vue项目遇见事件冒泡该如何处理详解
作者:fury_123
冒泡事件处理是由内而外发生的,例如有两个父子div,给他们分别写上点击事件,点击子div先响应的是子div,再是父div,下面这篇文章主要给大家介绍了关于vue项目遇见事件冒泡该如何处理的相关资料,需要的朋友可以参考下
开发环境
- Win 10
- element-ui "2.8.2"
- Vue 2.9.6
事件冒泡简介
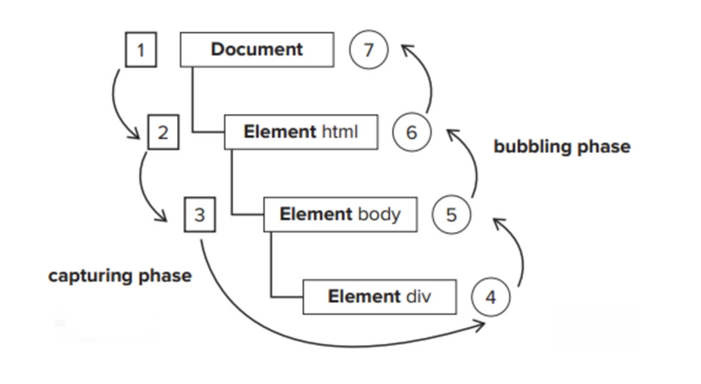
如下图,当我们点击页面某个元素时,会产生点击事件,事件由外到内,逐层递进(事件捕获阶段,途中的1->2->3->4),当目标元素捕捉到目标事件时,会响应事件,并由内到外,逐层往外传递(事件冒泡阶段,图中的4->5->6->7),这便是事件冒泡。正式因为冒泡机制,当用户点击图中目标元素div时,5,6,7事件区的元素都会响应点击事件(如果具备响应事件能力的话)

实验1
<template>
<div>
<div id="app" @click="fun1" style="padding:5px;border:2px solid #b7b766">
div1
<div @click="fun2" style="padding:5px;border:2px solid #79CDCD;">
div2
<div @click="fun3" style="padding:5px; border:2px solid #BEBEBE;">
div3
<div @click="fun4" style="border:2px solid #8470FF;">div4</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
fun1() {
console.log("点击了div1");
},
fun2() {
console.log("点击了div2");
},
fun3() {
console.log("点击了div3");
},
fun4() {
console.log("点击了div4");
}
}
};
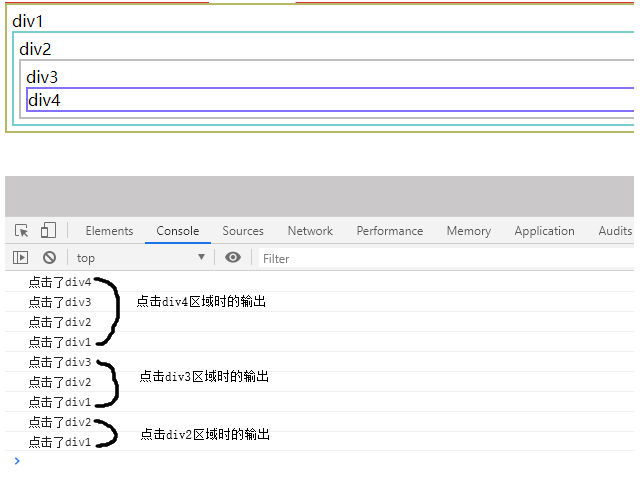
</script>实验结果如下:

实验2
实验1的基础上,修改下代码,如下,@click ="fun3"改成@click.stop="fun3"
<div id="app" @click="fun1" style="padding:5px;border:2px solid #b7b766"> div1 <div @click="fun2" style="padding:5px;border:2px solid #79CDCD;"> div2 <div @click.stop="fun3" style="padding:5px; border:2px solid #BEBEBE;"> div3 <div @click="fun4" style="border:2px solid #8470FF;">div4</div> </div> </div> </div>
实验结果:
点击div4,输出如下:

实验3
实验1的基础上,修改下代码,如下,@click="fun4"改成@click.stop="fun4"
<div id="app" @click="fun1" style="padding:5px;border:2px solid #b7b766"> div1 <div @click="fun2" style="padding:5px;border:2px solid #79CDCD;"> div2 <div @click="fun3" style="padding:5px; border:2px solid #BEBEBE;"> div3 <div @click.stop="fun4" style="border:2px solid #8470FF;">div4</div> </div> </div> </div>
实验结果:

结论
综合实验1,2,3可知,如果想阻止哪个元素的事件冒泡(即事件只针对该元素有效),只要给该元素的事件增加.stop修饰符即可。
到此这篇关于vue项目遇见事件冒泡该如何处理的文章就介绍到这了,更多相关vue事件冒泡处理内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
