vue文件使用iconfont解析
作者:一条大河全靠浪
这篇文章主要介绍了vue文件使用iconfont解析,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue使用iconfont
1、导入字体文件到assets中

2、main.js 导入
import '@/assets/icon/iconfont.css';
3、使用
注意前面一定要加iconfont,否则是个空框框
<div class="iconfont icon-label"></div>
项目中正确使用iconfont
1、打开 iconFont官网 选择自己喜欢的图标,并且添加购物车
2、点击购物车,添加至项目
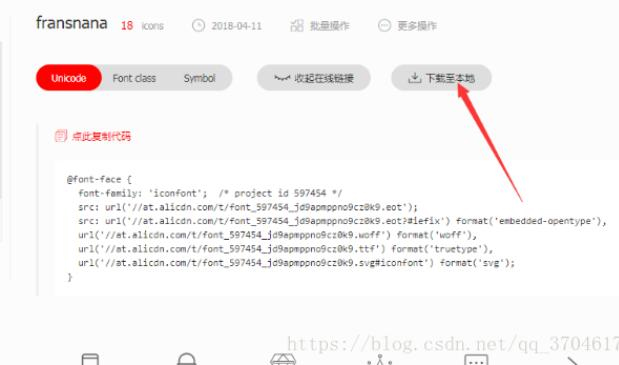
3、下载至本地

4、把我们下载好的文件iconfont.css和iconfont.ttf放到项目assets文件夹下(可创建一个css文件或iconfont文件)
5、在main.js中引入iconfont.css样式
import './assets/iconfont/iconfont.css'
6、在在vue文件中引用
<i class="iconfont icon-zitigui-xianxing"></i>
7、假如报错,需要下载css-loader依赖包
npm install css-loader --save
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
