Javascript中的基本类型和引用类型概述说明
作者:@乐知者@
这篇文章主要介绍了Javascript中的基本类型和引用类型的相关资料,包括基本类型和引用类型的概念及区别,数据类型检测给大家详细介绍了js基本类型和引用类型,非常不错,需要的朋友可以参考下
简单概述
js变量可以划分为两种不同的数据类型:
- 基本类型:undefined、null、Boolean、Number、String、Symbol(ES6)
- 引用类型:除基本类型以外,也可以理解为对象,如:Object、Array、RegExp、Date、Function等
类型的区别在于:
| 基本类型 | 引用类型 | |
|---|---|---|
| 可变性 | 不可变 | 可变 |
| 存储区 | 栈区 | 栈区和堆区 |
| 访问 | 按值访问 | 按引用访问 |
| 两者比较 | 值的比较 | 引用的比较 |
详细说明
值的可变性
基本类型(以string类型为例):
let person = '小明'; person.age = 18; console.log(person.age); // undefined
引用类型值(原始值)可添加属性和方法:
let person = { name: '小落子' };
person.age = 18;
person.addAge = function() {
person.age2 = person.age + 1;
}
person.addAge();
console.log(person.age, person.age2); // 18 19
这样就说明了,基本类型的值是不可变的,而引用类型的值是可变的
存储
基本类型存储结构:
| 栈区 | 栈区 |
|---|---|
| name | 小红 |
| age | 18 |
基本类型的变量存放在栈区(栈区指内存里的栈内存,stack)
栈区保存了变量的标识和变量的值
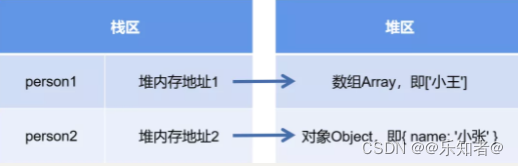
引用类型存储结构:

引用类型的存储需要内存的栈区和堆区共同完成(堆区指内存里的堆内存,heap)
栈区保存了变量的标识符和指向堆内存中该对象的指针(该对象在堆内存的地址),堆区保存了实际的对象
访问/比较
// 基本类型,以string为例 let a = '[]', b = '[]'; console.log(a === b); // true // 引用类型 let c = [], d = []; console.log(c === d); // false
基本类型的访问是按值访问的;引用类型是按**引用(地址)**访问的
基本类型比较的是值,所以相同,就为 true;引用类型比较是两个对象堆内存地址是否相同,虽然变量c和变量d都是一个空数组,但是它们的堆内存地址不是一样的,地址指向的不是同一个数组对象,所以不相等。

经常遇到的问题
关于基本类型和引用类型,不管是面试中,还是平常使用中,经常遇到的问题便是克隆(复制),这里又引出另一个概念(深克隆和浅克隆,对于基本类型是没什么影响的)
- 浅克隆:复制引用类型时,不仅复制,而且还把内存地址也复制了一遍;修改其中一个,另一个会跟着变化
- 深克隆:复制,内存地址不同;修改其中一个,另一个不会相应的改变
到此这篇关于Javascript中的基本类型和引用类型概述说明的文章就介绍到这了,更多相关JS基本类型与引用类型内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
