Android入门之ScrollView的使用教程
作者:TGITCIC
我们经常可以看到在手机里正在垂直加载一堆的数据,然后过一会加载得内容过多,到了手机的底部了,垂直方向就会出现一个“滚动条”。本文就来通过一些示例和大家介绍下ScrollView(滚动条)的使用,感兴趣的可以了解一下
介绍
ScrollView(滚动条),它有两种“滚动条”:
- 竖直滚动条;
- 水平方向上的滚动条:HorizontalScrollView;
我们经常可以看到在手机里正在垂直加载一堆的数据,然后过一会加载得内容过多,到了手机的底部了,垂直方向就会出现一个“滚动条”。
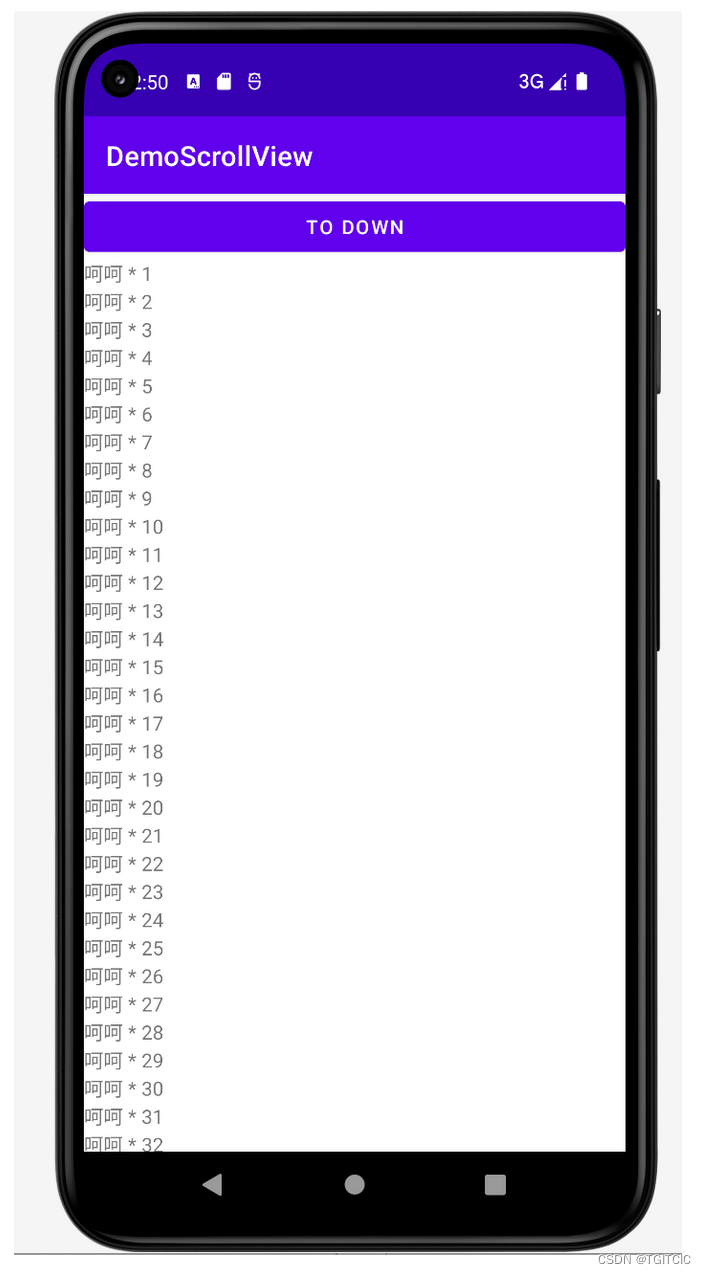
这个滚动条可以一下滑到底部、也可以一下滑到顶部。如下截图所示。

高度需要注意的点
我们经常为了用户体验,要求加载时或者点一下相应的按钮一下把滚动条定位到手机的底部。但是这边会有一个“异步加载”的问题。
因为滚动条在加载,持续的出现垂直方向的滚动条,这已经是一个主事件了。你要一下定位到底部,我们虽然可以调用ScrollView的FOCUS_DOWN事件。但此时会出现点击无效即点了后滚动条依旧还在加载。
因此我们对于定位到滚动条的底部或者反之顶位到顶部,一定需要使用异步加载机制。这个异步加载事件它会等一会,等主事件结束-如:还正在加载数据完成后,才会调用另一个界面渲染主事件。
我们来看一个例子。
例子讲解
需求如下:
- 使用ScrollView加载200个数据,呈垂直出现滚动条;
- 在ScrollView的顶部放一个TO DOWN按钮;
- 在ScrollView的底部放一个TO TOP按钮;
UI设计上这边要小心一下。我们最外层使用的是LinearLayout,然后内嵌一个ScrollView,在ScrollView内部会有TO DOWN按钮+TextView+TO TOP按钮,此时你一定要在ScrollView内部再使用一个LinearLayout把这3个组件归在一起。在此例中我们使用纵向的LinearLayout。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants"
android:orientation="vertical" >
<Button
android:id="@+id/buttonToDown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="To Down" />
<TextView
android:id="@+id/textShow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="" />
<Button
android:id="@+id/buttonToTop"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="To Top" />
</LinearLayout>
</ScrollView>
</LinearLayout>接着我们写我们后端的交互事件的代码。
MainActivity.java
package org.mk.android.demo.demoscrollview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ScrollView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button btnDown;
private Button btnUp;
private ScrollView scrollView;
private TextView txtShow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btnDown = (Button) findViewById(R.id.buttonToDown);
btnUp = (Button) findViewById(R.id.buttonToTop);
scrollView = (ScrollView) findViewById(R.id.scrollView);
txtShow = (TextView) findViewById(R.id.textShow);
StringBuilder sb = new StringBuilder();
for (int i = 1; i <= 200; i++) {
sb.append("呵呵 * " + i + "\n");
}
txtShow.setText(sb.toString());
btnDown.setOnClickListener(new OnClickListener());
btnUp.setOnClickListener(new OnClickListener());
}
private class OnClickListener implements View.OnClickListener{
@Override
public void onClick(View v){
switch (v.getId()) {
case R.id.buttonToDown:
//scrollView.fullScroll(ScrollView.FOCUS_DOWN);
scrollView.post(new Runnable() {
@Override
public void run() {
scrollView.fullScroll(ScrollView.FOCUS_DOWN);
}
});
break;
case R.id.buttonToTop:
//scrollView.fullScroll(ScrollView.FOCUS_UP);
scrollView.post(new Runnable() {
@Override
public void run() {
scrollView.fullScroll(ScrollView.FOCUS_UP);
}
});
break;
}
}
}
}大家自己去动动手,试试看这个体验吧。
到此这篇关于Android入门之ScrollView的使用教程的文章就介绍到这了,更多相关Android ScrollView内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
