iOS开发retina屏幕下的点与像素关系详解
作者:公众号iOS逆向
引言
提交app store的时候 需要一张1024*1024的
如果不设置这两种的尺寸启动页的话,在4英寸、3.5英寸的设备上展示不了启动页,app 的高度也默认都是矮的960px.**

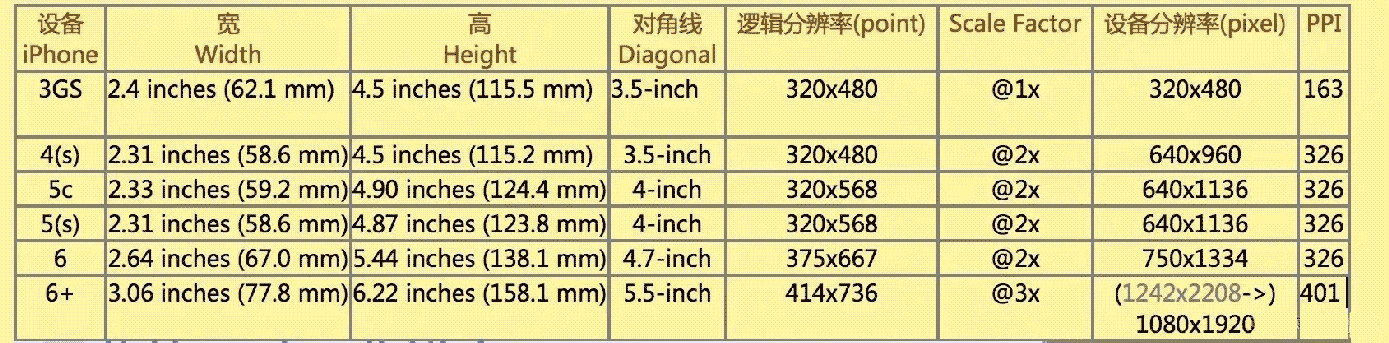
注意@3x 提供给开发的px 为12422208 ,但真实的px 是10801920,系统API会自动进行等比例缩小;
I iOS中点与像素有什么关系?
- 点是iOS中标准的坐标体系。它就是iOS中的虚拟像素,也被称为逻辑像素。 在标准设备中,一个点就是一个像素,但是在Ratina屏幕上,一个点等于2×2个像素。iOS用点作为屏幕的坐标测算体系就是为了在Retina设备和普通设备上能有一致的视觉效果。
- 像素是图片分辨率的尺寸单位。物理像素坐标并不会用于屏幕布局,但是仍然和图片有相对关系。
retina 屏幕下的点= 像素/2。
II 图片使用的相关注意事项
2.1 推荐使用png格式
- png: 常常放置于Assets.xcassets目录中,作为控件的背景图片。
压缩 较高,无损压缩,解压效率高,对CPU消耗少
- jpg, 常常放置于Supporting Files目录
1)压缩比 比较高,通常用于照片、网页
2)属于有损压缩(噪点noise)
3)解压时对cpu 消耗大--意味着,慢、费电
2.2 关于图像的实例化
方式一:有缓存加载图片
+ (UIImage *)imageNamed:(NSString *)name 系统推荐使用的方法,但图像实例化之后的对象释放由系统负责。 // [arrayImage addObject: [UIImage imageNamed:pictureNamePrefix]];//参数为图片名称,png 格式的可以不加扩展名
方式二:无缓存方式加载图片(提示、如果放置于Assets.xcassets目录中的图片不能使用imageWithContentsOfFile:path进行加载;只能使用imageName进行加载,即内存由系统负责了)
//方式二:无缓存方式加载图片-指定扩展名
// NSArray *arrayPicture = [pictureNamePrefix componentsSeparatedByString:@"."];//从字符中分隔成2个元素的数组(图片名+扩展名)
// NSString *path = [[NSBundle mainBundle] pathForResource:arrayPicture[0] ofType: arrayPicture[1]];//获取图片的全路径
//方式二:无缓存方式加载图片-不指定扩展名
NSString *path = [[NSBundle mainBundle] pathForResource:pictureNamePrefix ofType:nil];
[arrayImage addObject:[ UIImage imageWithContentsOfFile:path]];

2.3 动画结束之后清除帧动画数组
{ //开始动画
[self.imageList startAnimating];
//释放资源:动画结束之后清除帧动画数组
//nvokes a method of the receiver on the current thread using the default mode after a delay.
[self performSelector:@selector(cleanUpAnimationsArray) withObject:nil afterDelay:self.imageList.animationDuration];//@interface NSObject (NSDelayedPerforming)
}
- (void)cleanUpAnimationsArray{
NSLog(@"%s ",__func__);
//动画结束之后清除帧动画数组
[self.imageList setAnimationImages:nil];
}
清除内存的代码简化
[self.imageList performSelector:@selector(setAnimationImages:) withObject:nil afterDelay:self.imageList.animationDuration];
III 设置状态栏字体颜色
3.1 方式一
在info.plist中,将View controller-based status bar appearance设为NO.
在app delegate中:[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
3.2 方式二
VC中重写 -(UIStatusBarStyle)preferredStatusBarStyle
在viewDidload中调用:[self setNeedsStatusBarAppearanceUpdate];
但是:当vc在nav中时,上面方法没用,vc中的preferredStatusBarStyle方法根本不用被调用。
原因是,[self setNeedsStatusBarAppearanceUpdate]发出后,只会调用navigation controller中的preferredStatusBarStyle方法,vc中的preferredStatusBarStyley方法跟本不会被调用。
解决方法:
self.navigationController.navigationBar.barStyle = UIBarStyleBlack;
或者定义一个nav bar的子类,在这个子类中重写preferredStatusBarStyle方法:
see also
CFBundleAllowMixedLocalizations 开启系统预定义的本地化功能
<key>CFBundleAllowMixedLocalizations</key> <true/>
以上就是iOS开发retina屏幕下的点与像素关系详解的详细内容,更多关于iOS retina点与像素的资料请关注脚本之家其它相关文章!
