Vue分页组件实现过程详解
作者:阿选不出来

HTML代码
<template>
<div class="paging" v-if="count">
<ul>
<li class="pre" v-show="page > 1" @click="jian()">
<span>上一页</span>
</li>
<li v-for="(item,index) in pageall" :key="index"
:class="{'active': page === item, 'ellipsis': item === '...'}"
@click="res_page(item)">
{{item}}</li>
<li class="next" v-show="page < totalPages" @click="jia()">
<span>下一页</span>
</li>
</ul>
<span class="sum">共 {{totalPages}} 页, 跳至</span>
<input type="text" @keyup.enter="activePage($event)">
<span>页</span>
</div>
</template>
组件的一些规定和条件
我们可以把这个分页组件分为三种形态
第一种 总页数 <=5 的
我们规定当总页数小于5时, 展示出所有的页码

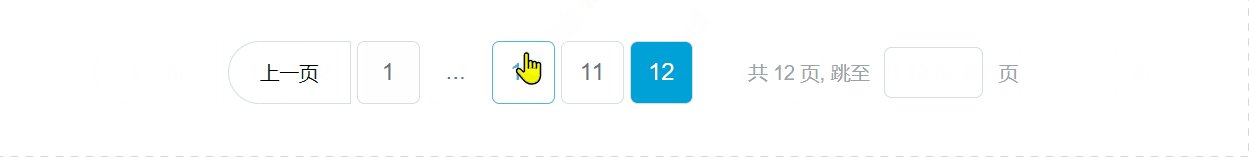
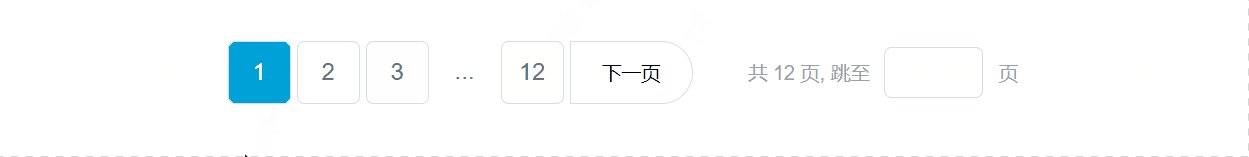
第二种 当前页为第一页或最后一页的
当页码为第一页或者最后一页时, 选择性的消失 上一页 或 下一页 按钮
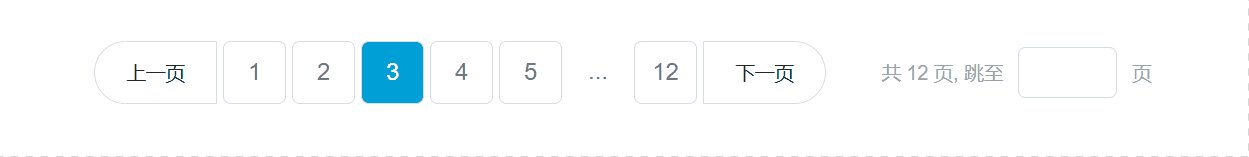
第三种 以上两种都不是的
首先这个分页组件需要得知三个条件
count(数据总数), page(当前页数), page_size(每页展示的数量)
prop:['count','page','page_size']
注意: 由于子组件不能直接改变父组件的值, 所以在引用该分页组件的父组件中,
可以写入 :changePage.sync=“page”,
每当page改变时 采用this.$emit(“changePage”, value) 传入value来改变page
创建分页数组
在Vue计算属性中得出总页数 totalPages
totalPages(){
return Math.ceil(this.count / this.paeg_size)
}
在Vue计算属性中得出两个值, beforePages afterPages 代表最小值与最大值(第一页与最后一页除外)
beforePages(){
return this.page -2
}
afterPages(){
return this.page + 2
},
我们规定总是显示当前页的前两页和后两页.
重点来了, 在Vue属性中创建分页数组
添加第一页和最后一页
首先我们规定的beforePage=page-2, 当beforepage > 1 时, 即page > (1+2) , 这个时候就需要添加第一页 .
最后一页同理
什么时候添加省略呢?
我们还规定当totalPage总页数小于等于5页时,展示所有页码 ,
当totalPage > 5,并且beforePage=page-2>=3或者afterPage=page+2<=totalPage-2时添加省略.
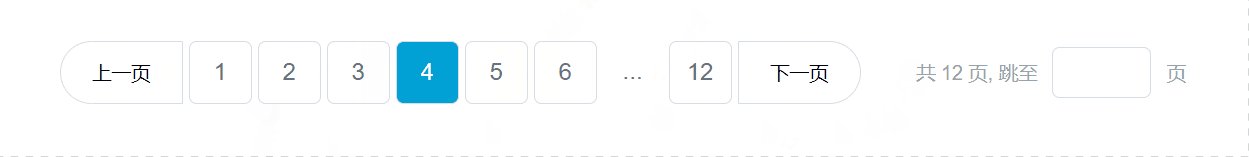
当totalPage < 5,如图所示:

