vant开发微信小程序安装以及简单使用教程
作者:Nanchen_42
这篇文章主要介绍了vant开发微信小程序安装以及简单使用教程,需要的朋友可以参考下

准备工作
首先准备一个空文件夹,新建微信小程序,把文件夹路径引入,删除index.wxml,index.wxss以及index.js中的文件内容
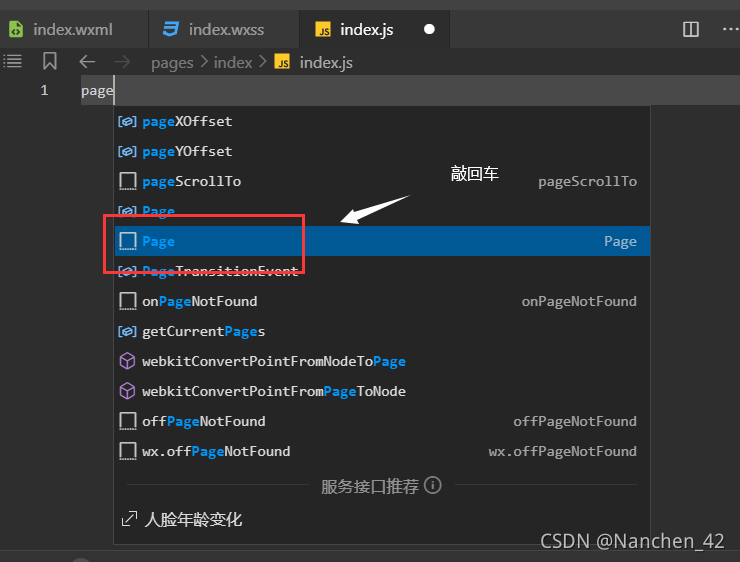
删除完毕后重新初始化index.js,在页面中输入page

对外围的文件夹进行初始化

接下来就是在文件夹下的目录中调出控制台输入以下命令
npm init -y

第一步:使用以下命令进行配置
npm i @vant/weapp -S --production

安装完成后出现一个node_modules文件夹就算成功了
第二步 :删除app.json中的"style":"v2"
第三步:在详情中基本配置中勾选npm模块

第四步:点击工具——>构建npm
构建成功即可

到此为止项目就已经安装完毕了
接下来就是如何用vant
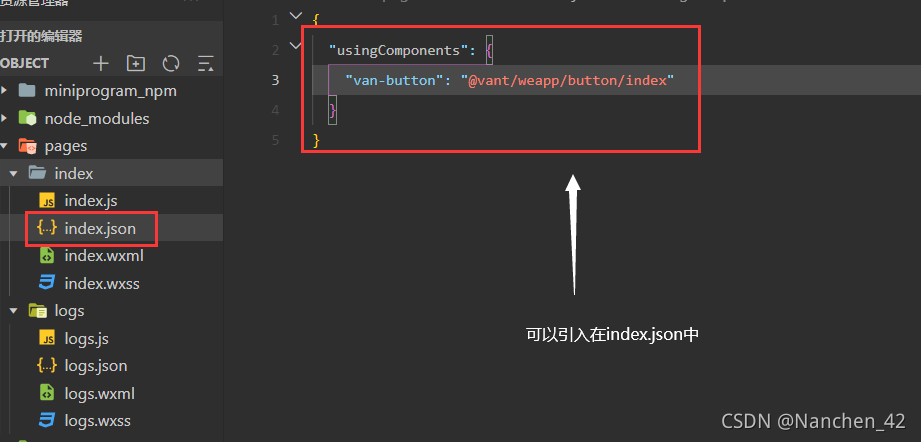
比如这里用按钮控件就必须先引入按钮的配置



app.json是全局的,index.json只对当前文件有用
效果显示如下:

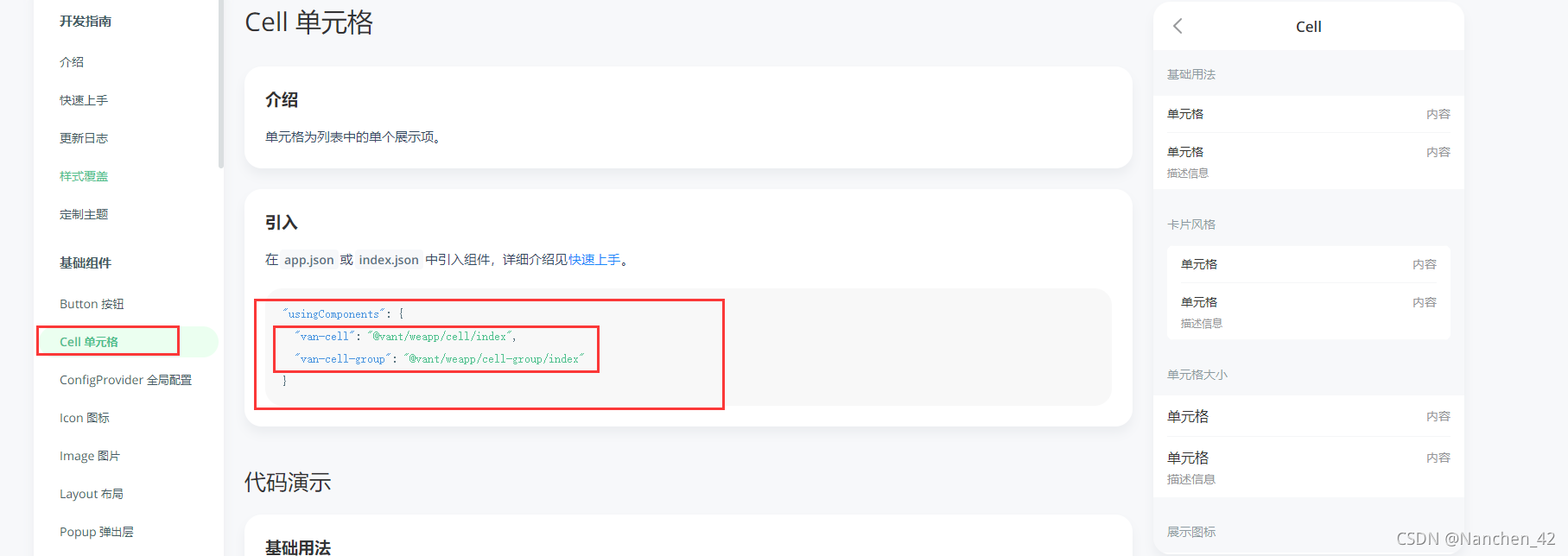
比如还想引入单元格样式



以上就是vant开发微信小程序安装以及简单使用教程的详细内容,更多关于vant开发微信小程序的资料请关注脚本之家其它相关文章!
