通过vue如何设置header
作者:三知之灵
vue设置header
使用vue-resource与vue-cookie实现页面登录,数据存储与后台的数据交互
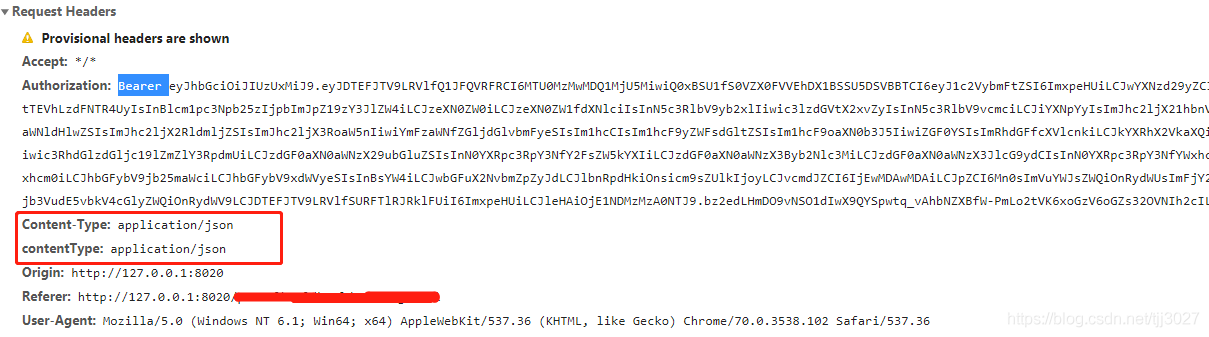
后端交互对vue中contentType,和ajax的contentType区别对待
this.$http
.post(netUrl, change, {
headers: {
Authorization: "Bearer " + this.$cookies.get("token")
}
})
.then(
response => {
console.log(response.data);
if (response.data != null) {
}
},
response => {
console.log("error");
}
);当服务器端需要设置contentType:“application/json”:
如果采用的是传统的$.ajax方式进行交互时设置contentType:"application/json;charset=UTF-8"也会导致服务器访问不成功必须严格设置为contentType:“application/json”;

当使用vue中的vue-resource方式交互时,即使不设置contentType:"application/json"也可成功交互;

为什么ajax要求那么严格,原因还不是很清楚;
但是我们可以通过以上方式:每个http请求中加入以下代码,进行设置请求头
headers: {
Authorization: "Bearer " + this.$cookies.get("token")
}全局设置请求头
虽然上述方式可以成功的设置请求头,但是每个请求都设置显得繁琐,而从网上查找解决方案始终没有成功解决
解决问题的主要思路:
1.使得请求头中存在token

网上提供方式:
Vue.http.interceptors.push((request, next) => {
// ...
// 请求发送前的处理逻辑
request.beforeSend = function() {
request.headers['token'] = “token”;
}
next((response) => {
// ...
// 请求发送后的处理逻辑
// ...
// 根据请求的状态,response参数会返回给successCallback或errorCallback
return response
})测试后发现用以上拦截器的方式不可行,查到网上有说可以尝试
request.headers.set('token', "Bearer ")方式,但是测试后发现仍行不通,通过各种尝试最后发现是去除request.beforeSend直接设置皆可以
Vue.http.interceptors.push((request, next) => {
// 请求发送前的处理逻辑
request.headers.set('token', "Bearer ")
next((response) => {
// 请求发送后的处理逻辑
// 根据请求的状态,response参数会返回给successCallback或errorCallback
return response
})
})如何获取真实的token,
因为全局设置是在main.js中,而token是在登录后才存储下来的能否获取到真实值
1.确保你的token确实存在
2.正常程序中通过this.$cookies.get(“token”)可以获取token的值,因为对vue的认知不够深,不知道在入口文件处如何获取token值,通过多次测试获取解决方案
import Vue from 'vue'
import VueCookies from 'vue-cookies'
Vue.use(VueCookies);
Vue.http.interceptors.push((request, next) => {
// 请求发送前的处理逻辑
request.headers.set('Authorization', "Bearer " + VueCookies.get("token"))
next((response) => {
// 请求发送后的处理逻辑
// 根据请求的状态,response参数会返回给successCallback或errorCallback
return response
})
})扩展:vue 配置公共头部(header)
需求:整个项目;每个项目都有头部 但是内容不一样;这种情况我们可以考虑在app.vue中创建公共头部;
App.vue
<template>
<div id="app">
<div class="header" v-if="isShowHeader" id="headers">
<span class="title-info">
{{headerTitle}}
</span>
</div>
</div>
</template>
<script>
import { mapState } from "vuex";
import home from "../src/components/home";
export default {
name: "App",
data() {
return {
};
},
computed: {
// 存储到store状态管理中
...mapState({
headerTitle: state => state.$vux.headerTitle,
})
},
};
</script>store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({ })
store.registerModule('$vux', { // 名字自己定义
state: {//设置属性
headerTitle:'',
},
getters:{ // getters 用来获取sate里面存储的数据
},
mutations: {//更改属性的状态//返回来会有两个状态一个是上面的state,还有一个是返回来的状态(形参),返回之后将我们请求回来的数据赋给state
getHeaderTitle(state, obj) {
state.headerTitle = obj.headerTitle
},
}
export default storemain.js
//全局配置
import Vue from "vue";
import App from "./App";
import router from "./router";
store.commit("getHeaderTitle", { headerTitle: to.meta.title });router.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
// mode: "history",
linkActiveClass: "on",
routes: [
{
path: "/business",
name: "business",
component: business,
meta: {
title: "粤警监管", // 添加该字段,表示进入这个路由是需要登录的
keepAlive: true
}
},
]
})到此这篇关于通过vue如何设置header的文章就介绍到这了,更多相关vue设置header内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
