左侧ListView后,选中的一行就会一直呈高亮状态显示,图中选中行字的颜色显示为蓝色(注意:是选中行后一直高亮,而不是只是点击时高亮),如果再次点击另外的一行, 则新的那一行就高亮,下面就来实现这个高亮效果的显示;

刚开始实现的时候,我打算使用ListView的 getChildAt(int
pos)方法来实现,结果发现非常的cao蛋,因为ListView本身的原因,当你View
view=listView.getChildAt(pos),并且改变这个View的状态时,你会发现,高亮的往往不是你
选中的那行,反而是其他行,这是由于ListView本身决定了,Google在设计ListView的时候,为了减少内存的消耗,使 用了一种共用的方式,即多个行共用一个View,所以才会出现点击后乱跳的现象(这是一种很高明的方法,不过也苦了程序猿们);
于是就选择了另外一种方式,ListView都有一个Adapter来显示数据,而这个Adapter中的getView()却能获得准确的每一行,这里我们需要自定义一个继承自BaseAdapter的Adapter来实现(如果使用ArrayAdapter等自带的Adapter时,不会实现这样的功能);另外,这个ListView一定要设置一个属性:listview.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
即设置为单选模式,这样当你点击一行后,ListView就会刷新界面,还有就是给ListView设置OnItemClickListener监听器, 当点击一行后,就更新当前行的下标,所有代码如下所示:
public class ListViewDemo extends Activity {
private ListView listview;
private int cur_pos = 0;// 当前显示的一行
private String[] items_text = { "选项一", "选项二", "选项三", "选项四", "选项五" };
private int[] items_img = { R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_demo);
listview = (ListView) findViewById(R.id.listview);
final MyAdapter adapter = new MyAdapter(this);
listview.setAdapter(adapter);
listview.setChoiceMode(ListView.CHOICE_MODE_SINGLE);// 一定要设置这个属性,否则ListView不会刷新
listview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long id) {
cur_pos = position;// 更新当前行
}
});
}
private class MyAdapter extends BaseAdapter {
private LayoutInflater inflater;
public MyAdapter(Context context) {
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return items_text.length;
}
@Override
public Object getItem(int position) {
return items_text[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.e("TEST", "refresh once");
convertView = inflater.inflate(R.layout.list_child, null, false);
ImageView img = (ImageView) convertView
.findViewById(R.id.list_child_img);// 用于显示图片
TextView tv = (TextView) convertView
.findViewById(R.id.list_child_text);// 显示文字
tv.setText(items_text[position]);
img.setImageResource(items_img[position]);
if (position == cur_pos) {// 如果当前的行就是ListView中选中的一行,就更改显示样式
convertView.setBackgroundColor(Color.LTGRAY);// 更改整行的背景色
tv.setTextColor(Color.RED);// 更改字体颜色
}
return convertView;
}
}
}
public class ListViewDemo extends Activity {
private ListView listview;
private int cur_pos = 0;// 当前显示的一行
private String[] items_text = { "选项一", "选项二", "选项三", "选项四", "选项五" };
private int[] items_img = { R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_demo);
listview = (ListView) findViewById(R.id.listview);
final MyAdapter adapter = new MyAdapter(this);
listview.setAdapter(adapter);
listview.setChoiceMode(ListView.CHOICE_MODE_SINGLE);// 一定要设置这个属性,否则ListView不会刷新
listview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long id) {
cur_pos = position;// 更新当前行
}
});
}
private class MyAdapter extends BaseAdapter {
private LayoutInflater inflater;
public MyAdapter(Context context) {
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return items_text.length;
}
@Override
public Object getItem(int position) {
return items_text[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.e("TEST", "refresh once");
convertView = inflater.inflate(R.layout.list_child, null, false);
ImageView img = (ImageView) convertView
.findViewById(R.id.list_child_img);// 用于显示图片
TextView tv = (TextView) convertView
.findViewById(R.id.list_child_text);// 显示文字
tv.setText(items_text[position]);
img.setImageResource(items_img[position]);
if (position == cur_pos) {// 如果当前的行就是ListView中选中的一行,就更改显示样式
convertView.setBackgroundColor(Color.LTGRAY);// 更改整行的背景色
