vue-editor-bridge报错的解决方案
作者:闹闹没有闹
这篇文章主要介绍了vue-editor-bridge报错的解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue-editor-bridge报错问题
vue 项目报错,只需要把引入的去掉,即可

* ../../vue-temp/vue-editor-bridge报错爬坑
This relative module was not found:
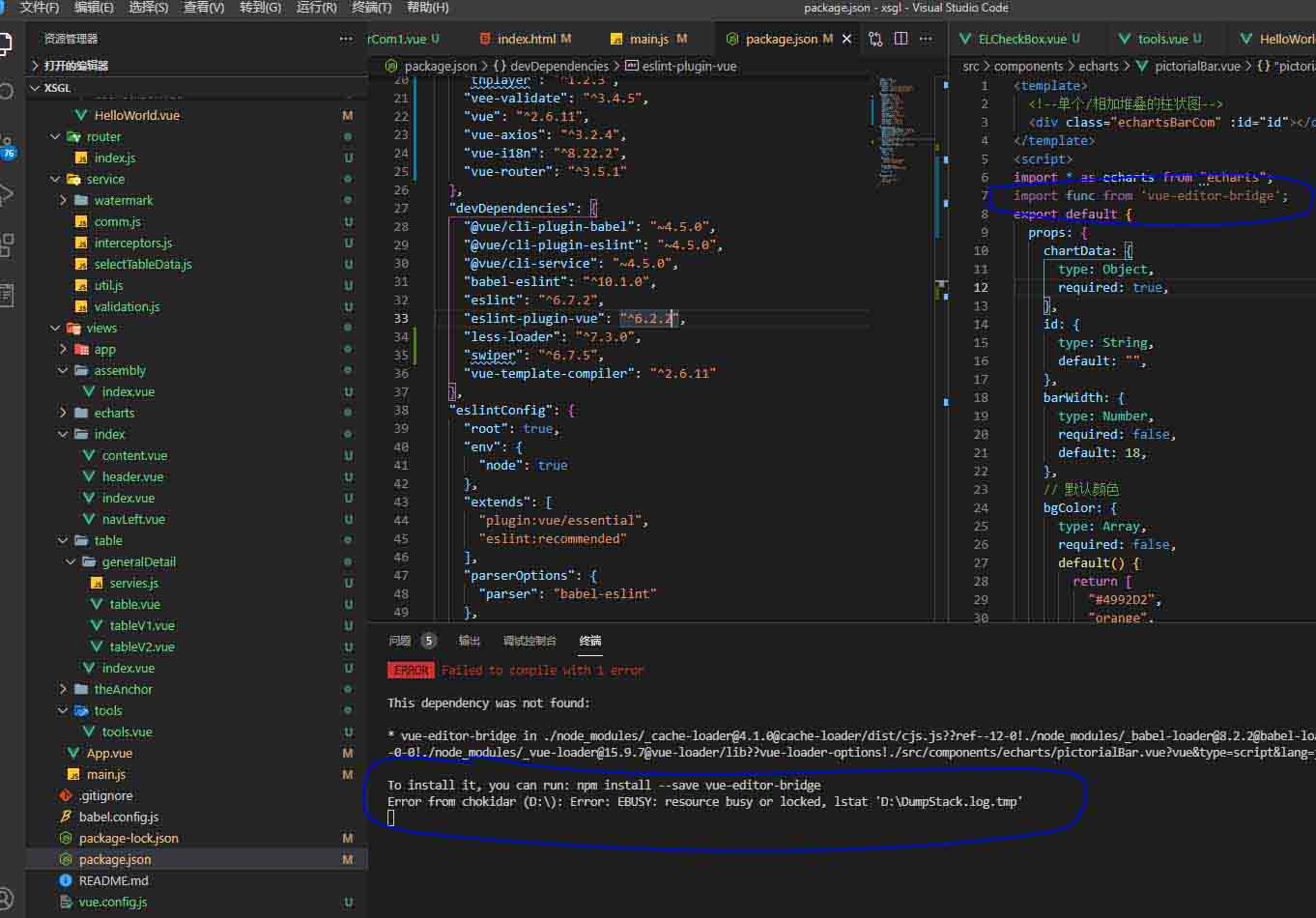
* ../../vue-temp/vue-editor-bridge in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/Views/center.vue?vue&type=script&lang=js&
回家过了个周末,一来公司 一运行项目,结果发现,项目莫名报错了(如上代码),然后我看到module was not found巴拉巴拉的,根据小白经验来说,我以为是依赖怎么了,然后我就删除了依赖,再下载,结果也是不行,还有什么清除缓存那些操作也不行,最后发现我的代码中不知道啥时候自己多出了以下代码:
import func from '../../vue-temp/vue-editor-bridge'
解决
把这行代码删除就好啦
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
