vue项目的html如何引进public里面的js文件
作者:努力少年_
这篇文章主要介绍了vue项目的html如何引进public里面的js文件,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue html引进public里面的js文件
首先在public文件夹添加js文件夹,再在js文件夹里面加一个后缀为js的文件 public->js->config.js
// 在html页面去引进js文件 <script src="<%= BASE_URL %>js/config.js"></script>
如果项目是vue +js
// 在js文件中用定义好的
const { showConfig} = window// 在ts中用
const win: any = window
const { showConfig } = win
// 如果直接 const { showConfig} = window 就会报错vue引入静态JS文件(爬坑)
开发的项目需要与Threejs的3D项目结合在一起,需要静态引入,jquery.js,stats.js,three.js,ThreeBSP.js等静态文件。
开发环境是iview-admin2.0.尝试了许多方法,算是填坑了吧....
1、首先找到项目下的index.html,我的是在public下。
如图:

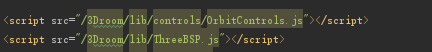
2、接着将你要引入的js文件写在index.html里面

tip:
- 1. js文件要放在public下,其他目录无法引用成功。目录的跳级规则还没有找到,与普通跳级方式不同。
- 2. public 文件夹的js文件会初始化加载,必须设置在根目录下,否则会跳路由。


我知道我说的有点乱,但聪明的你一定能看懂。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
