node.js中的url.parse方法使用举例
作者:小马_xiaoen
url.parse()可以将一个完整的URL地址,分为很多部分,下面这篇文章主要给大家介绍了关于node.js中url.parse方法使用的相关资料,文中通过实例代码和图文介绍的非常详细,需要的朋友可以参考下
前言
在学习如何使用node.js写接口中,虽然能大概了解url模块中parse方法的作用,却还是没有真正的了解它的用法。因此写下该篇文章来记录。

一、URL模块之parse方法详解
1、参数
url.parse(urlString [, parseQueryString, slashesDenoteHost ])
- urlString :<string> 要解析的 URL 字符串。(必传参数)
- parseQueryString :<boolean> 如果为 true,则 query 属性总会通过 querystring 模块的 parse() 方法生成一个对象。 如果为 false,则返回的 URL 对象上的 query 属性会是一个未解析、未解码的字符串。 默认为 false。(可选)
- slashesDenoteHost :<boolean> 如果为 true,则 // 之后至下一个 / 之前的字符串会被解析作为 host。 例如,//foo/bar 会被解析为 {host: ‘foo’, pathname: ‘/bar’} 而不是 {pathname: ‘//foo/bar’}。 默认为 false。(可选)
url.parse() 方法会解析一个 URL 字符串并返回一个 URL 对象。
来自官网:点击查看该方法
2、实例
例子1:url.parse只传一个参数的情况

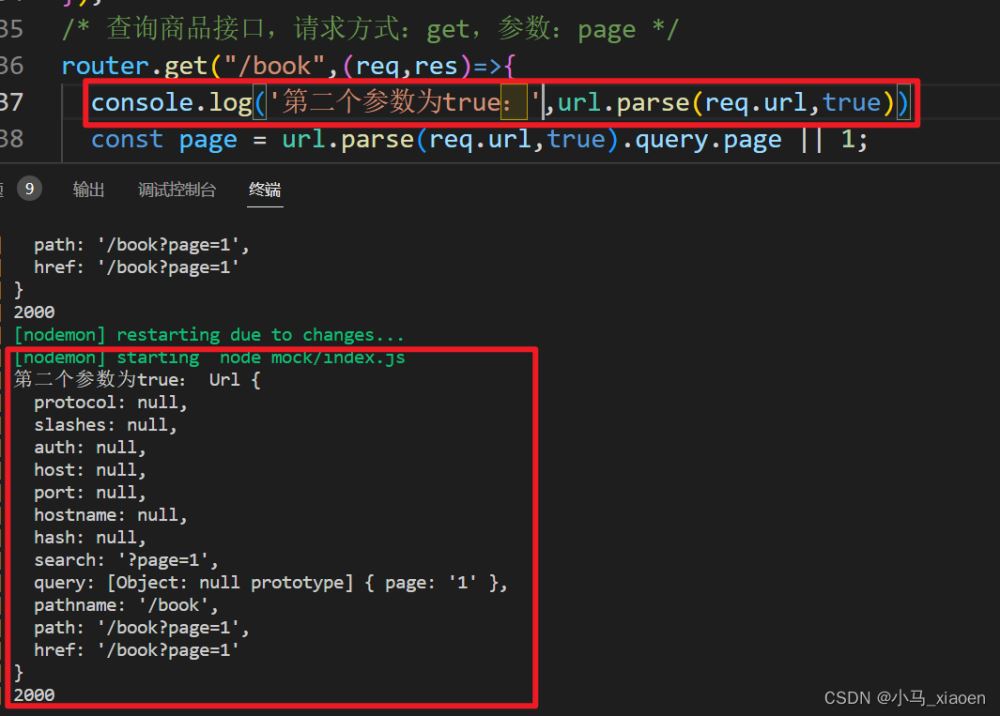
例子2:url.parse第二个参数为true的情况

发现:query参数有原来的字符串(‘page=1’)=>对象形式({page:‘1’})。
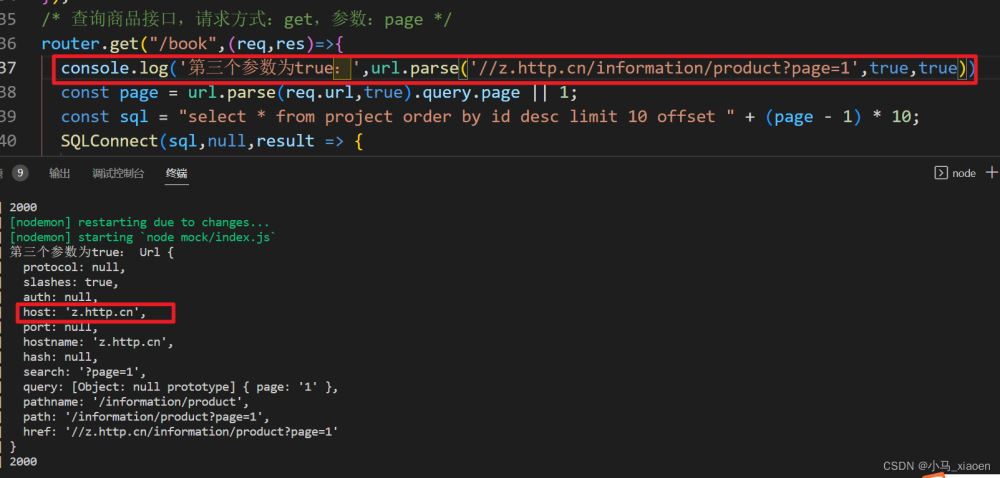
例子3:url.parse第三个参数为true的情况
也就是当不知道url协议时,以//为依据识别host
默认为false情况:

设置为true情况

总结
到此这篇关于node.js中的url.parse方法使用举例的文章就介绍到这了,更多相关node.js的url.parse方法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
