解决typescript 提示 Object is possibly'null'的N种方案
作者:夏小夏吖
这篇文章主要介绍了typescript 提示 Object is possibly ‘null‘ 的N种解决方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
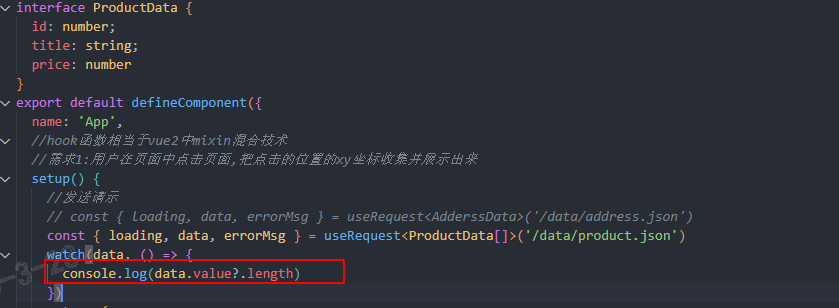
用watch监听某个一个数组数据,获取其length时,提示Object is possibly ‘null‘ .具体如下:


解决方法如下:就是加null的判断

typescript 提示 Object is possibly ‘null‘ 的N种解决方法
解决方案一
最正确的解决方案,就是加null的判断
const table = document.querySelector('.main-table');
if (table) {
table.setAttribute('height', '300px');
}解决方案二
使用断言方式,当然这是你能保证元素必定存在的情况
(document.querySelector('.main-table') as Element).setAttribute('height', '300px');解决方案三
这和解决方案原理一样,要判断null情况,但写法简单点,当然这是关闭eslint的情况下,否则eslint会提示错误
document.querySelector('.main-table')?.setAttribute('height', '300px');这里使用了?.符号,相当于&&,意思是先判断?前面的对象是否存在,存在情况下再执行后面的方法;
使用下面代码也是可以的:
const table = document.querySelector('.main-table');
table && table.setAttribute('height', '300px');到此这篇关于typescript 提示 Object is possibly ‘null‘ 的N种解决方法的文章就介绍到这了,更多相关typescript Object is possibly null内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
