ASP.NET中使用用户控件
作者:springsnow
一、概述:
与WEB窗体页相同,程序员可以使用任何文本编辑器创作用户控件,或者使用代码隐藏类开发用户控件。此外,与WEB窗体页一样,用户控件可以在第一次请求时被编译并存储在服务器内存中,从而缩短以后请求的响应时间。
但与WEB窗体页不同的是,不能独立地请求用户控件,用户控件必须包括在WEB窗体页内才能使用。
用户控件减少了代码的重用性,一个用户控件就是一个简单的ASP.NET页面,不过他是包含在另一个ASP.NET页面的,
用户控件文件有如下特点:
扩展名为:.ascx。
用户控件中没有“@ page”指令,而是包含“@ Control”指令,该指令对配置及其他的属性进行定义。
用户控件不能作为独立文件运行,而是必须像处理控件一样,将它们添加到Asp.net页中。
用户控件中没有html,body,或form元素,这些元素不许位于宿主中。
二、创建用户控件
1.先创建一个ASP.NET Web应用程序又见“添加”、点击“新建项”,选择 Web用户控件点击添加。
2.可在用户控件中添加想要使用的控件。
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="Content.ascx.cs" Inherits="WebApplication4.Content" %>
<div>
<span></span>
<asp:Label ID="lblTitle" runat="server"></asp:Label>
</div>3.在用户控件后台写入代码。
public partial class Content : System.Web.UI.UserControl
{
public string hif { set; get; }
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
lblTitle.Text = hif;
}
}
}【注意】当用户控件包括在WEB窗体页中时,此用户控件中包含的任何ASP.NET服务器控件的所有属性和方法都将提升为此用户控件的公共属性和方法。
三、使用用户控件
1、声明方式使用用户控件
把用从解决方案管理器将户控件Content.ascx拉入到需要的页面,并引用用户控件中的属性和方法
在页面中注册用户控件
<%@ Register src="Content.ascx" tagname="Content" tagprefix="uc1" %>
或在Web.config中注册用户控件:
<controls> <add tagPrefix="uc1" src="~/Controls/Content.ascx"" tagName="Content"/> </controls>
调用用户控件:
<uc1:Content ID="Content1" runat="server" />
服务端代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Content1.hif = "aaa";
}
}2、以编程方式加载用户控件
可以使用Page类的LoadControl方法以编程方式载入用户控件。
Content Content2 = (Content)this.LoadControl("Content.ascx");
Content2.hif = "123";
this.Controls.Add(Content2);3、序列化用户控件成html
利用用户控件的转成字符串返回到客户端,用户ajax请求html内容。
public class ViewManager<T> where T : UserControl
{
private Page m_pageHolder;
public T LoadViewControl(string path)
{
this.m_pageHolder = new Page();
return (T)this.m_pageHolder.LoadControl(path);
}
public string RenderView(T control)
{
StringWriter output = new StringWriter();
control.InitializeUserControl();
this.m_pageHolder.Controls.Add(control);
HttpContext.Current.Server.Execute(this.m_pageHolder, output, false);
return output.ToString();
}
}ViewManager中只有两个方法:LoadViewControl和RenderView。LoadViewControl方法的作用是创建一个Control实例并返回,RenderView方法的作用则就是生成HTML了。这个实现方式的技巧在于使用了一个新建的Page对象作为生成控件的“容器”,而最后其实我们是将Page对象的整个生命周期运行一遍,并且将结果输出。由于这个空的Page对象不会产生任何其他代码,因此我们得到的,就是用户控件生成的代码了。
ViewManager<Content> load = new ViewManager<Content>();
Content Content2 = load.LoadViewControl("Content.ascx") as Content;
Content2.hif = "123";
string resultHtml = load.RenderView(Content2);四、用户控件使用小结
(1)用户控件使开发人员能够使用编写WEB窗体页的相同编程技巧轻松地定义自定义控件。 作为约定,用.ascx文件扩展名指示这样的控件。这样可以确保用户控件文件不能作为独立的WEB窗体页执行。
(2)用户控件通过Register指令包括在另一WEB窗体页中,该指令指定TagPrefix、TagName和Src location。
(3)注册了用户控件后,可以像普通的服务器控件那样将用户控件标记放置在WEB窗体页中(包括runat="server"属性)。在包含WEB窗体页中将用户控件的公共字段、属性和方法提升为该控件的公共属性(标记属性)和方法。
(4)用户控件参与每个请求的整个执行生存期,并且可以处理自己的事件,封装来自包含WEB窗体页的一些页逻辑。
(5)用户控件不应包含任何窗体控件,而应依靠其包含WEB窗体页在必要时包括窗体控件。
(6)可以使用System.WEB.UI.Page类的LoadControl方法以编程方式创建用户控件。用户控件的类型由ASP.NET运行库决定,遵循约定文件名_扩展名。
(7)只有当为用户控件包括了Register指令时,用户控件的强类型才能由包含WEB窗体页使用(即使没有实际声明的用户控件标记)。
五、结束语
在编写WEB应用程序时,如果将可能重复出现的元素都用用户控件来实现,那将大大减少维护代码的代价。而且在修改代码时,记得修改一段代码却忘了修改另一段同样代码的情况也将不存在了。代码越短,出现错误的因素越少,出现错误的可能性就越小。
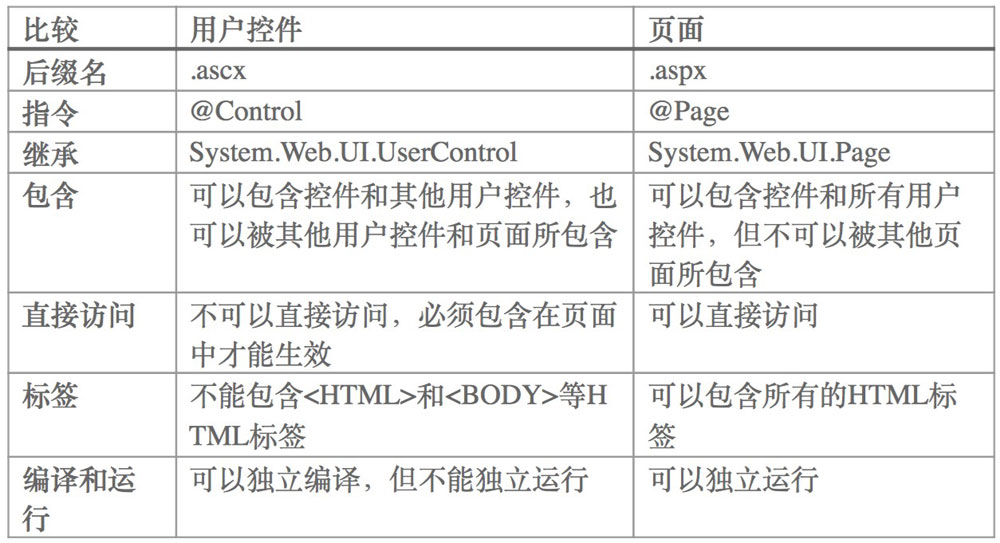
用户控件和自定义控件的区别如下:

到此这篇关于ASP.NET中使用用户控件的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