我们需要把前省略替换成2 后省略替换成4
pageall(){
let arr=[]
for(let everyPages = this.beforePages; everyPages <= this.afterPages; everyPages++) {
if(everyPages > this.totalPages) {
continue;
}
if(everyPages <= 0){
continue;
}
arr.push(everyPages)
}
// 添加第一页
if(this.page > 3 {
arr.unshift(1)
}
// 添加最后一页
if(this.page < this.totalPages-2) {
arr.push(this.totalPages)
}
//添加前省略
if(this.page >= 5) {
if(this.totalPages > 5) {
arr.splice(1,0,'...')
}else{
arr.splice(1,0,2)
}
}
//添加后省略
if(this.page <= this.totalPages-4) {
if(this.totalPages > 5) {
arr.splice(arr.length-1,0,"...")
}else{
arr.splice(arr.length-1,0,4)
}
}
return arr
}
切换页码
现在数组已经完成, 还需要添加上点击切换页码的方法.
点击下一页👇🏻
jia(){
this.$emit('update:changepage', this.page + 1)
}
点击上一页👆🏻
jian(){
this.$emit('update:changepage', this.page - 1)
}
点击任意一页
res_page(value){
if(value!=="..."){
this.$emit('update:changepage', value)
}V
}
在输入框内输入页码,按Enter键跳转
activePage(e){
if(e.target.value > this.totalPages) {
this.$emit('update:changepage', this.totalPages)
}else if(e.target.value <= 0) {
this.$emit('update:changepage', 1)
}else{
this.$emit('update:changepage', e.target.value - 0)
}
e.target.value = ""
e.target.blur()
}
CSS
最后附上CSS代码
.paging {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
color: #657180;
ul {
padding: 5px;
display: inline-flex;
background-color: #FFF;
li {
width: 40px;
height: 40px;
margin: 0 2px;
border-radius:5px;
border: 1px solid #d7dde4;
list-style: none;
display: flex;
align-items: center;
justify-content: center;
caret-color: transparent;
cursor:pointer;
}
li:first-child{
width: 80px;
border-radius: 40px 0 0 40px;
span {
color: #000000;
}
}
li:last-child{
width: 80px;
border-radius: 0 40px 40px 0;
span {
color: #000000;
}
}
li:hover {
color: #00a1d6;
transition: all 0.5s;
border-color: #00a1d6;
}
.ellipsis {
border: none;
}
.ellipsis:hover {
color: #657180;
}
.active{
background-color: #00a1d6;
color: #FFF;
}
}
.sum {
margin-left: 30px;
}
span{
font-size: 13px;
color: #99a2aa;
}
input {
height: 30px;
width: 60px;
border-radius: 5px;
border: 1px solid #d7dde4;
margin: 0 10px;
outline: none;
}
}
到此这篇关于Vue分页组件实现过程详解的文章就介绍到这了,更多相关Vue分页组件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
