vue3+ts使用Echarts的实例详解
作者:南无、
这篇文章主要介绍了vue3+ts使用Echarts的实例详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
安装
npm install echarts --save
引入
import * as echarts from 'echarts';
(一般项目中大致会用到三种图表:柱形图、折线图、饼图。所以本文在举例说明中主要以这三种图表为例。)
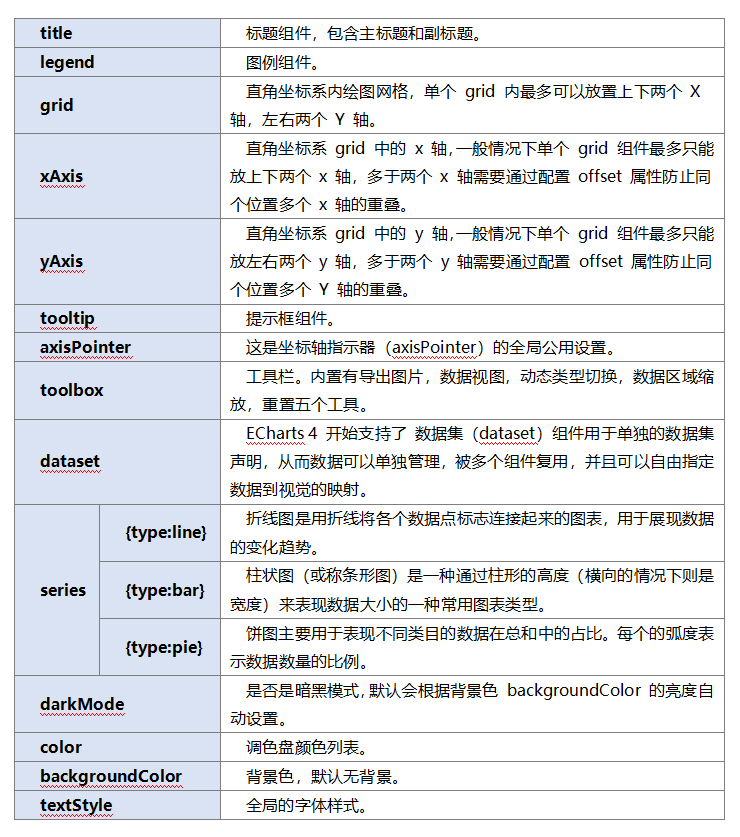
echarts.setOption()配置项常用属性说明(查看完整版:Echarts-Documentation)

内容格式器formatter

使用tips
echarts初始化时,必须给其绑定的元素设置宽高,否则echarts会初始化失败。
举例
<template>
<div>
<div ref="barChart" :style="{ width: '400px', height: '300px' }"></div>
<div ref="pieChart" :style="{width:'500px',height:'300px'}"></div>
</div>
</template>
<script setup lang="ts">
import * as echarts from 'echarts';
import { onMounted, ref } from 'vue';
const barChart = ref<HTMLElement>();
const myChart1 = ref<any>();
// 绘制柱形图
function initBarEcharts() {
myChart1.value = echarts.init(barChart.value!);
myChart1.value.setOption({
title: {
text: '学习输出',
x: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
data: ['输出量', '输入量'],
orient: 'vertical',
right: 60,
top: 20
},
xAxis: {
data: ['六月', '七月', '八月', '九月', '十月']
},
yAxis: {},
color: ['#c38bef', '#6dbcf7'],
series: [
{
name: '输出量',
type: 'line',
data: [2, 9, 6, 3, 1],
smooth: true,
label: {
show: true,
position: 'top'
}
},
{
name: '输入量',
type: 'bar',
data: [9, 18, 12, 9, 6],
barWidth: '20',
label: {
show: true,
position: 'top'
}
}
]
});
}
//绘制饼图
const pieChart = ref<HTMLElement>();
const myChart2 = ref<any>();
function initPieEcharts(){
myChart2.value=echarts.init(pieChart.value!)
myChart2.value.setOption({
title:{
text:'文章分类',
x:'center'
},
tooltip:{
trigger:'item',
formatter:'{b}:{c}({d}%)'
},
legend:{
type:'scroll',
orient:'vertical',
left:0,
top:30,
height:150,
data:['html','css','javascript','typescript','vue2','vue3','react','angular','uniapp','taro','vite','webpack','node','others']
},
color:['#61adf2','#56dae8','#efa49e','#7ea1ed','#5ae05a','#f2d2a2','#5881e8','#63d6c0','#edc29f','#5b97d3','#3eceb3','#6a96ed','#426ed1','#65d18b'],
series:[
{
name:'文章分类数量',
type:'pie',
radius:'30%',
center:['60%','50%'],
data:[
{name:'html',value:10},
{name:'css',value:12},
{name:'javascript',value:20},
{name:'typescript',value:15},
{name:'vue2',value:13},
{name:'vue3',value:12},
{name:'react',value:3},
{name:'angular',value:2},
{name:'uniapp',value:12},
{name:'taro',value:5},
{name:'vite',value:2},
{name:'webpack',value:3},
{name:'node',value:9},
{name:'others',value:10},
],
emphasis:{
itemStyle:{
shadowBlur:10,
shadowOffsetX:0,
shadowColor:'rgba(0,0,0,0.5)'
}
},
label:{
show:true,
position:'outside',
formatter:'{b}:{c}({d}%)'
}
}
]
})
}
onMounted(() => {
initBarEcharts();
initPieEcharts()
});
</script>
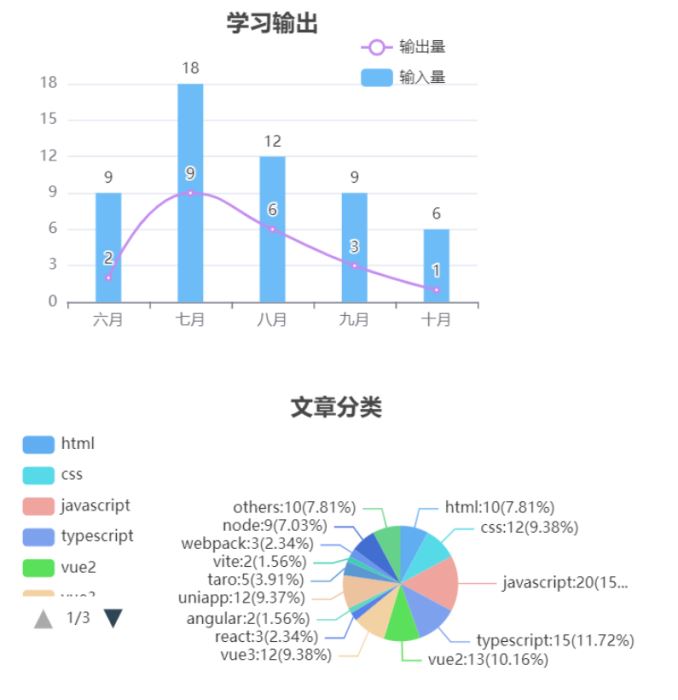
界面展示

到此这篇关于vue3+ts使用Echarts的文章就介绍到这了,更多相关vue3 ts使用Echarts内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
