带你快速上手前端响应式布局与Bootstrap栅格系统
作者:北极光之夜。
一.响应式开发快速了解:
1.1 响应式开发原理:
响应式开发可以使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。媒体查询就是使用 @media 查询,它可以针对不同的屏幕尺寸定义不同的样式。简单来说就是同一页面要在不同尺寸的设备显示不同的布局排列方式。
媒体查询@media的CSS语法 例子:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
media官方使用文档链接:https://www.runoob.com/cssref/css3-pr-mediaquery.html
不同设备一般尺寸区间如下:
| 设备类别 | 尺寸区间 | 平常设置的大小 |
| 手机 | <768px | 100% |
| 平板 | >=768px- - - < 992px | 750px |
| 桌面显示屏(中等屏幕) | >=992px - - - < 1200px | 970px |
| 大桌面显示器(大屏幕) | > = 1200px | 1170px |
1.2响应式布局容器:
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,然后子元素的排列方式和大小也改变,最终达到不同尺寸屏幕下,看到不同的页面布局和样式。
1.3媒体查询小案例:
首先,media官方使用文档链接:https://www.runoob.com/cssref/css3-pr-mediaquery.html
比如有一个div盒子,在不同的屏幕尺寸大小呈现不同的宽度:
初始代码如下,还没定义宽度:
<div class="container"></div>
.container{
height: 100px;
background-color: skyblue;
margin: 0 auto;
}

(1)手机屏幕下,小于768px时设置100%宽:
.container{
height: 100px;
background-color: skyblue;
margin: 0 auto;
}
@media screen and (max-width: 767px){
.container{
width: 100%;
}
}
(2)平板屏幕下,设置750px宽:
@media screen and (min-width: 768px){
.container{
width: 750px;
}
}
(3)中等屏幕下,设置970px宽:
@media screen and (min-width: 992px){
.container{
width: 970px;
}
}
(4)大屏幕下,设置1170px宽:
@media screen and (min-width: 1200px){
.container{
width: 1170px;
}
}
效果:

1.4响应式布局小案例:
做一个响应式导航栏,效果如下:

代码:
<ul>
<li>导航</li>
<li>导航</li>
<li>导航</li>
<li>导航</li>
<li>导航</li>
<li>导航</li>
<li>导航</li>
<li>导航</li>
</ul>
*{
margin: 0;
padding: 0;
}
.container{
width: 750px;
background-color: skyblue;
margin: 0 auto;
}
.container ul li{
width: calc(750px / 8);
height: 30px;
background-color: rgb(21, 240, 192);
float: left;
list-style: none;
}
@media screen and (max-width:767px){
.container{
width: 100%;
}
.container ul li{
width: calc(100% / 3);
}
}
二.Bootstrap快速了解与应用:
2.1 简介:
Bootstrap 自称是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。不过这东西我认为看开发需求和场景等等而定,有时写简单的vue项目可能用element-ui多一些。不过肯定是都要了解的。
官方使用文档为:https://v3.bootcss.com/
2.2 快速上手:
Bootstrap里有很多现成封装好的组件,可以直接复制拿来使用。
首先引入bootstrap,我这里直接在html单页面通过链接引入即可。也可以通过npm下载或者下载包等等方式引入,这些可以查看官方文档。官方给的html单页面基本模板如下,可去官方文档查看:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="external nofollow"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"
integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"
crossorigin="anonymous"></script>
</body>
</html>

