教你使用html+css制作一个3D立体相册
作者:北极光之夜。
这篇文章主要介绍了教你使用html+css制作一个3D立体相册,可以360度旋转放置6张图片,是不是很炫酷,快跟着小编一起来看看如何制作吧
前言
用css的transform属性做一个3D相册~~~
值translate表示偏移;
scale表示缩放;
rotate就是转动。
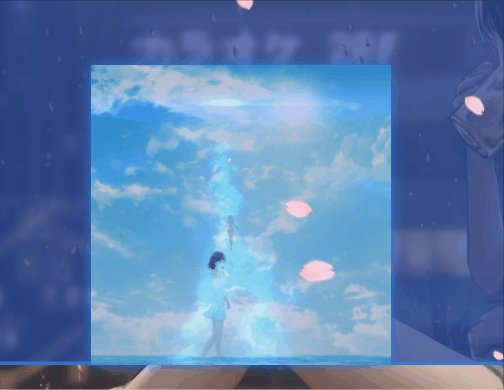
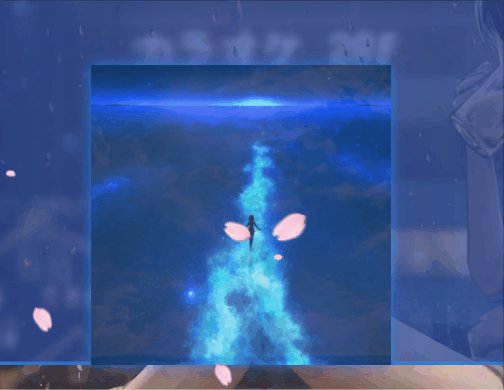
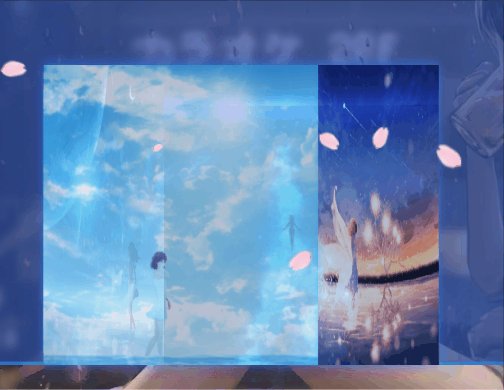
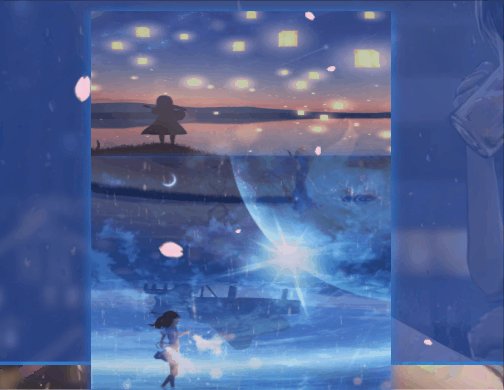
一、先看效果


二、实现步骤
1.我们知道一个正方体有6个面,所以定义一个父亲元素然后定义6个子元素作为6个面。每个面放一张图片。里面q1表示前面,h2表示后面,以此类推,就是首拼音。
<div class="baba">
<div class="q1"> <img src="3d/1q.png"> </div>
<div class="h2"> <img src="3d/2h.png"> </div>
<div class="z3"> <img src="3d/3z.png"> </div>
<div class="y4"> <img src="3d/4y.png"> </div>
<div class="s5"> <img src="3d/5s.png"> </div>
<div class="x6"> <img src="3d/6x.png"> </div>
</div>
2.让父元素定位,设立方体长宽,然后必须添加属性transform-style: preserve-3d;
.baba{
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
}3.让子元素和图片跟父元素一样长宽。让它有点透明度。
.baba div{
position: absolute;
width: 100%;
height: 100%;
opacity: 0.8;
}
.baba img{
width: 100%;
height: 100%;
}
4.重要一步,给6个面设置位置。
.q1{
transform: translateZ(150px);
}
.h2{
transform: rotateY(180deg) translateZ(150px);
}
.z3{
transform: rotateY(-90deg) translateZ(150px);
}
.y4{
transform: rotateY(90deg) translateZ(150px);
}
.s5{
transform: rotateX(90deg) translateZ(150px);
}
.x6{
transform: rotateX(-90deg) translateZ(150px);
}
5.这样立方体就设置好了,不过我们看不出来,所以让立方体转起来。给父元素添加animation属性
.baba{
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
animation: zuan 6s linear alternate infinite;
}
@keyframes zuan{
0%,5%{
transform: rotateY(90deg);
}
20%,25%{
transform: rotateY(180deg);
}
40%,45%{
transform: rotateY(270deg);
}
60%,65%{
transform: rotateX(-90deg);
}
80%,85%{
transform: rotateX(0deg);
}
95%,100%{
transform: rotateX(90deg);
}
}
完整代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: radial-gradient(circle, #e4e7e4, #111111);
}
.baba{
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
animation: zuan 6s linear alternate infinite;
}
.baba div{
position: absolute;
width: 100%;
height: 100%;
opacity: 0.8;
}
.baba img{
width: 100%;
height: 100%;
}
.q1{
transform: translateZ(150px);
}
.h2{
transform: rotateY(180deg) translateZ(150px);
}
.z3{
transform: rotateY(-90deg) translateZ(150px);
}
.y4{
transform: rotateY(90deg) translateZ(150px);
}
.s5{
transform: rotateX(90deg) translateZ(150px);
}
.x6{
transform: rotateX(-90deg) translateZ(150px);
}
@keyframes zuan{
0%,5%{
transform: rotateY(90deg);
}
20%,25%{
transform: rotateY(180deg);
}
40%,45%{
transform: rotateY(270deg);
}
60%,65%{
transform: rotateX(-90deg);
}
80%,85%{
transform: rotateX(0deg);
}
95%,100%{
transform: rotateX(90deg);
}
}
</style>
</head>
<body>
<div class="baba">
<div class="q1"> <img src="3d/1q.png"> </div>
<div class="h2"> <img src="3d/2h.png"> </div>
<div class="z3"> <img src="3d/3z.png"> </div>
<div class="y4"> <img src="3d/4y.png"> </div>
<div class="s5"> <img src="3d/5s.png"> </div>
<div class="x6"> <img src="3d/6x.png"> </div>
</div>
</body>
</html>
总结
3D旋转立方体相册做好了~~~~
到此这篇关于教你使用html+css制作一个3D立体相册的文章就介绍到这了,更多相关html+css制作3D立体相册内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
