TS 中 never,void,unknown类型详解
作者:Web_boom
TS 中 never,void,unknown类型详解
一. never
never 类型是 TypeScript 中的底层类型。它在以下情况中很好的被使用:
- 一个从来不会有返回值的函数,即死循环(如:如果函数内含有
while(true) {}); - 一个总是会抛出错误的函数(如:
function foo() { throw new Error('Not Implemented') },foo的返回类型是never);
function foo(): never {//永远不会返回结果 // 死循环 while(true) {}
}
function bar(): never {throw new Error()
}
never仅能被赋值给另外一个never类型,因此可以用它来进行编译时的全面的检查
举例:
function foo(x: string | number): boolean {if (typeof x === 'string') {return true;} else if (typeof x === 'number') {return false;}// 如果不是一个 never 类型,这会报错:// - 不是所有条件都有返回值 (严格模式下)// - 或者检查到无法访问的代码// 但是由于 TypeScript 理解 `fail` 函数返回为 `never` 类型// 它可以让你调用它,因为你可能会在运行时用它来做安全或者详细的检查。return fail('Unexhaustive');
}
function fail(message: string): never {throw new Error(message);
} 二. void(空值)
JavaScript 没有空值(void)的概念,在 TypeScript 中,表示没有任何返回值的函数
// 没有返回值的函数,其返回值类型为 void
function alertName(): void { alert('My name is Tom'); } 当然你也可以声明一个变量为void ,但你只能将它赋值为 undefined 和 null:
let unusable: void = undefined;
void函数中使用场景:
// 如果什么都不写,此时,add 函数的返回值类型为: void
const add = () => { //
}
// 如果return之后什么都不写,此时,add 函数的返回值类型为: void
const add = () => { return
}
const add = (): void => {// 此处,返回的 undefined 是 JS 中的一个值return undefined
}
// 这种写法是明确指定函数返回值类型为 void,与上面不指定返回值类型相同
const add = (): void => {//
} 三. unknown
unknown是TypeScript中比较特殊的一种类型,它用于描述类型不确定的变量。这与any类型相似,但更安全,因为对未知值做任何事情都是不合法的。
function foo() {return 'abc'
}
function bar() {return 123
}
// unknown类型只能赋值给any和unknown类型
// any类型可以赋值给任意类型
let flag = true
let result: unknown // 最好不要使用any
if (flag) {result = foo()
} else {result = bar()
}
let message: string = result //报错
let num: number = result //报错
let num1: unknown = result
let num2: any = result
console.log(result) 需要通过类型范围缩小或类型断言,才能在 unknown 类型上进行任何操作
举例:
let value: unknown = 123; console.log(++value )//error:'value' is of type 'unknown'. console.log(++(value as number) )
unknown 除了与 any 以外, 与其它任何类型组成的联合类型最后都是
unknown类型
举例:


unknown 与其它任何类型组成的交叉类型最后都是其它类型
举例:

当然还有一些别的unkonw特性比如:
1.只能对 unknown 类型进行 相等 或 不等 操作, 不能进行其它操作;2.unknown 类型的值不能访问创建实例的属性, 方法;3.使用映射类型时, 如果遍历的是 unknown 类型, 那么不会映射任何属性;以上可以点击文末详细学习!
四. never与void的区别
1.void 表示没有任何类型,never 表示永远不存在的值的类型。
2.当一个函数返回空值时,它的返回值为 void 类型,但是,当一个函数永不返回时(或者总是抛出错误),它的返回值为 never 类型。void 类型可以被赋值(在 strictNullChecking 为 false 时),但是除了never 本身以外,其他任何类型不能赋值给 never。
五. 其他注意事项
unknown,never 都不允许执行变量的方法以及访问内部属性;
never是所有类型的子类型;
补充:TypeScript-unknown类型
- unknown 类型是
TS3.0中新增的一个顶级类型, 被称作安全的 any
任何类型都可以赋值给 unknown 类型:
let value: unknown; value = 123; value = "abc"; value = false;
如果没有类型断言或基于控制流的类型细化, 那么不能将 unknown 类型赋值给其它类型。
错误示例:
let value1: unknown = 123; let value2: number; value2 = value1;
正确示例:
let value1: unknown = 123; let value2: number; value2 = value1 as number;
或
let value1: unknown = 123;
let value2: number;
if (typeof value1 === 'number') {
value2 = value1;
}如果没有类型断言或基于控制流的类型细化, 那么不能在 unknown 类型上进行任何操作。
错误示例:
let value1: unknown = 123; value1++;
正确示例:
let value1: unknown = 123; (value1 as number)++;
或
let value1: unknown = 123;
if (typeof value1 === 'number') {
value1++;
}只能对 unknown 类型进行 相等 或 不等 操作, 不能进行其它操作(因为其他操作没有意义)。
正确示例:
let value1: unknown = 123; let value2: unknown = 123; console.log(value1 === value2); console.log(value1 !== value2);
不能进行其它操作(因为其他操作没有意义), 虽然没有报错, 但是不推荐, 如果想报错提示, 可以打开严格模式("strict": true):

let value1: unknown = 123; let value2: unknown = 123; console.log(value1 >= value2);
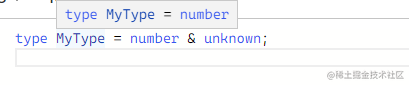
unknown 与其它任何类型组成的交叉类型最后都是其它类型:
type MyType = number & unknown;
type MyType = unknown & string;
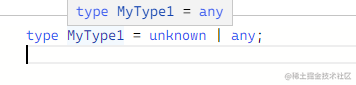
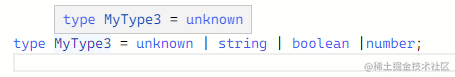
unknown 除了与 any 以外, 与其它任何类型组成的联合类型最后都是 unknown 类型:
type MyType1 = unknown | any; type MyType2 = unknown | number; type MyType3 = unknown | string | boolean;
never 类型是 unknown 类型的子类型:
type MyType = never extends unknown ? true : false;
keyof unknown 等于 never:
type MyType = keyof unknown;
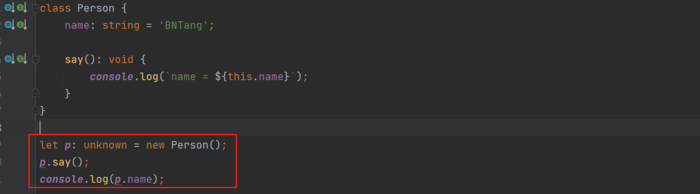
unknown 类型的值不能访问创建实例的属性, 方法:

class="language-typescript">class Person {
name: string = 'BNTang';
say(): void {
console.log(`name = ${this.name}`);
}
}
let p: unknown = new Person();
p.say();
console.log(p.name);使用映射类型时, 如果遍历的是 unknown 类型, 那么不会映射任何属性:
type MyType<T> = {
[P in keyof T]: any
}
type res = MyType<unknown>到此这篇关于TS 中 never,void,unknown类型详解的文章就介绍到这了,更多相关TS 中 never,void,unknown类型内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