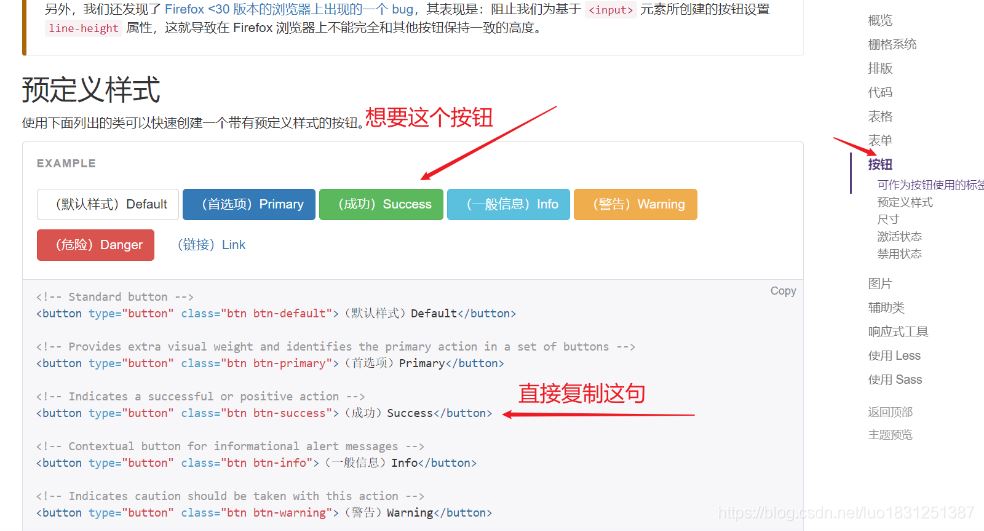
比如我去官方文档找一个好看的按钮复制:

它的样式主要是通过类名定义的,所以也可以自己定义一个div,然后复制它的类名,也是一样的效果:
<h1>你好,世界!</h1>
<button type="button" class="btn btn-success">(成功)Success</button>
<div class="btn btn-success">登录</div>
看效果,直接出来了,都不用自己写样式了:

当然可以修改它的样式,比如再定义一个自己写类名,写上背景颜色,覆盖掉原来的背景色,注意权重问题就好:
<button type="button" class="btn btn-success self">(成功)Success</button>
.self{
background-color: skyblue;
}

这里对于组件就不演示更多,想要什么直接找就好,下面主要讲讲bootstrap的响应式布局方式~
2.3 布局容器:
Bootstrap需要为页面内容和栅格系统包裹一个.container容器, Bootstarp预先定义好了这个类,叫.container它提供了两个作此用处的类。
1. container类
只要设置了.container类的这个盒子当屏幕尺寸变化时这个盒子就会自动变化宽度。
响应式布局的容器固定宽度大屏(>=1200px)宽度定为1170px中屏(>=992px)宽度定为970px小屏(>=768px)宽度定为750px超小屏(100%)
2. container-fluid类
(1)流式布局容器百分百宽度。
(2)占据全部视口( viewport )的容器。
(3)适合于单独做移动端开发。
2.4 bootstrap栅格系统:
按照官方的话来说,Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。简单来说就像一个网格。概念枯燥难懂,还是直接看下面例子。
2.5 栅格选项参数:
栅格系统用于通过一系列的行( row )与列( column )的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
不同设备的类前缀写法:

比如,我在一个.container父盒子里定义了四个子盒子,我想要它们四个子盒子在一行上平均分配父盒子的空间排列,又因为.container会自动最多分配为12列,那么每个子盒子不就是占3列么。当然,这四个子盒子还要用一个盒子包裹它们,这个盒子代表一行,通过定义类名.row实现,系统会自动识别。
通过在每个子盒子标签里定义 类前缀+占的列数 来实现效果,如下,在大屏幕下,类前缀为col-lg-:
<div class="container">
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div>
</div>
</div>
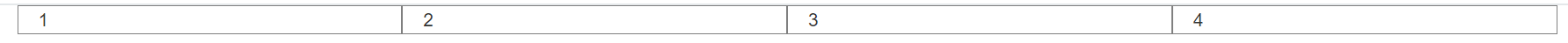
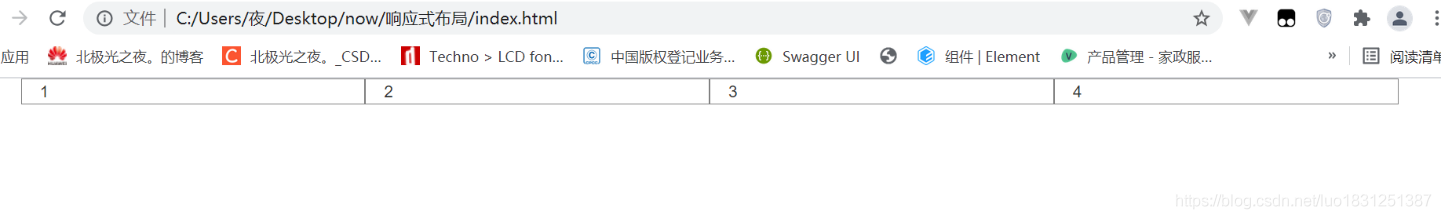
效果如下,我加了个边框的样式更直观先:

