解决plt.imshow显示cv2.imread读取的图像有色差发蓝的四种方法问题
作者:善良995
本文主要介绍了解决plt.imshow显示cv2.imread读取的图像有色差发蓝的四种方法问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
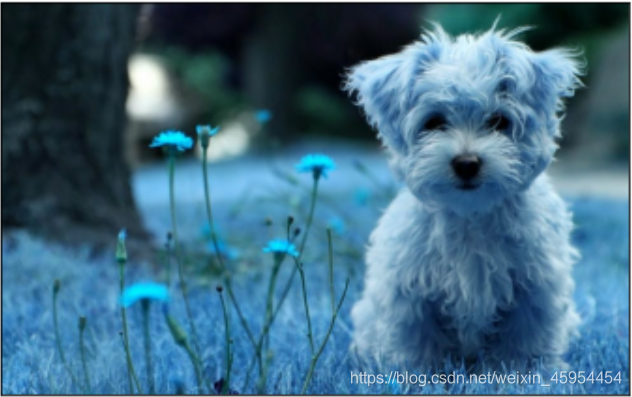
原图
一、出现色差代码
1.1 显示彩色图像出现色差
import cv2
import numpy as np
import matplotlib.pyplot as plt
img = cv2.imread('dog.jpg')
plt.xticks([]), plt.yticks([]) #隐藏x轴和y轴
plt.imshow(img)
运行结果:

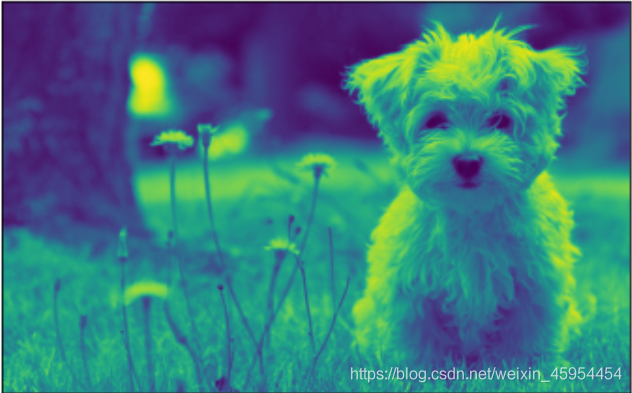
1.2 显示灰度图像出现色差
img_gray = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY) plt.xticks([]), plt.yticks([]) # 隐藏x和y轴 plt.imshow(img_gray)
运行结果:

二、解释原因
2.1 彩色图像出现色差原因
使用cv2.imread()读取图像时,默认彩色图像的三通道顺序为B、G、R,这与我们所熟知的RGB中的R通道和B通道正好互换位置了。
而使用plt.imshow()函数却默认显示图像的通道顺序为R、G、B,导致图像出现色差发蓝。
2.2 灰度图像出现色差原因
那么为什么plt.imshow()显示灰度图(只有一个通道)还会出现色差呢?
上一段讲过,这是因为plt.imshow()函数默认显示三通道图像,把灰度图当作彩色图显示出来了,所以出现了发蓝的现象。
三、解决
3.1 解决彩色图像出现色差问题
3.1.1 方法1
img = cv2.imread('dog.jpg') #读取通道顺序为B、G、R
b,g,r = cv2.split(img) #分别提取B、G、R通道
img_new1 = cv2.merge([r,g,b]) #重新组合为R、G、B
plt.xticks([]), plt.yticks([]) # 隐藏x和y轴
plt.imshow(img_new1)
运行结果:
3.1.2 方法2
img = cv2.imread('dog.jpg') #读取通道顺序为B、G、R
#img[:,:,0]表示图片的蓝色通道,对一个字符串s进行翻转用的是s[::-1],同样img[:,:,::-1]就表示BGR通道翻转,变成RGB
img_new2 = img[:, :, ::-1]
plt.xticks([]), plt.yticks([]) # 隐藏x和y轴
plt.imshow(img_new2)
运行结果:
3.2 解决灰度图像出现色差问题
3.2.1 方法1
img = cv2.imread('dog.jpg')
img_gray = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY) #转换为灰度图
plt.xticks([]), plt.yticks([]) # 隐藏x和y轴
plt.imshow(img_gray,cmap='gray')
运行结果:
3.2.2 方法2
#cv2.imread()第二参数为0,直接将彩色图像转换为灰度图像
img = cv2.imread('dog.jpg',0)
plt.xticks([]), plt.yticks([]) # 隐藏x和y轴
plt.imshow(img_gray,cmap='gray')
运行结果:
到此这篇关于解决plt.imshow显示cv2.imread读取的图像有色差发蓝的四种方法问题的文章就介绍到这了,更多相关plt.imshow显示cv2.imread读取内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
