Vue绘制双Y轴折线柱状图
作者:半度纳
这篇文章主要介绍了Vue绘制双Y轴折线柱状图实例,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue双Y轴折线柱状图
通过设置Y轴坐标位置和定位索引来实现双Y轴的效果。
实现效果

代码:
<template>
<div :class="className" :style="{height:height,width:width}" />
</template>
<script>
import * as echarts from 'echarts'
require('echarts/theme/macarons') // echarts theme
import resize from './mixins/resize'
export default {
mixins: [resize],
props: {
className: {
type: String,
default: 'chart'
},
width: {
type: String,
default: '90%'
},
height: {
type: String,
default: '320px'
},
autoResize: {
type: Boolean,
default: true
},
chartData: {
type: Object,
required: true
},
},
data() {
return {
chart: null
}
},
watch: {
chartData: {
deep: true,
handler(val) {
this.setOptions(val)
}
}
},
mounted() {
this.$nextTick(() => {
this.initChart()
})
},
beforeDestroy() {
if (!this.chart) {
return
}
this.chart.dispose()
this.chart = null
},
methods: {
initChart() {
this.chart = echarts.init(this.$el, 'macarons')
this.setOptions(this.chartData)
},
setOptions({
expectedData,
actualData
} = {}) {
this.chart.setOption({
title: {
text: ''
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
/*legend: {
data: ['维修数', '维修合格数'],
icon: 'roundRect',
right: '0',
top: '10',
textStyle: { //图例文字的样式
color: '#fff',
fontSize: 12,
//字体风格,'normal','italic','oblique'
fontStyle: 'normal',
},
},*/
grid: {
left: '0%',
right: '0%',
bottom: '0%',
containLabel: true,
},
xAxis: {
type: 'category',
data: ['3月', '4月', '5月', '6月', '7月', '8月', '9月'],
axisLine: {
show: false,//隐藏刻度线
lineStyle: {//字体颜色
color: '#878787',
},
},
},
yAxis: [
{ //左y轴
type: 'value',
name: '数量',
// nameLocation: 'middle',
splitLine: {
show: false,
}, //隐藏对称线
axisLabel: {
margin: 13,
textStyle: {
color: '#657584'
}
},
splitNumber: 5
// min: 0,
// max: 100
},
{ //右y轴
type: 'value',
name: '比例',
position: "right",//定位右y轴
formatter: "{value}%",
splitLine: {
show: false,
}, //隐藏对称线
axisLabel: {
margin: 10,
textStyle: {
color: '#657584'
}
},
splitNumber: 5,
// min: 0,
// max: 4000,
// interval: 800,
nameTextStyle: {
// padding: 4,
padding: [4, 30, 4, 4] //对字体调整
}
}
],
series: [{
data: [160, 230, 224, 218, 135, 147, 251],
type: 'bar',
barWidth: '40%',
showBackground: false,
label: {//显示在顶部的数值
show: true,
position: "top",
},
itemStyle: {
borderRadius: [2, 2, 0, 0], //柱体圆角
color: new echarts.graphic.LinearGradient(
0, 1, 0, 0, [{ //只要修改前四个参数就ok
offset: 0,
color: '#003f97'
}, //柱图渐变色
{
offset: 1,
color: '#00C6FB'
}
]
),
},
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}, {
data: [70, 90, 90, 60, 90, 60, 70],
type: 'line',
smooth: false, //true是曲线 false是直线
symbol: 'circle', //拐点样式
symbolSize: 12, //拐点大小
label: {//显示在顶部的数值
show: true,
position: "top",
formatter: "{c}%"
},
itemStyle: {
normal: {
lineStyle: {
width: 2, //折线宽度
color: "#FFBF00" //折线颜色
},
color: '#FFBF00', //拐点颜色
borderColor: '#FFBF00', //拐点边框颜色
borderWidth: 2 //拐点边框大小
},
emphasis: {
color: '#ff9705' //hover拐点颜色定义
}
},
yAxisIndex: 1//定位右y轴
}
]
})
}
}
}
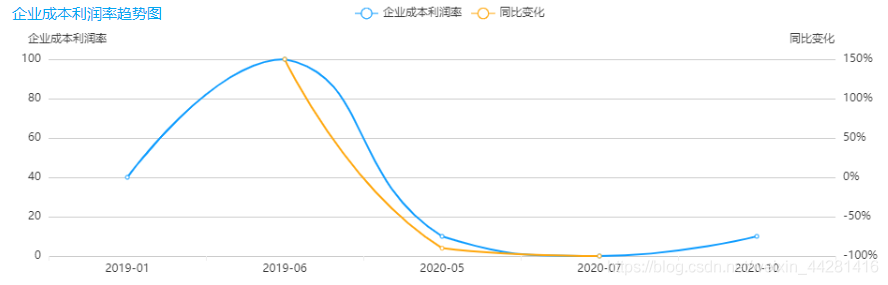
</script>vue中v-chart双y轴折线图的使用
效果图:

双y轴都有数据
代码:
<template>
<ve-line :data="chartData" :extend="traderExtend" :seetings="chartSettings" :colors="colors"></ve-line>
</template>
<script>
export default{
data() {
return {
tableData: [],
chartData: {
columns: ['日期', '企业成本利润率', '同比变化'],
rows: [{日期:'2019-01',企业成本利润率:'40',同比变化:'50%'},
{日期:'2019-06',企业成本利润率:'50',同比变化:'60%'},
{日期:'2019-09',企业成本利润率:'70',同比变化:'80%'}],
},
chartSettings: {
},
traderExtend: {},
colors: ['#0E9CFF', '#FFA70D'],
}
},
}
methods:{
initChartData() {
this.tradeChartSettings = {
yAxisType: ['KMB', 'percent'],//数据类型
yAxisName: ['日均运量', '同比变化'],//y轴坐标轴的名称,在下面可以更改样式
}
this.initTraderExtend()
}
initTraderExtend() {
this.traderExtend = {
yAxis(item) {
/* 右轴 */
// 坐标轴名称的文字样式
item[1].nameTextStyle = {
padding: [0, 50, 0, 0],
}
item[1].splitNumber = 5
return item
},
}
},
}
</script>
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