如果第一个盒子想要占的多,那它的col-log-可以写大点,如:
<div class="container">
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-1">3</div>
<div class="col-lg-3">4</div>
</div>
</div>
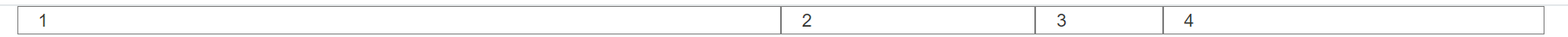
效果如下:

如果全部子盒子加起来不够12列咋办,那么.container整体就不会分为12列,有多少就多少,给个对比:
<div class="container">
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-1">3</div>
<div class="col-lg-3">4</div>
</div>
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-1">3</div>
<div class="col-lg-3">4</div>
</div>
</div>
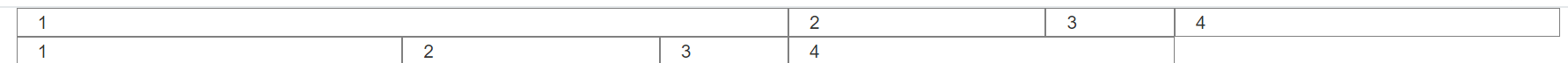
效果如下:

如果如果全部子盒子加起来超过12列咋办,多的会另起一行显示:
<div class="container">
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-6">2</div>
<div class="col-lg-1">3</div>
<div class="col-lg-6">4</div>
</div>
</div>
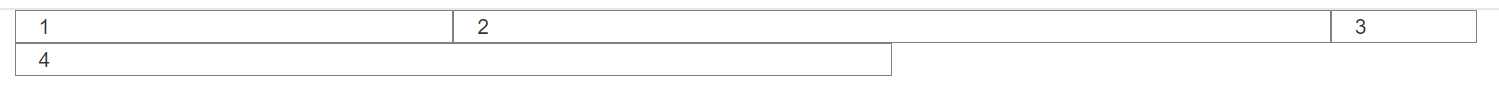
效果:

上面这些都是定义在大屏幕的排列方式,如果我想当变成中等屏幕尺寸时每行只显示3个子盒子那该咋办呢?可以同时为一列指定多个设备的类名,以便划分不同份数例如class= “col-md-4 col-sm-6”。
所以,如下:
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4">1</div>
<div class="col-lg-3 col-md-4">2</div>
<div class="col-lg-3 col-md-4">3</div>
<div class="col-lg-3 col-md-4">4</div>
</div>
</div>
当屏幕尺寸为大时效果:

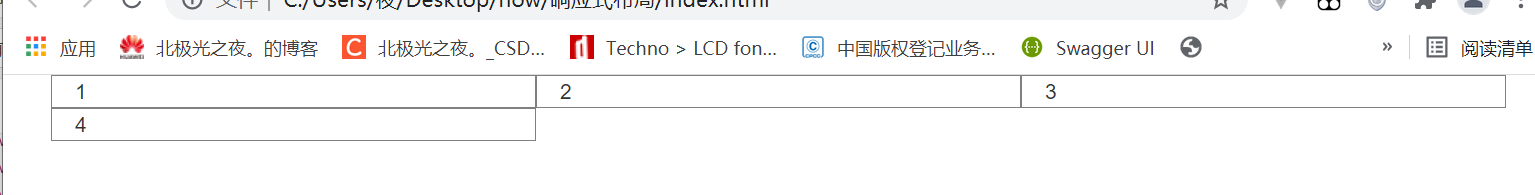
当屏幕尺寸为中等时效果,看,变了,每行3个:

