基于 jquery-cxselect 实现下拉联动效果功能实现
作者:Riu_Peter
写在前面
下拉联动效果是一个老生常谈的问题了,实现方式也是多种多样。最近遇到类似的需求,这里整理一下。
下拉联动实现基于jquery的一款联动下拉菜单插件 jquery-cxselect
功能实现
1、导入脚本
<!-- jQueyr 脚本 --> <script src="/js/jquery.min.js?v=3.6.3"></script> <!-- jQueyr 下拉插件脚本 --> <script src="/jsjquery.cxselect.min.js?v=1.4.2"></script>
2、编写页面组件
页面组件布局使用的是 BootStrap。
注意:div 组件的 id 属性,后面脚本会用到
<div class="form-group" id="pca">
<label class="col-sm-2 control-label is-required">省市县:</label>
<div class="col-sm-3">
<!-- data-value 可以设置下拉框的默认选择值 -->
<select name="province" class="province form-control m-b" required data-value=""></select>
</div>
<div class="col-sm-3">
<select name="city" class="city form-control m-b" required data-value=""></select>
</div>
<div class="col-sm-3">
<select name="area" class="area form-control m-b" required data-value=""></select>
</div>
<div class="col-sm-3 col-sm-offset-2">
<select name="street" class="street form-control m-b" required data-value=""></select>
</div>
</div>3、JSON 数据准备
这里准备了一个JSON文件 ,点击连接直接下载放到项目中即可。下面罗列一部分摘要。
[
{
"code": "11",
"name": "北京市",
"children" : [
{
"code" : "1101",
"name" : "市辖区",
"children" : [
{
"code" : "110101",
"name" : "东城区" ,
"children" : [
{
"code" : "110101001",
"name" : "东华门街道"
},
{
"code" : "110101002",
"name" : "景山街道"
},
]
}
]
}
]
}
]4、脚本编写
<script th:inline="javascript">
/* 读取 json 文件,转换为 JSON 数组,方便遍历 */
$.getJSON('/pcas-code.json', function(data){
// 基于 ID 选择器,选择级联组件的父容器,调用插件的 cxSelect 方法,传递参数。
$('#pca').cxSelect({
// 选择联动组件,以 class 选择器选择
selects: ['province', 'city', 'area', 'street'],
// 是否为必选
required: false,
// 从 JSON 数据中获取指定 key 的值,给 option 标签的 value 赋值
jsonValue: 'code',
// 从 JSON 数据中获取指定 key 的值,给 option 选项赋值
jsonName: 'name',
// 从 JSON 数据中获取指定 key 的值,获取联动的子数据
jsonSub: 'children',
data: data,
});
});
</script>补充:Jquery cxSelect多级联动下拉组件的使用
Jquery cxSelect多级联动下拉组件的使用
虽然,现在的项目大都不直接使用jquery进行开发了。但是身为后端的我依然遇到了,单体项目,themeleaf模板全栈开发
下面记录一下如何使用(文档这些对我们这些后端来说不是很友好)
1.首先页面中要引入它的js(我这里是themeleaf)
<th:block th:include="include :: jquery-cxselect-js" />
js直接:
<script src="jquery.js"></script> <script src="jquery.cxselect.js"></script>
2.级联的select们必须用一个dom(id可以随意取)包裹起来,必须要有class属性
<!-- select 必须放在元素 id="element_id" 的内部,不限层级 select 的 class 任意取值,也可以附加多个 class,如 class="province otherclass",在调用时只需要输入其中一个即可,但是不能重复 --> <div id="element_id"> <select class="curriculum"></select> <select class="chapter"></select> </div>
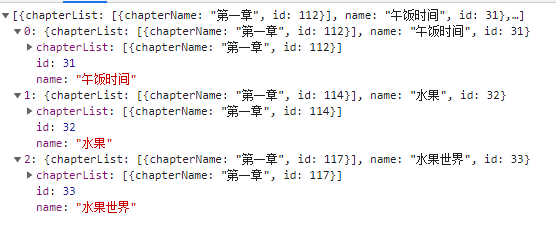
3.发请求获取数据,数据是json(级联下拉数据类似于多层循环,java中就是对象套list,list里面的对象再套list),$(’#element_id’)对应最外层的id属性值
// 通过默认url获取
var urlSelect = 'selectdata';
//设置请求路径
$.cxSelect.defaults.url = urlSelect;
$('#element_id').cxSelect({
selects: ['curriculum', 'chapter'],
nodata: 'none',
jsonSub: 'chapterList'
});
selects数组中的数据,就是select下拉框的class属性的值,顺序很重要,比如数组第一个值就对应第一个下拉框
jsonSub:子select的list数据字段(这里是统一指定,即设置后每一个子级的数据字段都叫这个名字),不指定该属性,它默认会去找“s”这个字段
4.需要注意的是,下拉框我们希望浏览name,选择id
<select class="curriculum" name="curriculumId" data-json-name="name" data-json-sub="chapterList" data-json-value="id" data-first-title="所属课程">
<option value="">请选择</option>
</select>data-json-name:指定下拉时展示的数据字段,默认找“n”这个字段
data-json-value:指定选中时取哪个字段作为值
data-json-sub:如果返回的Json数据的子级下拉数据字段不完全同名,可以单独为每一个下拉框指定子级list字段名
到此这篇关于基于 jquery-cxselect 实现下拉联动效果的文章就介绍到这了,更多相关jquery-cxselect 下拉联动内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