tv.setTextColor(Color.RED);// 更改字体颜色
}
return convertView;
}
}
}

刚开始实现的时候,我打算使用ListView的 getChildAt(int
pos)方法来实现,结果发现非常的cao蛋,因为ListView本身的原因,当你View
view=listView.getChildAt(pos),并且改变这个View的状态时,你会发现,高亮的往往不是你
选中的那行,反而是其他行,这是由于ListView本身决定了,Google在设计ListView的时候,为了减少内存的消耗,使 用了一种共用的方式,即多个行共用一个View,所以才会出现点击后乱跳的现象(这是一种很高明的方法,不过也苦了程序猿们);
于是就选择了另外一种方式,ListView都有一个Adapter来显示数据,而这个Adapter中的getView()却能获得准确的每一行,这里我们需要自定义一个继承自BaseAdapter的Adapter来实现(如果使用ArrayAdapter等自带的Adapter时,不会实现这样的功能);另外,这个ListView一定要设置一个属性:listview.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
即设置为单选模式,这样当你点击一行后,ListView就会刷新界面,还有就是给ListView设置OnItemClickListener监听器, 当点击一行后,就更新当前行的下标,所有代码如下所示:
复制代码 代码如下:
public class ListViewDemo extends Activity {
private ListView listview;
private int cur_pos = 0;// 当前显示的一行
private String[] items_text = { "选项一", "选项二", "选项三", "选项四", "选项五" };
private int[] items_img = { R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_demo);
listview = (ListView) findViewById(R.id.listview);
final MyAdapter adapter = new MyAdapter(this);
listview.setAdapter(adapter);
listview.setChoiceMode(ListView.CHOICE_MODE_SINGLE);// 一定要设置这个属性,否则ListView不会刷新
listview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long id) {
cur_pos = position;// 更新当前行
}
});
}
private class MyAdapter extends BaseAdapter {
private LayoutInflater inflater;
public MyAdapter(Context context) {
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return items_text.length;
}
@Override
public Object getItem(int position) {
return items_text[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.e("TEST", "refresh once");
convertView = inflater.inflate(R.layout.list_child, null, false);
ImageView img = (ImageView) convertView
.findViewById(R.id.list_child_img);// 用于显示图片
TextView tv = (TextView) convertView
.findViewById(R.id.list_child_text);// 显示文字
tv.setText(items_text[position]);
img.setImageResource(items_img[position]);
if (position == cur_pos) {// 如果当前的行就是ListView中选中的一行,就更改显示样式
convertView.setBackgroundColor(Color.LTGRAY);// 更改整行的背景色
tv.setTextColor(Color.RED);// 更改字体颜色
}
return convertView;
}
}
}
public class ListViewDemo extends Activity {
private ListView listview;
private int cur_pos = 0;// 当前显示的一行
private String[] items_text = { "选项一", "选项二", "选项三", "选项四", "选项五" };
private int[] items_img = { R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_demo);
listview = (ListView) findViewById(R.id.listview);
final MyAdapter adapter = new MyAdapter(this);
listview.setAdapter(adapter);
listview.setChoiceMode(ListView.CHOICE_MODE_SINGLE);// 一定要设置这个属性,否则ListView不会刷新
listview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long id) {
cur_pos = position;// 更新当前行
}
});
}
private class MyAdapter extends BaseAdapter {
private LayoutInflater inflater;
public MyAdapter(Context context) {
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return items_text.length;
}
@Override
public Object getItem(int position) {
return items_text[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.e("TEST", "refresh once");
convertView = inflater.inflate(R.layout.list_child, null, false);
ImageView img = (ImageView) convertView
.findViewById(R.id.list_child_img);// 用于显示图片
TextView tv = (TextView) convertView
.findViewById(R.id.list_child_text);// 显示文字
tv.setText(items_text[position]);
img.setImageResource(items_img[position]);
if (position == cur_pos) {// 如果当前的行就是ListView中选中的一行,就更改显示样式
convertView.setBackgroundColor(Color.LTGRAY);// 更改整行的背景色
tv.setTextColor(Color.RED);// 更改字体颜色
}
return convertView;
}
}
}