总结:
行( row )必须放到container布局容器里面,我们实现列的平均划分需要给列添加类前缀。
列( column)大于12,多余的“列(column)"所在的元素将被作为一个整体另起一行排列,每一列默认有左右15像素的padding值。
可以同时为一列指定多个设备的类名,以便划分不同份数例如class= “col-md-4 col-sm-6”
2.6 列嵌套:
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。套娃。比如我们可以通过添加一个新的.row元素和一系列.col-sm–*元素到已经存在的.col-sm-*元素内。
比如给下面的第一行的第一个子盒子里面再分成12列,里面有两个子子盒子,各占6列:
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="row">
<div class="col-md-6">1.1</div>
<div class="col-md-6">1.2</div>
</div>
</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
.row div{
height: 66px;
border: 1px solid gray;
}
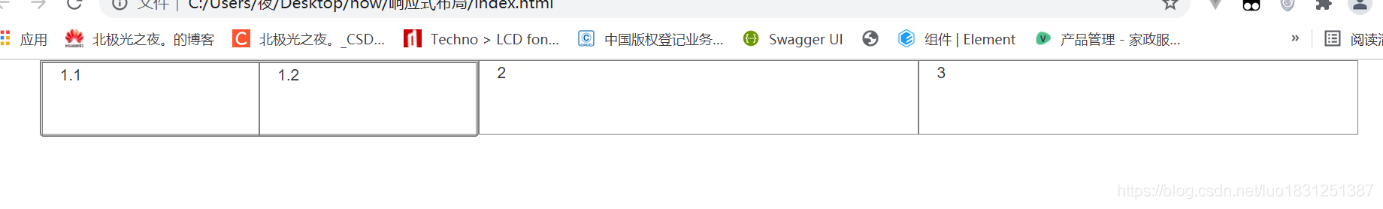
看效果:

2.7 列偏移:
使用.col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用选择器为当前元素增加了左侧的边距( margin )。当然什么屏幕尺寸就用什么前缀。
比如下面两个子盒子每个只占4列,那肯定是占不满12列的,按照规则,那行就只有8列了,且两个盒子都靠左排列。现在我想第二个盒子位置靠右侧,那可以通过给它偏移解决,那我移动个12-4-4=4列,就相当于在原来共12列的行里的最右侧位置了。
<div class="container">
<div class="row">
<div class="col-md-4">左</div>
<div class="col-md-4 col-md-offset-4">右</div>
</div>
</div>
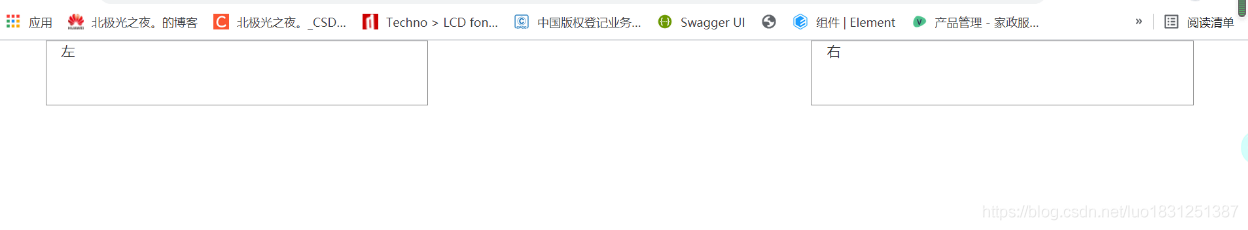
效果:

2.7 列排序:
通过使用 .col-md-push-* (往右推)和 .col-md-pull-*(往左拉) 类就可以很容易的改变列(column)的顺序。当然什么屏幕尺寸就用什么类前缀。
比如下面有左右两个盒子,我想把原本右边的盒子放到左边,左边的盒子放到右边。
<div class="container">
<div class="row">
<div class="col-md-5 col-md-push-7">左</div>
<div class="col-md-7 col-md-pull-5">右</div>
</div>
</div>
效果:

