vue处理一千张图片进行分页加载思路详解
作者:愤怒的小前端
开发过程中,如果后端一次性返回你1000多条图片或数据,那我们前端应该怎么用什么思路去更好的渲染呢?这篇文章主要介绍了vue处理一千张图片进行分页加载,需要的朋友可以参考下
vue处理一千张图片进行分页加载
开发过程中,如果后端一次性返回你1000多条图片或数据,那我们前端应该怎么用什么思路去更好的渲染呢?
第一种:我们可以使用分页加载
第二种:我们可以进行懒加载
那我们用第一种方法使用分页加载的方法进行渲染
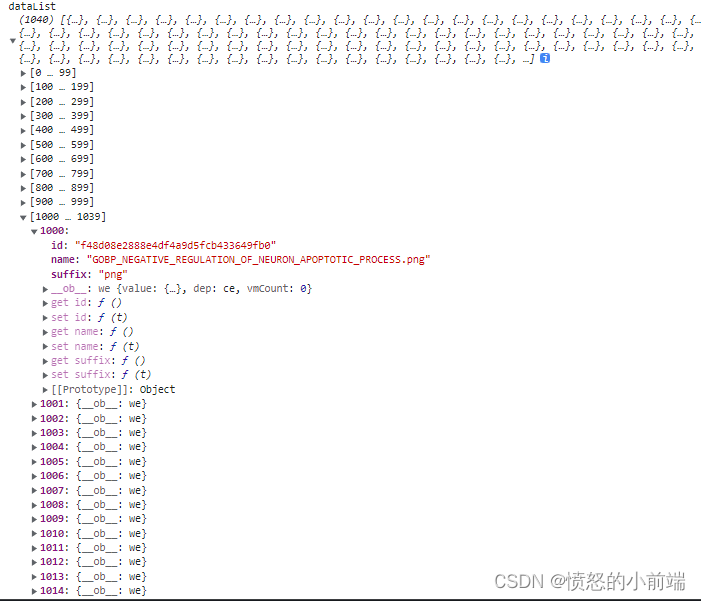
总数据:

思路:
//dataList 在data中定义的数组来接收总数居
//imgList 在data中定义的数组来接受页面显示图片的数组
- 第一步:我们定义一个数组并且将1000条数据赋值给它
- 第二步:我们先解决分页的问题,我们使用
el-pagination组件先给该组件 的"total"、"page"、"limit"分别赋值 - 第三步:页面初始化的时候,我们首先加载dataList的前十条数据具体代码如下:
this.imgList = this.dataList.slice(0,10) - 第三步:当我们点击分页时,我们给
el-pagination组件添加@pagination事件,在事件的方法中,我们可以获取到当前页面以及当前显示条数
我们在这个方法中需要给el-pagination组件中"size"、"page"参数赋值,然后在截取dataList在该页面的数据并且给imgList数组进行赋值。
//获取该页的数据 let minNum = (val.page - 1)*val.limit let maxNum =val.page*val.limit this.imgList = dataList.slice(minNum,maxNum)
具体代码
//渲染容器
<el-card class="box-card"
v-for="(item,index) in imglist"
:key="item"
shadow="hover">
<div class="box-card-div">
<img
class="screen-img"
:src="item.img"
:key="index"
:alt="item.name"
/>
<div class="title">{{ item.name }}</div>
</div>
</el-card>
//分页
<pagination
v-show="toggPage.total > 0"
:total="toggPage.total"
:page.sync="toggPage.currentPage"
:limit.sycn="toggPage.size"
@pagination="togghandleCurrentChange"
/>//因为业务需求封装的方法
queryImgList(){
//给页面家了一个loading
this.imgloading = true
//获取分页总条数
this.toggPage.total = this.dataList.length
//页面初始化时显示的前十条数据
this.imgList = dataList.slice(0,10)
this.imgloading = false
},togghandleCurrentChange(val){
//如果不知道val可以在这打印
console.log('val',val)
this.imgloading = true
this.toggPage.size = val.limit
this.toggPage.currentPage = val.page
//记得将数据先制空在进行赋值,否则你懂的
this.imgList = []
//获取当前页面的数据
let minNum = (val.page - 1)*val.limit
let maxNum = val.page*val.limit
this.imgList = this.dataList.slice(minNum,maxNum)
this.imgloading = false
}以上就可以完美结果该需求了,因为我们需求更复杂,删了不少代码
如果更想完美可以它加一个模糊查询
我们以图片名称或者某个字段进行查询
思路:
queryImgValue //输入框绑定的值
queryBtn // 查询按钮事件方法名称
- 第一步: 添加一个
el-input给输入框绑定一个v-model,然后添加el-button并且添加一个@click事件 - 第二步: 点击按钮触发
queryBtn方法,在该方法中循环dataList然后根据循环的item.name跟queryImgValue进行匹配,如果包含输入的值就push到一个新数组并且给this.imgList进行赋值
具体代码:
queryBtn(){
//之所以判断是否为空 -----如果用户没有输入直接点击就没必要再去执行下面代码
if(this.queryImgValue){
let img = []
//循环该数据进行匹配
this.dataList.forEach(item => {
//如果name包含用户输入的名称将该条数据push到新数组中
if(item.name.includes(this.queryImgValue)){
img.push(item)
}
})
//赋值给imgList,不要忘记还需要给查询的总条数赋值哟
this.imglist = img
this.toggPage.total = this.imglist.length
}
}以上就很完美啦!!!
到此这篇关于vue处理一千张图片进行分页加载的文章就介绍到这了,更多相关vue图片分页内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