2.8 响应式工具:
为了加快对移动设备友好的页面开发工作,利用媒体查询功能并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。简单来说就是当在不同尺寸的设备下,一些元素要显示或者隐藏起来,那么可以通过给元素标签直接定义下面的类快速达到效果。

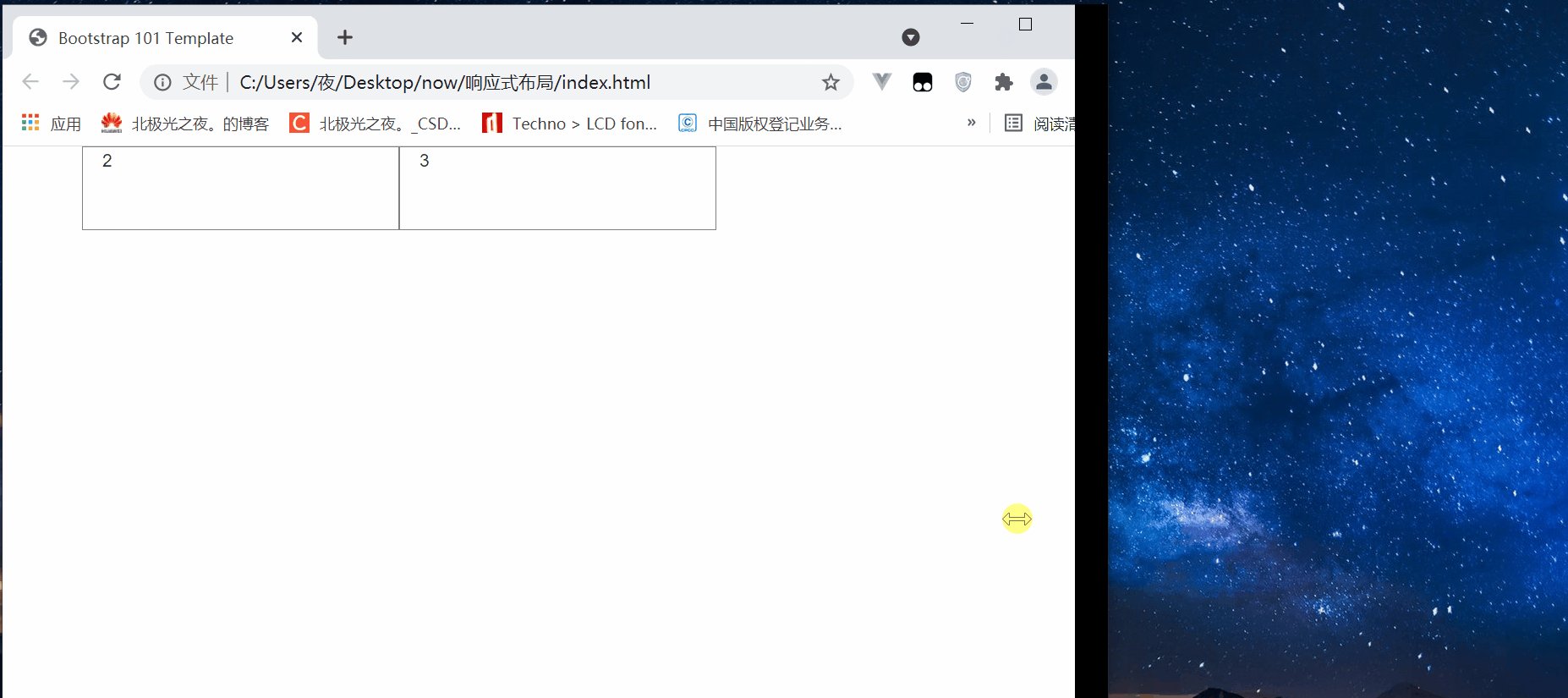
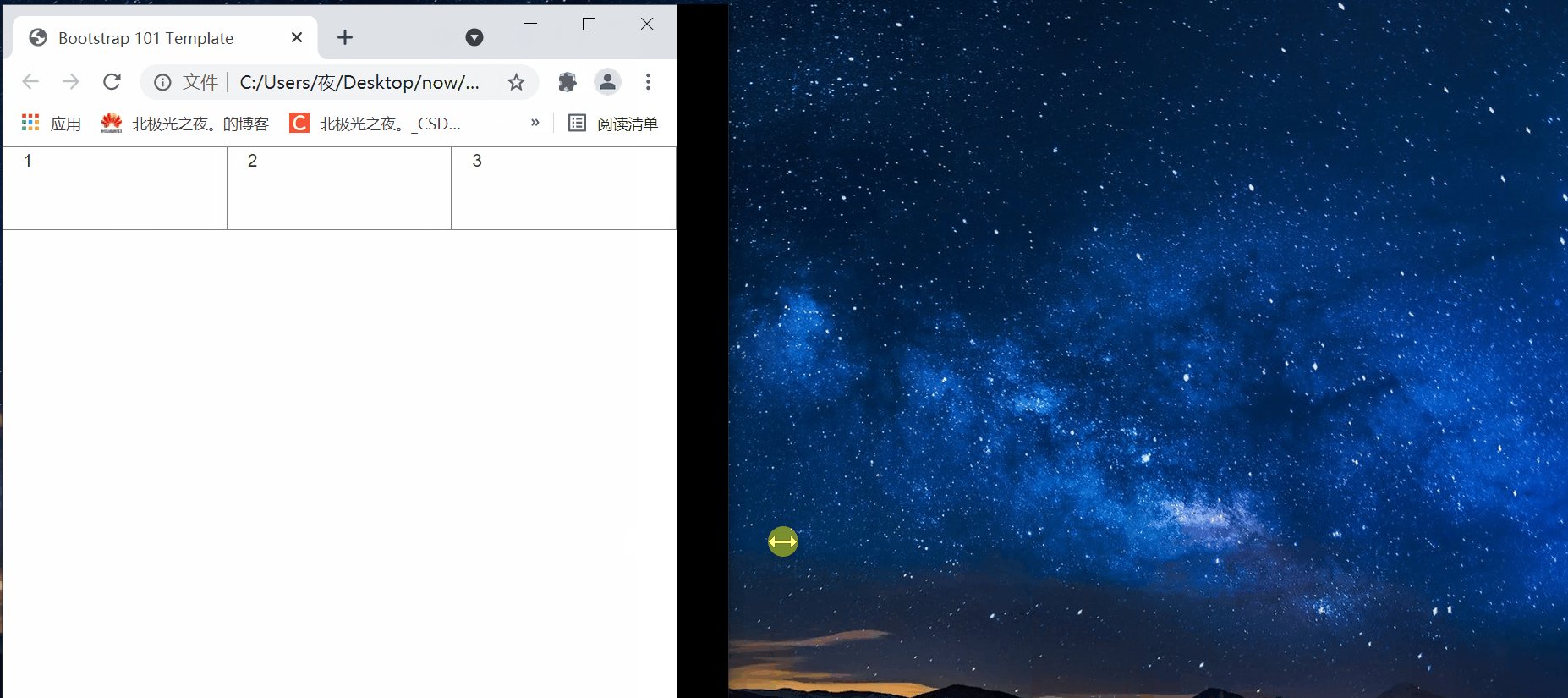
比如,下面有3个子盒子,当屏幕变为中等屏幕和小屏幕时,让第一个子盒子隐藏:
<div class="container">
<div class="row">
<div class="col-xs-4 hidden-md hidden-sm">1</div>
<div class="col-xs-4">2</div>
<div class="col-xs-4">3</div>
</div>
</div>
看:

到此这篇关于带你快速上手前端响应式布局与Bootstrap栅格系统的文章就介绍到这了,更多相关响应式布局与Bootstrap栅格内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
